适用于<text>格式 要求 在一行显示、溢出的用省略号代替、向左对齐
.text-div {
text-align: left;
lines: 1;
text-overflow: ellipsis;
}
自适应高度/ 内容居中(需提前设好上层DIV的宽度)
flex-direction: column; //纵向排列
justify-content: center; //主轴居中
align-items: center; //交叉居中
flex-shrink: 0; //空间不够用时,不允许被压缩
flex-grow: 1; //有剩余空间时允许被拉伸
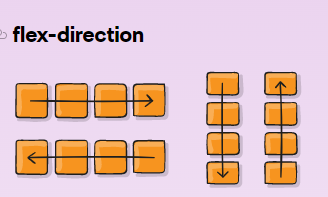
flex布局排版

横向:flex-direction: row-reverse;(反向)
横向:flex-direction: row;(正向)
竖向:column(正) | column-reverse(反)

justify-content:
从左边开始:flex-srart
右:flex-end
居中:center
两边对齐居中:space-between
两边对齐(有空隙)居中:space-around // space-evenly

不换行:flex-wrap: nowrap
换行: flex-wrap: wrap(从上到下)
换行: flex-wrap: wrap-severse(从下往上换行)
自适应宽度
自动压缩/拉伸当前div内的所有div:flex-flow: column wrap;



.container {
display: flex;
...
gap: 10px;
gap: 10px 20px; /* row-gap column gap */
row-gap: 10px;
column-gap: 20px;
}





















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










