1.Threejs官方教程
Three.js官方文档地址:three.js manual
Three.js文档地址:three.js docs
Three.js博客文档地址:Three.js教程
2.问题和解决方案
1.3dmax导出three.js使用的obj格式文件时缺少贴图:3dmax导出three.js使用的obj格式文件时缺少贴图_lerayZhang的博客-CSDN博客
3.Vue引入ThreeJS
近期项目需要做3D效果,因为以前没做过,所以准备学习Three.js来完成项目需求,
可是找了很多地方都只有很少的一些在Vue中使用three.js的文章
经过自己的整理,将详细步骤分享给大家
1.首先利用npm安装three.js,具体操作代码如下:
npm install three
若安装了淘宝镜像,则操作命令为:
cnpm install three
2.接下来利用npm安装轨道控件插件:
npm install three-orbit-controls
3.接下来安装加载.obj和.mtl文件的插件:
npm i --save three-obj-mtl-loader
4.安装渲染器插件:
npm i --save three-css2drender
安装好以后,在页面中引入three.js并使用,在所调用页面引入的代码为:
import * as Three from 'three'
import * as Three from "three";
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { ConvexGeometry } from 'three/examples/jsm/geometries/ConvexGeometry.js'
import {BufferGeometryUtils} from 'three/examples/jsm/utils/BufferGeometryUtils.js'
// import { OBJLoader, MTLLoader } from 'three-obj-mtl-loader'
import {OBJLoader} from 'three/examples/jsm/loaders/OBJLoader.js';
import {MTLLoader} from 'three/examples/jsm/loaders/MTLLoader.js';<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as Three from "three";
export default {
name: "ThreeTest",
data() {
return {
camera: null,
scene: null,
renderer: null,
mesh: null,
};
},
methods: {
init() {
let container = document.getElementById("container");
this.camera = new Three.PerspectiveCamera(
70,
container.clientWidth / container.clientHeight,
0.01,
1000
);
this.camera.position.z = 0.6;
this.scene = new Three.Scene();
let geometry = new Three.CylinderBufferGeometry(0.2, 0.2, 0.2);
let material = new Three.MeshNormalMaterial();
this.mesh = new Three.Mesh(geometry, material);
this.scene.add(this.mesh);
this.renderer = new Three.WebGLRenderer({
antialias: true
});
this.renderer.setSize(container.clientWidth, container.clientHeight);
container.appendChild(this.renderer.domElement);
},
animate() {
requestAnimationFrame(this.animate);
this.mesh.rotation.x += 0.01;
this.mesh.rotation.y += 0.02;
this.renderer.render(this.scene, this.camera);
},
},
mounted() {
this.init();
this.animate();
},
};
</script>
<style scoped>
#container {
height: 400px;
}
</style>
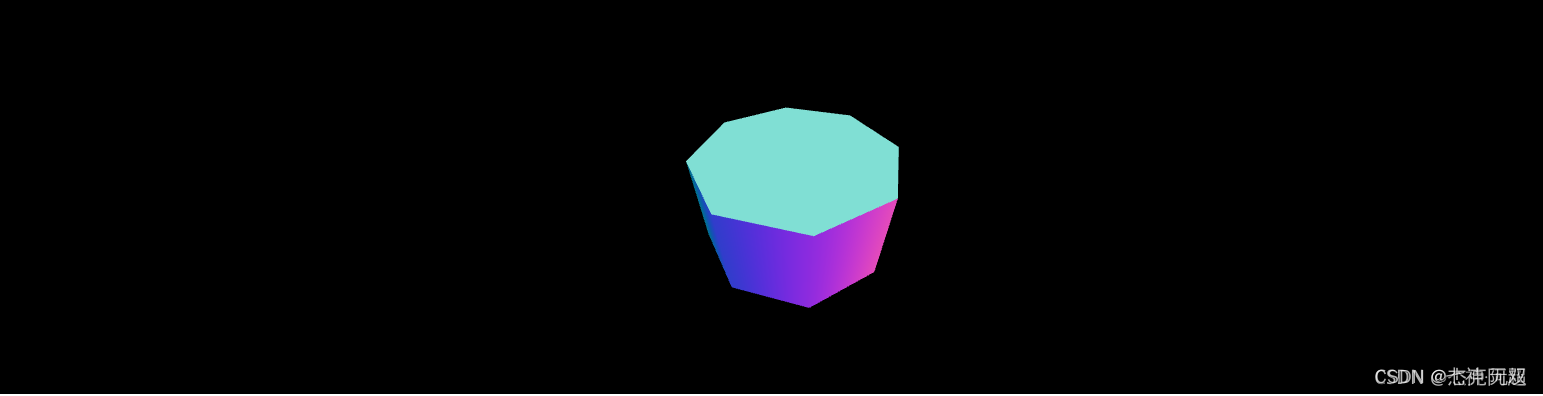
注意相关变量的定义容器大小的定义,接下来可以运行当前vue项目,并在浏览器中查看当前效果:


























 5545
5545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








