瀑布流布局是常见的布局方式,因为需求原因前端需要在手机横屏的情况下展示瀑布流的布局方式。百度了瀑布流的布局原理和方法。开始是想用简单的css样式布局就是multi-column 多栏布局
但是这个布局只能满足从左到右。因为使用场景是手机横屏的情况下进行展示,所以这种方法是不可取的,
1 multi-column 多栏布局
只需要在父盒子上添加这两个属性
column-count : 定义列数
column-gap :列与列之间的间隔
子盒子添加 break-inside: avoid; // 不被截断 默认值是auto,会被截断
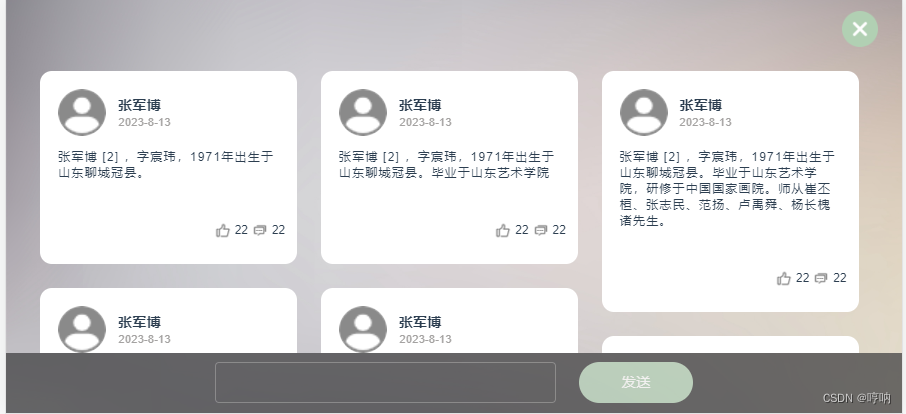
针对手机横屏我使用的是vue-masonry这个插件
因为项目是vue2
2 vue-masonry这个插件

1 下载
npm install vue-masonry -g2 main.js中引入
// 瀑布流
import {VueMasonryPlugin} from 'vue-masonry';
Vue.use(VueMasonryPlugin);3 页面中直接使用
<div class="main" >
<div v-masonry class="tabContainer">
<div class="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








