基于Turf实现车辆动态轨迹
背景: 项目需要展示一个动态轨迹回放的功能,因为gps回传点不是很多,导致动画效果显示会有卡顿、速度过快,效果不理想。
解决方案: 通过车辆实时速度进行线路点加密,让回放更加平滑。
基本原理:
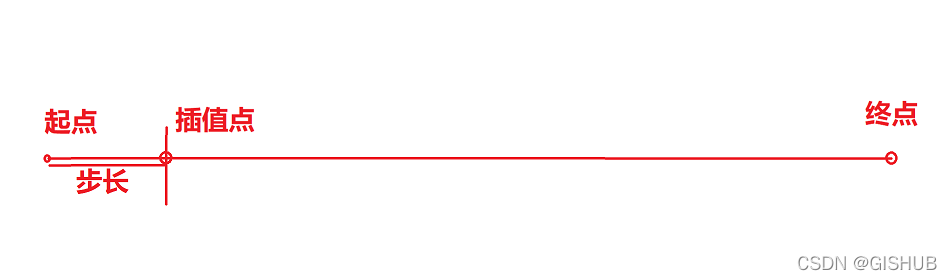
取起点到终点一条线,根据速度将线段分成若干段;并按照顺序将点生成新的轨迹线。

本段用到了turf的along方法:
api参考可查看:https://www.npmjs.com/package/@turf/along
let results = [
{
gpsSpeed: 49
latitude: 30.0132
longitude: 103.061
},
{
gpsSpeed: 59
latitude: 31.0132
longitude: 104.061
},
{
gpsSpeed: 59
latitude: 31.132
longitude: 105.061
}
]
let route = [];
for(let index = 0; index < results.length - 1; index++) {
const originPoint = results[index];
const destinationPoint = results[index + 1];
let line = turf.lineString([[originPoint.longitude,originPoint.latitude],[destinationPoint.longitude,destinationPoint.latitude]]);
// 求起止点的长度
let distance = turf.lineDistance(line, {units: 'kilometers'});
let speed = originPoint.gpsSpeed / 600; // 根据实际效果调整步长
if(speed === 0){
speed = 0.01
}
let vstep = speed;
route.push([originPoint.longitude,originPoint.latitude]);
while(distance > vstep){
// 沿直线指定步长的Point
let spacerPoint = turf.along(line, vstep, { units: 'kilometers' }); // 起点沿线的点
route.push(spacerPoint.geometry.coordinates);
vstep = vstep + speed
}
route.push([destinationPoint.longitude,destinationPoint.latitude]);
}





















 32
32











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








