说明:因为现在dataV官网作者还没开发完全开发出支持vue3的包,所以目前想要使用dataV的全屏功能,只能够引入会报错的vue2版本,下面提供对应的解决方法
1.安装
npm install @jiaminghi/data-view2.全局引入
//main.js文件
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)3.报错1

解决方法:
按以下路径打开两份文件并修改,将:key="i"提到template标签内保存
1.node_modules\@jiaminghi\data-view\lib\components\decoration3\src\main.vue
2.node_modules\@jiaminghi\data-view\lib\components\decoration6\src\main.vue

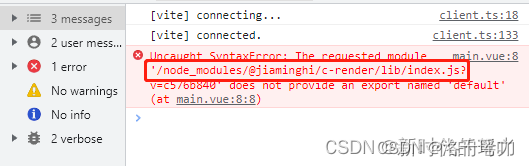
报错2

解决方法:
在vite.config.js中添加配置如下
export default defineConfig({
//其他的配置省略
// 解决vite开发vue3项目引入vue2的dataV(@jiaminghi/data-view)遇到的报错
optimizeDeps: {
// 开发时 解决这些commonjs包转成esm包
include: [
"@jiaminghi/c-render",
"@jiaminghi/c-render/lib/plugin/util",
"@jiaminghi/charts/lib/util/index",
"@jiaminghi/charts/lib/util",
"@jiaminghi/charts/lib/extend/index",
"@jiaminghi/charts",
"@jiaminghi/color",
],
},
build: {
// 打包时需要另外处理的commonjs规范的包
commonjsOptions: {
include: [
/node_modules/, // 必须包含
],
},
},
})
这样,重启项目后就可以正常运行了
一般来说,第二个报错是用vite创建项目才会出现的。
希望对你有帮助!





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








