编程
何为编程,计算机为解决某个问题而使用某种程序设计语言编写的代码,并最终得到结果的过程。
计算机程序
可以通过计算机语言的一系列指令集合来控制计算机
注意:任何能够执行代码的设备都被称为计算机,例如:ATM 手机 智能机器人等等
计算机语言
计算机语言是人类与计算机之间通讯的语言,是人类与计算机之间传递信息的媒介。
计算机语言:机器语言 汇编语言 高级语言
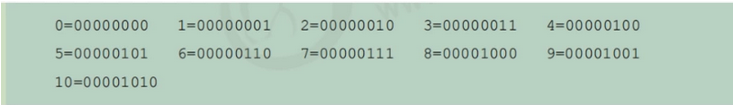
计算机最终识别的是二进制语言,二进制语言是由0和1组成
机器语言
机器语言是由二进制组成的 二进制语言泛指0和1

汇编语言
汇编语言和机器语言本质相同 都是直接对计算机硬件进行操作,但指令符采用英文缩写的标识符,更便于记忆和缩写
高级语言
高级语言指C++ java Phython go语言 javascript等等
标记语言与编程语言的区别
- 标记语言是被动读取的,没有逻辑性可言
- 编程语言是具有逻辑性,是可以主动读取的
计算机基础
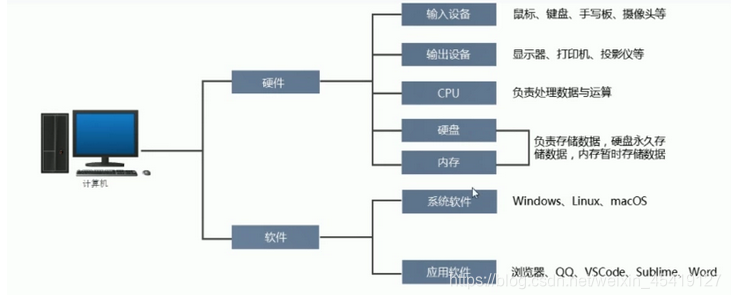
计算机组成

数据存储单位

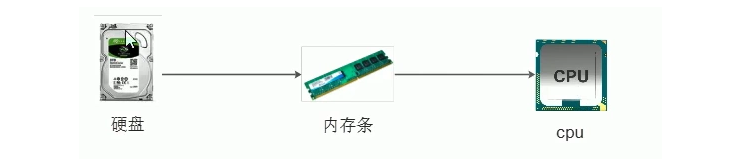
程序运行的顺序

程序运行时,会将程序的代码从硬盘转移到内存中,cpu从内存中读取数据。
内存用的是电 而硬盘用的是机械 cpu从内存中读取数据
初识javascript
javascript的发明者:布兰登.艾奇,在1995年仅利用10天的时间便发明javascript,最初在网景公司命名为Livescript,后改名为javascript
javascript是什么?
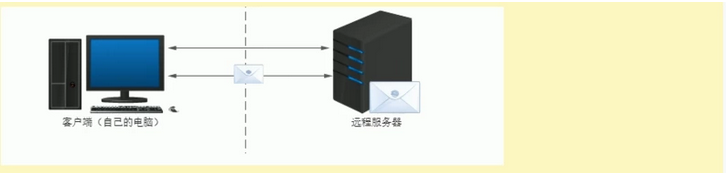
运行在客户端的脚本语言。 服务端的脚本语言:Node.js(从上到下依次执行)

javascript的作用
-
表单验证
-
网页交互
-
APP开发
-
游戏开发
-
服务端开发
HTML/CSS/Javascript的关系
- HTML CSS属于标记语言,被动读取数据
- Javascript属于高级语言,会主动读取数据,具有很强的逻辑性。
浏览器执行javascript的过程
浏览器分为两部分:渲染引擎 JS引擎
- 渲染引擎:俗指浏览器内核 主要是用来解析HTML CSS等等
- Js引擎:用来解析Js代码。最有名的js引擎:chorme v8引擎
注意事项
JS引擎也就是常说的编译器,浏览器本身并不执行js语句,js引擎会把js语句逐行进行编译并执行。
Javascript的组成
Javascript:ECMAscript(js的语法核心) DOM(文档对象模型) BOM(浏览器对象模型)
- ECMAscript:Javascript(网景)与JScript(微软)的核心语言功能
- DOM:提供访问与操作网页内容的接口与方法
- BOM:提供与浏览器交互的接口与方法
Javascript初体验
行内js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内Js</title>
</head>
<body>
<!-- 行内Js -->
<input type="button" value="按钮" onclick="alert('Hello 欢迎来到编程的世界 我的小宝贝')">
</body>
</html>

内嵌js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内嵌Js</title>
<!-- 内联Js -->
<script>
alert('欢迎光临我的世界 娇贵的小公主')
</script>
</head>
<body>
</body>
</html>

外链JS
My.js
alert('Hello Word')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外链Js</title>
<!-- 外链Js Script元素之间不要书写任何内容-->
<script src="./My.js"></script>
</head>
<body>
</body>
</html>

注意事项
- 使用外链Js,script元素之间严禁书写任何内容
- 尽量不要使用行内Js,会增加DOM结构,使页面加载速度变慢。
Javascript注释
Javascript注释分为单行注释及多行注释
- 单行注释://
- 多行注释 /* */
code中的快捷键

js中的输入输出语句

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js中的输入输出语句</title>
</head>
<body>
</body>
<script>
// 输入框
prompt('请输入姓名')
// 警示框
alert('Hello Word')
// 控制台进行打印
console.log('Hello Word');
</script>
</html>

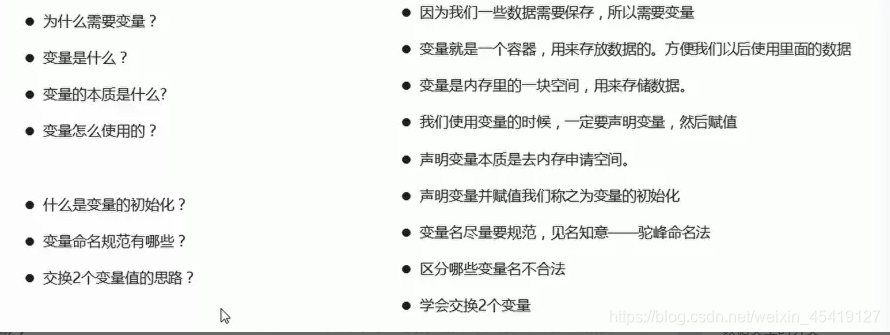
变量
变量:变量仅仅是为了保存值的占位符而已,通过变量名可以获取数据,甚至修改数据。
注意事项
本质是从内存中申请一块空间,用来存储数据

变量的使用
- 1.声明变量
- 2.赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的使用</title>
</head>
<body>
</body>
<script>
// 声明变量
var age;
// 赋值
age = 18;
// 控制台进行打印
console.log(age);
</script>
</html>

变量的初始化
声明变量的同时且赋值 var是一个关键字(variable)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的初始化</title>
</head>
<body>
</body>
<script>
// 声明变量的同时且赋值
var age = 18;
// 在控制台进行打印
console.log(age);
</script>
</html>

变量案例
案例一
把个人信息保存至变量 然后在控制台中打印个人信息.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量之案例一</title>
</head>
<body>
</body>
<script>
// 声明变量
var name = '尧子陌';
var age = 18;
var sex = '男';
var site = '南阳'
// 在控制台进行打印
console.log(name);
console.log(age);
console.log(sex);
console.log(site);
</script>
</html>

案例二
用户输入自己的姓名 并在网页中弹出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量之案例二</title>
</head>
<body>
</body>
<script>
var user = prompt('请输入姓名');
alert(user)
</script>
</html>

变量的扩展
更新变量
变量被重新赋值后,值以最后一次为准,原来的值会被覆盖掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量之更新变量</title>
</head>
<body>
</body>
<script>
// 声明变量
var age = 18;
// 变量重新赋值
age = 20;
// 控制台打印变量
console.log(age);
</script>
</html>

同时声明多个变量
同时声明多个变量,代码的结尾以逗号结束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量扩展之同时声明多个变量</title>
</head>
<body>
</body>
<script>
var name = '尧子陌',
age = 24,
sex = '男',
site = '南阳'
console.log(name, age, sex, site);
</script>
</html>

其它情况
- 1.只声明 不赋值的情况下
- 2.不声明 只赋值的情况下
- 3.不声明 不赋值的情况下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量扩展的其它情况</title>
</head>
<body>
</body>
<script>
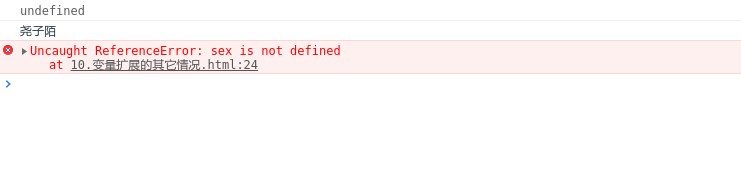
// 只声明 不赋值的情况 值为undefined
var user;
console.log(user);
// 不声明 只赋值的情况 值为原来的值
name = '尧子陌';
console.log(name);
// 不声明 不赋值的情况
console.log(sex);
</script>
</html>

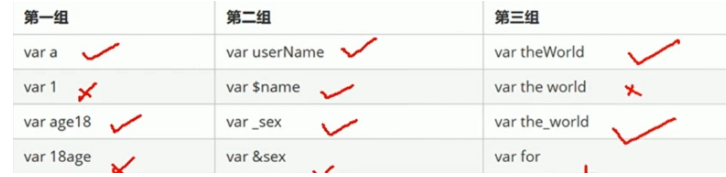
变量名的规则
- 1.由字母 下划线 数字 $组成
- 2.严格区分大小写
- 3.不能以数字开头
- 4.不能使用关键字和保留字
- 5.变量名要有意义
- 6.遵循驼峰式命名,即首字母小写,后面单词的首字母需要大写
注意:不能使用name作为变量名

交换两个变量

思路
- 1.声明一个临时变量temp
- 2.把num1的值赋值给temp
- 3.把num2的值赋值给num1
- 4.把temp的值赋值给num2
注意:右边的值赋值给左边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量扩展之交换两个变量</title>
</head>
<body>
</body>
<script>
// 声明临时变量
var temp;
// 声明变量num1 num2
var num1 = 10;
var num2 = 20;
// 交换变量
var temp = num1;
num1 = num2;
num2 = temp;
console.log(num1);
console.log(num2);
</script>
</html>

变量的总结

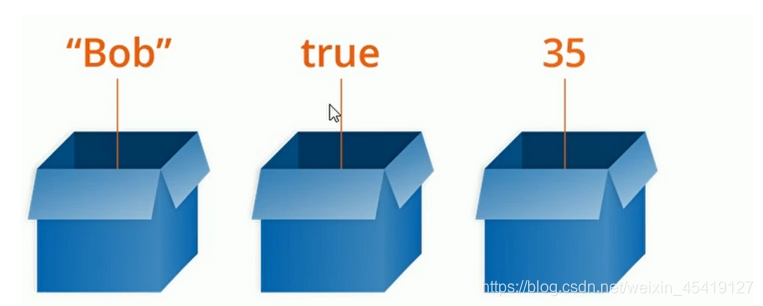
数据类型
计算机中,不同数据占用存储空间不同,便定义不同的数据类型
javascript属于弱类型语言或动态语言,只有在程序运行的情况下,根据值才确定数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript之数据类型</title>
</head>
<body>
</body>
<script>
var num = 20;
console.log(num); //数据型
var str = '尧子陌';
console.log(str);//字符串型
</script>
</html>

数据类型的分类
- 简单数据类型:Number String Boolean Undefined Null
- 复杂数据类型:Object

Number
注意事项
-
1.Number包括整数 浮点数(小数) 二进制 八进制 十六进制 Number.MAX_VALUE(最大值) Number.MIN_VALUE(最大值) Infinity(正无穷) -Infinity(负无穷) NaN(非数值)
-
2.八进制前面数字加0(0~8) 十六进制前面添加0x(0~9 A-F)
-
3.所有的八进制和十六进制会被转换成十进制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之数字型</title>
</head>
<body>
</body>
<script>
// 整数
var num = 20;
console.log(num);
//浮点数
var num1 = 3.14;
console.log(num1);
// 八进制
var num2 = 010;
console.log(num2);
// 十进制
var num3 = 20;
console.log(num3);
// 十六进制
var num4 = 0xf;
console.log(num4);
// 最大值
console.log(Number.MAX_VALUE);
// 最小值
console.log(Number.MIN_VALUE);
// 无穷大
console.log(Number.MAX_VALUE * 2);
// 无穷小
console.log(-Number.MAX_VALUE * 2);
// NaN
console.log('尧子陌' - 2020);
</script>
</html>

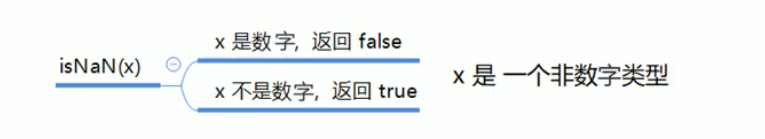
isNaN()
isNaN()函数:判断里面的参数是否为非数值 非数值则显示true 反之则显示false,参数会进行隐式转换

注意事项
isNaN(true)结果为false,因为true会转换成1,isNaN(false)结果为false,因为false会转换成0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之isNaN()</title>
</head>
<body>
</body>
<script>
var str = '尧子陌';
console.log(isNaN(str));
var num = 20;
console.log(isNaN(num));
</script>
</html>

String
引号里面的任意文本 在JS中被称为字符串,引号可以为单引号也可以为双引号
注意事项
- js里面的嵌套法则,外单内双,外双内单。
- 特殊情况下,需要用到转义符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之字符串</title>
</head>
<body>
</body>
<script>
var str = 'Hello Word';
console.log(str);
var str1 = "我是一个'高富帅'的男孩子";
console.log(str1);
var str2 = '锄禾日当午\n汗滴禾下土';
console.log(str2);
</script>
</html>

转义符

string案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之字符串案例</title>
</head>
<body>
</body>
<script>
alert('酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最为独特的风景。\n 我审视四周,这里,是我的舞台, 我就是天地间的王者。\n 这一刻,我豪气冲天,终于大喊一声:"收破烂啦~"')
</script>
</html>

字符串扩展
字符串由若干个字符组成
- 字符串+任意类型 = 拼接之后的新的字符串 口诀:数值相加 字符相连
- 通过length属性可以获取字符串的长度
- 字符串可以和变量相加,结果仍是字符串类型 口诀:引引加加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之字符串扩展</title>
</head>
<body>
</body>
<script>
var strTell = '你好 我的名字叫做尧子陌 '
console.log(strTell.length);
var str = 'Hello' + '尧子陌';
console.log(str);
var str2 = 'Hello' + 123;
console.log(str2);
var str2 = '快乐吗?'
console.log('你' + str2);
</script>
</html>

字符串拼接加强
字符串可以和变量相加,结果仍是字符串类型 口诀:引引加加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之字符串拼接加强</title>
</head>
<body>
</body>
<script>
var age = 18;
console.log('你今年' + age + '岁');
</script>
</html>

字符串之年龄案例
步骤
- 1.弹出一个输入框,用户输入年龄
- 2.把输入的结果用变量的形式保存起来,与所需要的字符串拼接起来
- 3.使用alert弹出警示框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串之年龄案例</title>
</head>
<body>
</body>
<script>
var user = Number(prompt('请输入出生的年份'));
var result = 2021 - user;
alert('你今年' + result + '岁')
</script>
</html>

Boolean
布尔值有两个值 true(真) false(假)
注意:加法运算中,true会被转换成1,而false会被转换成0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之Boolean</title>
</head>
<body>
</body>
<script>
console.log(true + 1);
console.log(false + 1);
</script>
</html>

Undefined
声明未被赋值的,其结果为undefined
注意:undefined与任何数值相加,其结果为NaN(非数值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之Undefined</title>
</head>
<body>
</body>
<script>
var user;
console.log(user);
console.log(user + '尧子陌');
console.log(user + 2);
</script>
</html>

Null
Null:表示一个空指针对象,在加法运算中与数值相加时,Null会被转换成0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js数据类型之Null</title>
</head>
<body>
</body>
<script>
var car = null;
console.log(null + '尧子陌');
console.log(null + 2);
</script>
</html>

typeof
typeof:检测数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>typeof</title>
</head>
<body>
</body>
<script>
// typeof:用来检测数据类型
var num = 10;
console.log(typeof num);
var str = 'Hello';
console.log(typeof str);
var flag = true;
console.log(typeof flag);
var app;
console.log(typeof app);
var object = null;
console.log(typeof object);
</script>
</html>

通过控制台的颜色来区分数据类型
- 蓝色为数字型 布尔型
- 黑色为字符串型
- 灰色为undefined null等数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>控制台区分数据类型</title>
</head>
<body>
</body>
<script>
console.log(10);
console.log('尧子陌');
console.log(false);
console.log(undefined);
console.log(null);
</script>
</html>

字面量
字面量:一个固定值的表示法
- 数字字面量:8 20 50 等等
- 字符串字面量 :“hello” “work”
- 布尔值表示法:true false
数据类型转换
一种数据类型的变量转换成另一种数据类型
数据转换之字符串类型
- 利用toString()方法转换成字符串
- 利用String函数进行转换
- 利用+号进行隐式转换
- 利用toString()可以转换2进制 8进制 10进制 16进制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型之转换字符串类型</title>
</head>
<body>
</body>
<script>
var num = 20;
// 利用toString()将数据类型转换成字符串类型
console.log(num.toString());
// 利用String()将数据类型转换成字符串类型
console.log(String(num));
// 利用 + 记性隐式转换
console.log(num + '');
// 利用toString()可将数子型转换成2进制 8进制 16进制等
console.log(num.toString(2));
console.log(num.toString(8));
console.log(num.toString(10));
console.log(num.toString(16));
</script>
</html>

转换成数值型
- parseInt():转换成整数
- parseFloat():转换成浮点数
- Number():强制转换 ""会转换成0 true会转换成1 false会被转换成0
- 利用算数运算符中的 - * / 进行隐式转换
- parseInt和parseFloat及number遇到非数字开头的参数,会显示NaN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据转换之数字型类型</title>
</head>
<body>
</body>
<script>
var num0 = '20.05';
console.log(parseInt(num0));
var num1 = '20.13582864'
console.log(parseFloat(num1));
var num2 = '40px';
console.log(parseInt(num2));
var num3 = '60.15px';
console.log(parseFloat(num3));
var num4 = '50';
console.log(num4 - '');
var num5 = '20';
console.log(Number(num5));
var num6 = 'hello123'
console.log(parseInt(num6));
var num7 = 'hello789'
console.log(parseFloat(num7));
</script>
</html>

计算用户的年龄的案例
- 弹出一个输入框,用户输入自己的出生日期
- 把用户的年龄用变量保存起来,用今年的年份减去用户输入的变量值,从而得到自己的结果(程序内部处理)
- 弹出警示框,把结果弹出来
<script>
var username = prompt('请输入出生的日期');
var age = 2020 - Number(username);
alert('你今年' + age + '岁')
</script>

简单的加法器
-
1.弹出第一个输入框 用户输入数字 用变量的方式保存起来
-
2.弹出第二个输入框 用户输入数字 用变量的方式保存起来
-
3.使用parseFloat进行数据转换,把两个变量进行相加 赋值给新的变量
-
4.用alert弹出结果即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据转换之简单计算器</title>
</head>
<body>
</body>
<script>
var userName1 = prompt('输入第一个数字');
var userName2 = prompt('输入第二个数字');
var result = parseFloat(userName1) + parseFloat(userName2);
alert(result)
</script>
</html>

Boolean
Boolean(): 否定的值会被转换false 其它的值会被转换成true
- 0 “” null undefined NaN会被转换成false
- 其余的值会被转换成true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boolean()</title>
</head>
<body>
</body>
<script>
// 下列的值 会被转换成false
console.log(Boolean(0));
console.log(Boolean(''));
console.log(Boolean(NaN));
console.log(Boolean(undefined));
console.log(Boolean(null));
// 下列的值 会被转换成true
console.log(Boolean(20));
console.log(Boolean('hello'));
</script>
</html>

个人信息案例
注意:要用到输入框 alert弹出框 字符串拼接 转义符等等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人信息案例</title>
</head>
<body>
</body>
<script>
var username = prompt('请输入姓名');
var sex = prompt('请输入性别');
var age = prompt('请输入年龄');
alert('姓名' + username + '\n' + '性别' + sex + '\n' + '年龄' + age + '\n')
</script>
</html>

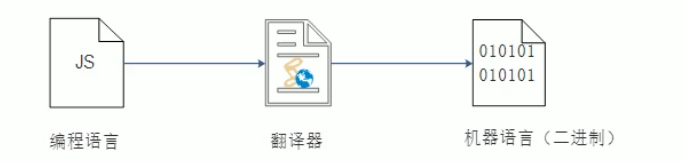
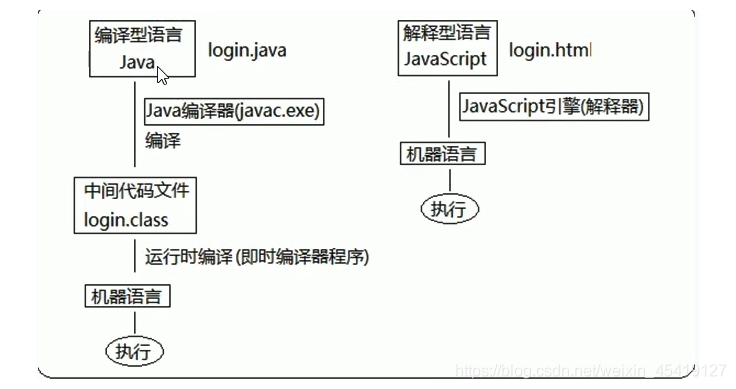
编译型语言和解释性语言的区别
计算机最终识别的是机器语言 所以需要编译器 将编程语言转换成机器语言

编译性语言和解释性语言唯一的区别:在于翻译的时间点不同。
举例如下
如同请客吃饭,编译性语言相当于把菜上齐才吃饭,而解释性语言相当于吃火锅,边涮边吃

标识符 保留字 关键字
- 标识符是指开发人员为变量 函数 属性起的名字。
- 关键字是指JS已经使用的字 不能当做变量名 函数名
- 保留字是即将未来将被使用的关键字






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








