
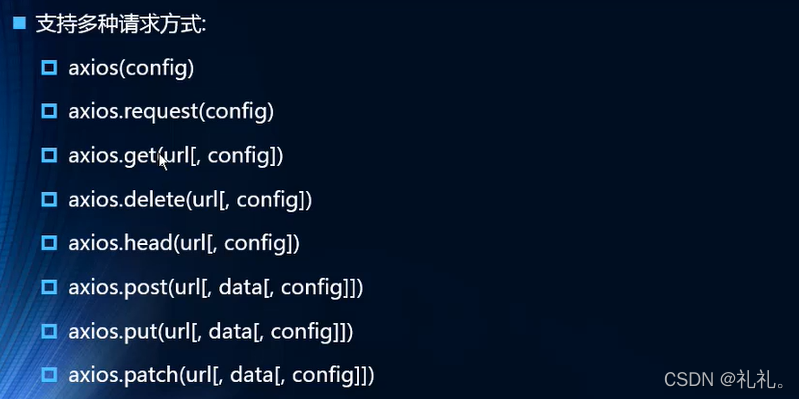
axios的基本使用:
axios({
url:'http://123.207.32.32:8000/home/multidata',
}).then(res => {
console.log(res);
})
axios({
url:'http://123.207.32.32:8000/home/data',
//专门针对GET请求的参数拼接
//(事实上就是将http://123.207.32.32:8000/home/data?type=pop&page=1拆分成了这种形式来显示出来)
params:{
type:'pop',
page:1
}
}).then(res => {
console.log(res);
})
axios发送并发请求
(就是说等几个请求都拿到结果后 在去一起发送 完成一件事)
//调用all()方法,在里面传入数组,在数组里写上想要发送的请求,然后then(results => )拿到最终请求 进行统一相关处理就🆗了
axios.all([
axios({
url:'http://123.207.32.32:8000/home/multidata',
timeout:5,
}),
axios({
url:'http://123.207.32.32:8000/home/data',
timeout:5,
params:{
type:'sell',
page:5
}
})
]).then(axios.spread((res1,res2) => {
console.log(res1);
ocnsole.log(res2);
}))
全局配置

以上方两个请求为例:它两请求网址前部分相同,请求超时时间页一样,这样就可以将相同发的这些封装起来,进行全局配置
//抽取公共部分
axios.defaults.baseURL = 'http://123.207..32.32:8000'
axios.defaults.timeout = 5000
//多个请求一同并发请求
axios.all([
axios({
url:'/home/multidata',
}),
axios({
url:'/home/data',
params:{
type:'sell',
page:5
}
})
]).then(axios.spread((res1,res2) => {
console.log(res1);
ocnsole.log(res2);
}))
当多个请求公共部分有些不同时 ,可单独设置响应的公共请求
//第一个公用并发请求
const instance1 = axios.create({
baseURL: 'http://123.207..32.32:8000',
timeout:5000
)}
instance1 ({
url:'/home/multidata'
}).then(res => {
console.log(res);
})
instance1 ({
url:'/home/data',
params:{
type:'sell',
page:5
}
})
//第二个公用并发请求
const instance2 = axios.create({
baseURL: 'http://123.999.99.00:8000',
timeout:10000,
headers:{ //如果需要hearders可根据自己需求自行添加
}
)}
instance2 ({
url:'/jjj/hsopping'
}).then(res => {
console.log(res);
})

























 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










