盒模型
IE盒模型
默认盒模型
box-sizing:content-box;
总宽度=内容+padding+border+margin
增加盒子的padding和border,盒子总宽度会发生改变
怪异盒模型
box-sizing:border-box;
总宽度:内容+padding+border
增加padding和border,盒子的总宽度不变
弹性盒子
父元素添加属性display:flex;父元素添加该属性,行内元素添加宽高有效,设置的浮动、清除浮动、垂直对齐无效。
弹性盒子分为容器和项目
容器属性
1.flex-direction:row/row-reverse/col/col-reverse
设置主轴排列方向:水平(从左向右),水平(从右向左),垂直(从上至下),垂直(从下至上)
2.flex-warp:nowrap/wrap/warp-reverse
设置是否换行:不换行(默认)、换行、换行翻转
3.justify-content:flex-start/flex-end/center/space-between/space-around
容器的项目排列对齐方式:主轴方向/与主轴反向/居中/贴边平均分布 /不贴边平均分布
4.align-items:flex-start/flex-end/center/space-between/space-around/strach
容器的项目按侧轴的排列方式:侧轴方向/与侧轴反向/居中/与基线对齐/侧轴贴边平均分布/侧轴不贴边平均分布/拉伸(该子元素不设置高度)
5.align-content:flex-start/flex-end/center/space-between/space-around/strach
容器的项目多行排列方式:注意,首先需要在容器中设置换行flex-warp:wrap属性后方可进行项目多行排列
侧轴方向/与侧轴反向/居中/与基线对齐/侧轴贴边平均分布/侧轴不贴边平均分布/拉伸(该子元素不设置高度)
项目属性
1.order
改变项目中单个元素的排列顺序:默认值为0,order:0;该值需要定义在确切的元素上
2.flex-grow
改变项目中单个元素的宽度,默认为1,flex-grow:1;该值需要定义在确切的元素上
3.flex-shrink
当不换行一排显示的时候,增加项目数量,项目宽度会同步缩小,默认为1,flex-shrink:1;设置flex-shrink:0时,单个项目宽度不会缩小,该值需要定义在确切的元素上
4.flex-basis
默认为auto,可以设置不同的像素值,相当于设置宽度
5.align-self
单个项目的不同的对齐方式,可选值为auto/flex-start/flex-end/center/baseline/sketch
多列
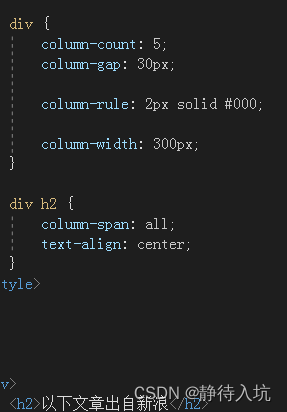
1.column-count
将版面分为几列,column-count:数字,分为几列
2.column-gap
列与列之间的空隙,column-gap:像素值
3.column-rule
复合属性,定义列与列之间分割线的样式,包括列的颜色,列宽,线条样式
4.colunmn-fill
指定如何填充列
5.column-span
指定横跨几列,定义在需要横跨的元素身上


6.column-width
列的宽度






















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








