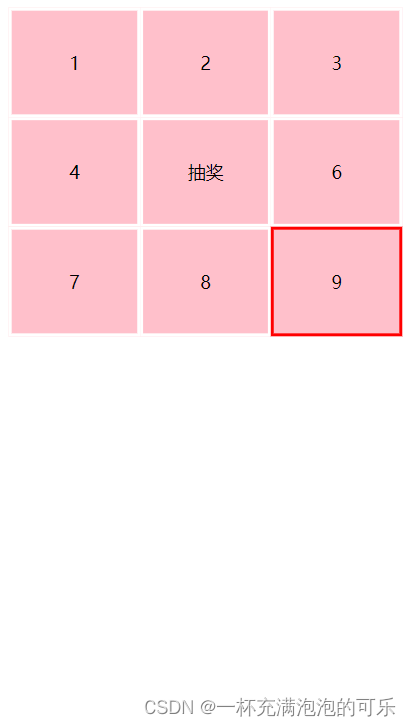
原生js实现九宫格抽奖动画
样式及代码如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style>
.wrap {
display: flex;
flex-wrap: wrap;
}
.wrap li {
width: 33.33%;
height: 100px;
background: pink;
list-style: none;
display: flex;
justify-content: center;
align-items:</




 这篇博客介绍了如何使用原生JavaScript创建一个九宫格抽奖动画。通过点击‘抽奖’按钮,实现格子转动效果,并在结束后显示中奖号码。主要涉及CSS样式设计、JavaScript事件监听以及动态改变元素样式来实现动画效果。
这篇博客介绍了如何使用原生JavaScript创建一个九宫格抽奖动画。通过点击‘抽奖’按钮,实现格子转动效果,并在结束后显示中奖号码。主要涉及CSS样式设计、JavaScript事件监听以及动态改变元素样式来实现动画效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








