让两个组件共享一个counter计数功能
——————学习笔记——————
- 如何理解下图中三者的关系
state:状态
view:视图层
actions(最终修改了state)

以下图为例

- 1.创建好文件后,打开App.vue,编译(创建一个message,然后在data里定义message)

检查效果


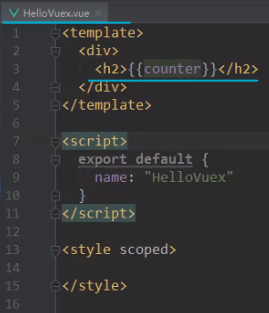
- 开始创建多个页面(如:HelloVuex.vue)

这是App.vue(在里面添加了计数功能)

它俩现在都想使用“counter计数功能”这个状态

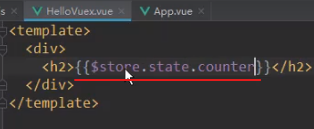
比如 我们也想在HelloVuex.vue页面中展示“计数功能couter”

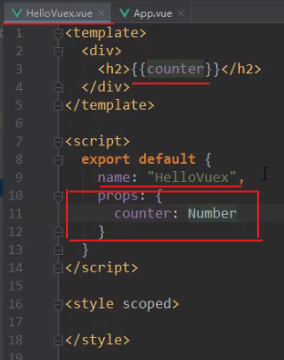
在App.vue中使用、注册

(1)因为是App.vue和HelloVuex.vue是父子关系,所以我们就可以通过props方法

然后在App.vue中引用

(2)如果这两个组不是父子关系,那就不能通过props的 方法进行共享
换一种方式(用vuex方法,让组件都共享vuex。vuex相当与一个大管家)
两个组件(两个状态都交给vuex管理,它俩现在都想使用“counter计数功能”这个状态)
*安装vuex插件

*调用vue.use
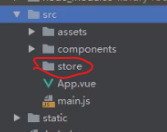
(1.创建store 仓库 文件夹)

(2.在store中创建文件index.js)
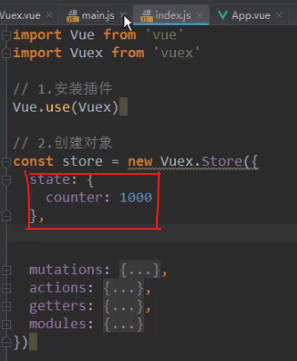
(然后安装对象、创建对象、导出store对象)

(“创建对象”里需要创建的内容)

(其中state,就是保存状态的)

(此处,把之前写的counter改成下图代码)

(如果另一个组件App.vue也不想用自己的counter,也想共享vuex的,就可以这样做)

(3.在main,js里对store进行挂载)
























 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










