HTML5
HTML5作为html的第五次重大修改,作为新的HTML语言,具有新的元素,新的属性及行为。
广义的HTML5=HTML5+css+javascript HTML5具有兼容性,但具有发展趋势。
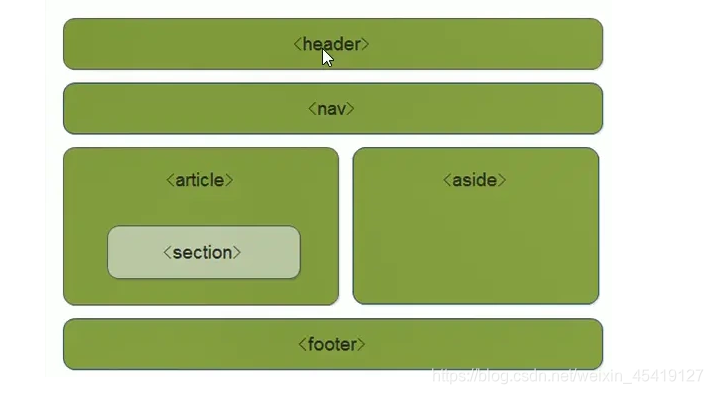
HTML5新增语义化标签
- header:头部标签
- nav:导航标签
- article:内容标签
- section:块级标签
- aside:侧边栏标签
- footer:脚部标签
 注意事项
注意事项
- 新增语义化标签可以使用多次
- IE9以下的版本具有兼容性问题,需要转换成块级元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增语义化标签</title>
<style>
* {
margin: 0;
padding: 0;
}
header,
nav,
article,
section,
aside,
footer {
display: block;
width: 1800px;
height: 100px;
margin: 20px auto;
text-align: center;
line-height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<article>article</article>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>

HTML多媒体标签
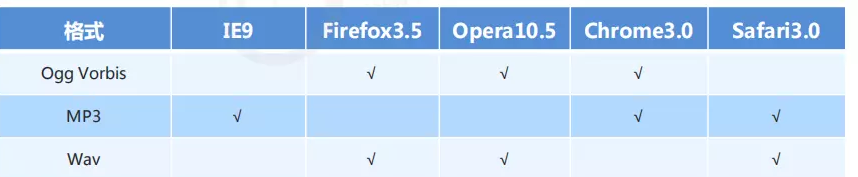
audio标签

<audio>音频标签常见属性
- autoplay:自动播放
- controls:控件
- loop:无限次循环播放
- src:播放的地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多媒体标签之audio标签</title>
</head>
<body>
<!-- 第一种方法 -->
<audio src="./audio/horse.ogg" controls></audio>
<!-- 第二种方法 -->
<audio controls>
<source src="./audio/Sakura Tears.mp3" type="audio/mpeg">
<source src="./audio/horse.ogg" type="audio/ogg">
<!-- 浏览器不支持音频 -->
</audio>
</body>
</html>

video视频标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多媒体标签之video标签</title>
</head>
<body>
<!-- 第一种方法 -->
<video src="./video/movie.mp4" controls autoplay muted></video>
<!-- 第二种方法 -->
<video controls muted poster="./imges/desktop.jpg">
<source src="./video/movie.mp4" type="video/mp4">
<source src="./video/movie.ogg" type="video/ogg">
<!-- 浏览器不支持视频 -->
</video>
</body>
</html>

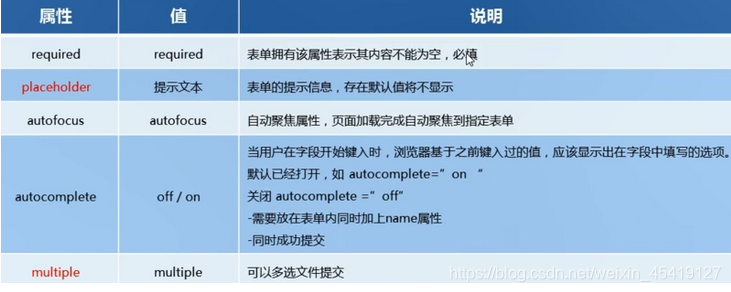
HTML新增表单及其属性


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增表单及表单属性</title>
<style>
* {
margin: 0;
padding: 0;
}
form {
width: 600px;
height: 800px;
margin: 200px auto;
}
ul,
li {
list-style: none;
margin: 20px auto;
}
</style>
</head>
<body>
<form action="Yao.php">
<ul>
<li>账号: <input type="text" placeholder="账号" required autocomplete="on"></li>
<li>密码: <input type="password" placeholder="密码"></li>
<li>手机号: <input type="tel" placeholder="手机号" autofocus></li>
<li>数值: <input type="number" placeholder="数值"></li>
<li>网址: <input type="url" placeholder="网址"></li>
<li>颜色: <input type="color" placeholder="颜色"></li>
<li>邮箱: <input type="email" placeholder="邮箱"></li>
<li>文件: <input type="file" placeholder="文件" multiple></li>
<li>日期: <input type="date" placeholder="日期"></li>
<li>时间: <input type="time" placeholder="时间"></li>
<li>月份 <input type="month" placeholder="月份"></li>
<li>星期: <input type="week" placeholder="星期"></li>
<li>搜索框: <input type="search" placeholder="搜索"></li>
<li>
<span><input type="submit" value="提交"></span>
<span> <input type="reset" value="重置"></span>
</li>
</ul>
</form>
</body>
</html>

CSS3选择器
属性选择器

注意:类选择器,属性选择器,伪类选择器的权值为10
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
float: left;
width: 50px;
height: 50px;
margin: 20px 50px;
}
button {
background-color: yellow
}
input[disabled] {
background-color: purple;
}
div[class^='ico'] {
background-color: rebeccapurple;
}
div[class$='ico'] {
background-color: saddlebrown;
}
div[class*='box'] {
background-color: sandybrown;
}
</style>
</head>
<body>
<section>
<button>按钮</button>
<button>按钮</button>
<input type="text" disabled>
<input type="text" disabled>
</section>
<div class="ico2020"></div>
<div class="ico2020"></div>
<div class="2020ico"></div>
<div class="2020ico"></div>
<div class="20box02"></div>
<div class="20box02"></div>
</body>
</html>

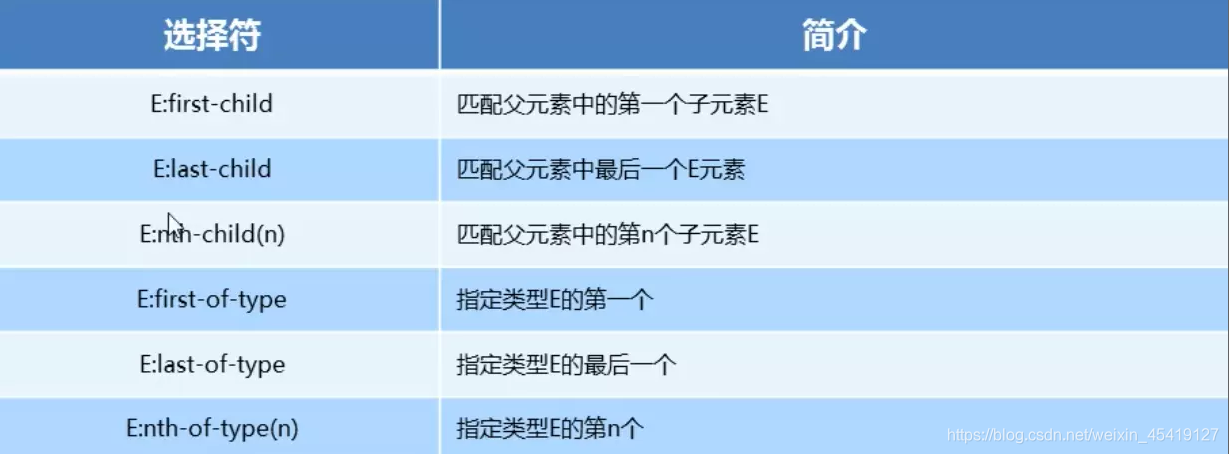
结构伪类选择器

nth-chid(n):n可以为公式 也可以为关键字 even(偶数) old(奇数)
nth-child(n)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nth-child(n)</title>
<style>
ul li:first-child {
background-color: red;
}
ul li:nth-child(4) {
background-color: purple;
}
ul li:last-child {
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

nth-of-type(n)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nth-of-type(n)</title>
<style>
* {
margin: 0;
padding: 0;
}
.box a:first-of-type {
background-color: teal;
}
.box p:nth-of-type(2) {
color: yellow;
}
.box button:last-of-type {
color: violet;
}
</style>
</head>
<body>
<div class="box">
<a href="#">百度</a> <br />
<input type="text"> <br />
<button>提交</button><br />
<p>Hello word</p>
<a href="#">百度</a> <br />
<input type="text"> <br />
<button>提交</button><br />
<p>Hello word</p>
<a href="#">百度</a> <br />
<input type="text"> <br />
<button>提交</button><br />
<p>Hello word</p>
</div>
</body>
</html>

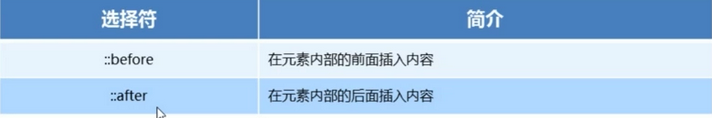
伪元素选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
* {
margin: 0;
padding: 0;
}
p::before {
content: '你';
}
P::after {
content: '帅';
}
</style>
</head>
<body>
<p>好</p>
</body>
</html>

注意事项
- ::before和::after属于伪元素选择器,content属性必须要写
- 伪元素不存在dom结构
- 伪元素选择器为行内元素
- 权重为1
伪元素选择器制作字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器之制作字体图标</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
position: relative;
width: 500px;
height: 500px;
margin: 200px auto;
background-color: red;
}
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?cv013x');
src: url('fonts/icomoon.eot?cv013x#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?cv013x') format('truetype'), url('fonts/icomoon.woff?cv013x') format('woff'), url('fonts/icomoon.svg?cv013x#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
P::after {
position: absolute;
top: 50%;
left: 50%;
content: '\e901';
font-size: 50px;
font-family: 'icomoon';
}
</style>
</head>
<body>
<P></P>
</body>
</html>

注意:根目录下必须要fonts文件
transition:过渡

注意事项
- 过渡效果是一种效果从另一种效果的变化
- 过渡有多组属性之间用逗号相隔
- all代表所有的属性
- 过渡的效果在自身元素上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transition</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 400px;
background-color: violet;
transition: all 2s linear 2s;
}
.box:hover {
width: 1000px;
height: 600px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

焦点选择器
focus:焦点选择器适用于表单元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点选择器</title>
<style>
input {
width: 25px;
height: 60px;
border: 1px solid red;
transition: all 5s linear 0s;
}
input:focus {
width: 500px;
height: 100px;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>























 4450
4450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








