信号
程序在执行的时候,几乎任何时刻都会反生事件。
信号通常用来向一个进程通知事件。
信号是不可提前预知的,所以信号是异步的。
信号随时都可能发生,接收信号的进程也可以没有控制权。
每个信号名都以SIG开头,信号名的定义在<signal.h>中。
信号名一般都是宏,内部通常是一个正整数。
什么是信号?
信号(signal)是一种软件中断,它提供了一种处理异步事件的方法,也是进程间惟一的异步通信方式。
系统中由哪些信号?
可以使用kill -l来查询

可以查看到64个信号
在Linux中没有32和33这两个信号。
其中编号34以上的是实时信号,34以下的信号是普通信号。
有人就要问了,什么是实时信号,什么是普通信号
区分它们的是稳定与否,实时信号稳定,在队列中并按顺序交付。同一类型的实时信号将按顺序交付给进程。普通信号不稳定,当多个信号时,只会保留一个。
什么情况下会引发信号?
1.键盘事件 ctrl +c ctrl +
2.非法内存 如果内存管理出错,系统就会发送一个信号进行处理
3.硬件故障 同样的,硬件出现故障系统也会产生一个信号
4.环境切换 比如说从用户态切换到其他态,状态的改变也会发送一个信号,这个信号会告知给系统。
信号发送后信号又如何处理呢?
进程收到信号后,其可选的处理动作有以下三种:
1.忽略此信号。
2.执行该信号的默认处理动作(终止该信号)。
3.提供一个信号处理函数(自定义动作),要求内核在处理该信号时切换到用户态执行这个处理函数,这种方式称为捕捉(Catch)一个信号。
信号也是又优先级的,通常先进行不可靠信号。
eg:
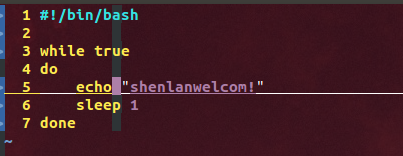
在这建立一个out.sh

执行:记得修改权限chmod u+x 文件名
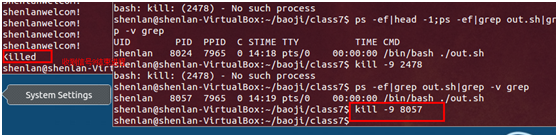
这可以通过进程号,关闭进程。
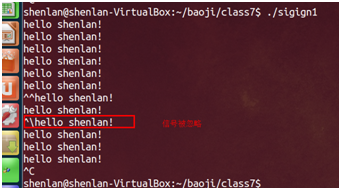
signal函数用于截取系统的信号,对此信号挂接用户自己定义的处理函数(注意:signal和kill配合使用,sigaction和sigqueue配合使用)


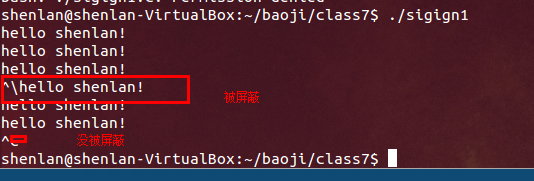
eg:屏蔽信号

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








