若依是什么:
若依是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。而且有前后端分离版和微服务版
如何上手 后端部分:
1.官网下载拉取git项目,也可以直接下载zip压缩包
 2.直接导入我们这里后端使用IDEA打开
2.直接导入我们这里后端使用IDEA打开
 第一步我们应该新建一个数据库,把这个sql文件导入进去
第一步我们应该新建一个数据库,把这个sql文件导入进去
第二步修改application-druid.yml里面的数据库连接信息
第三步根据自己的配置修改application.yml里面的设置
前端部分
1.也是通过官网进行拉取或者下载zip解压
 然后直接启动项目即可,前端项目启动先要使用npm install 初始化
然后直接启动项目即可,前端项目启动先要使用npm install 初始化
npm install --registry=https://registry.npm.taobao.org
然后前端项目在ruoyi-ui 里面右键使用npm run dev启动项目
后端运行RuoYiApplication
新建自己模版并且完成增删改查
直接看一下效果图
 1.首先我们先创建一个科室管理的数据库表:
1.首先我们先创建一个科室管理的数据库表:
CREATE TABLE `his_departments` (
`departments_id` bigint NOT NULL AUTO_INCREMENT COMMENT '科室ID',
`departments_code` varchar(64) NOT NULL COMMENT '科室编码',
`departments_name` varchar(50) NOT NULL COMMENT '科室名称',
`departments_sort` int NOT NULL COMMENT '显示顺序',
`departments_registration` varchar(50) NOT NULL DEFAULT '0' COMMENT '挂号量',
`departments_principal` varchar(50) NOT NULL COMMENT '负责人',
`departments_phone` varchar(50) NOT NULL COMMENT '电话',
`status` char(1) NOT NULL COMMENT '状态(0正常 1停用)',
`create_by` varchar(64) DEFAULT '' COMMENT '创建者',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`update_by` varchar(64) DEFAULT '' COMMENT '更新者',
`update_time` datetime DEFAULT NULL COMMENT '更新时间',
`remark` varchar(500) DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`departments_id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8 COMMENT='信息表';
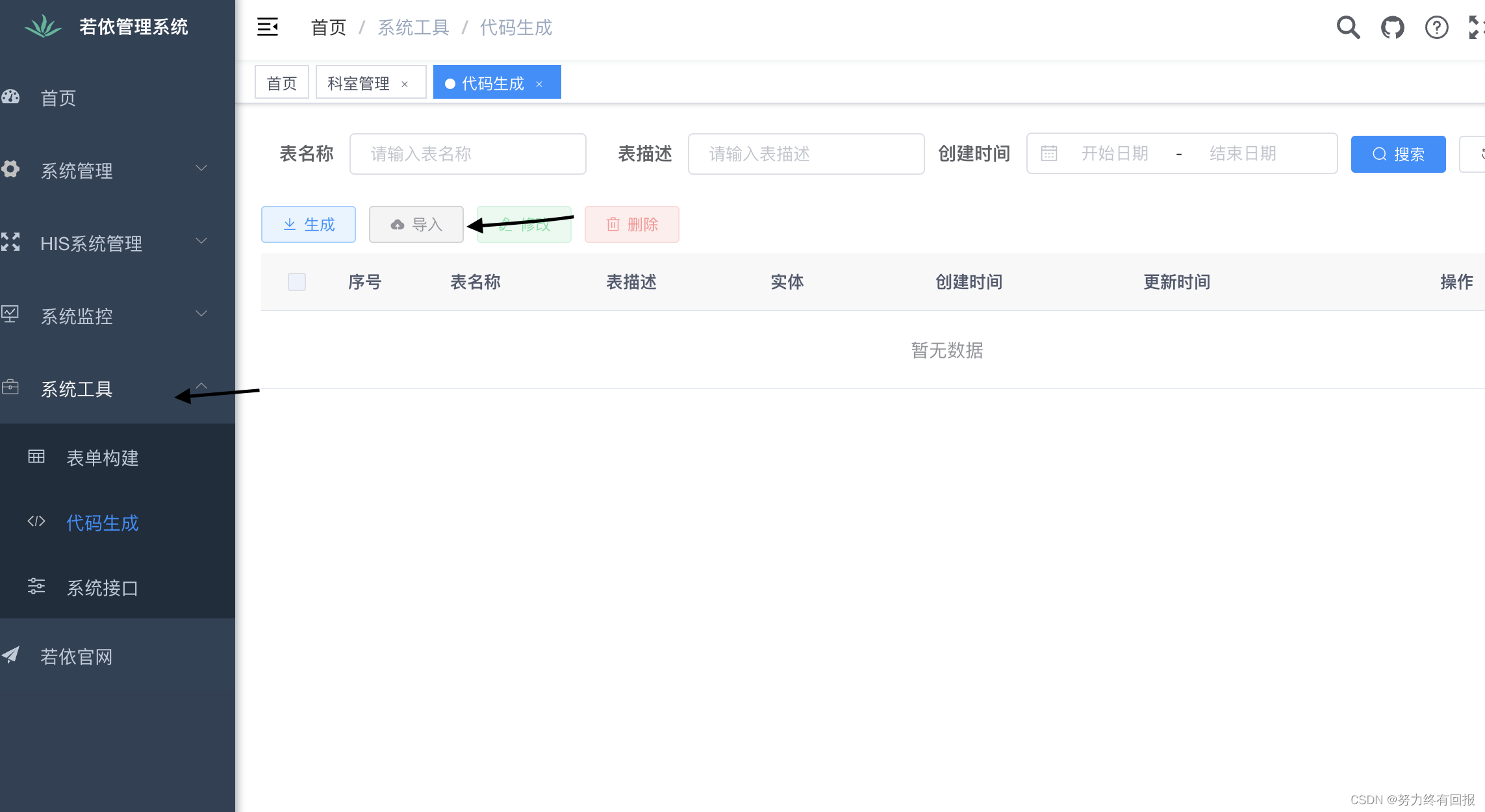
2.通过若依提供的代码生成器,生成我们的后端代码
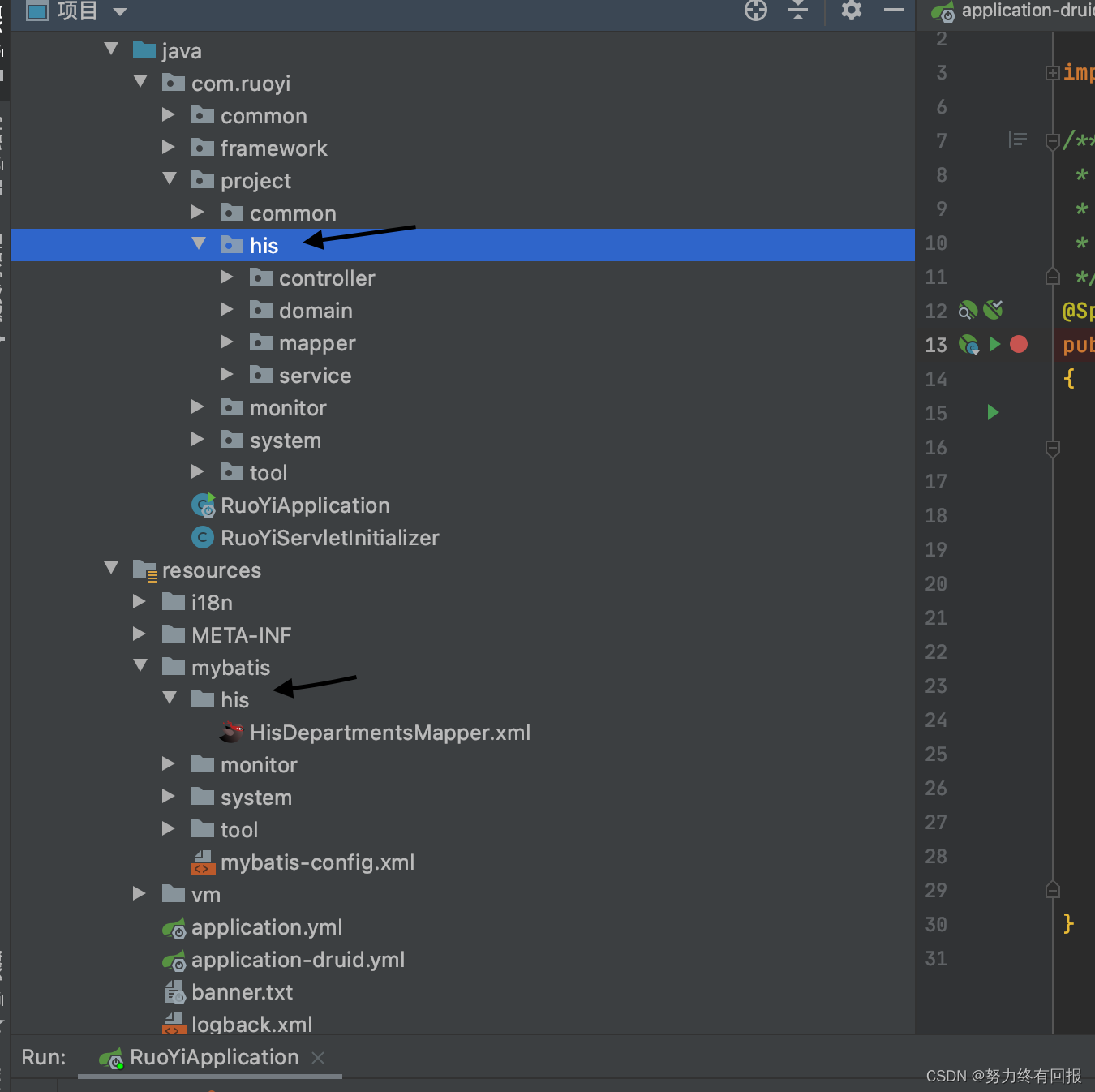
 3.生成以后把对应的代码放到我们的后端里面
3.生成以后把对应的代码放到我们的后端里面
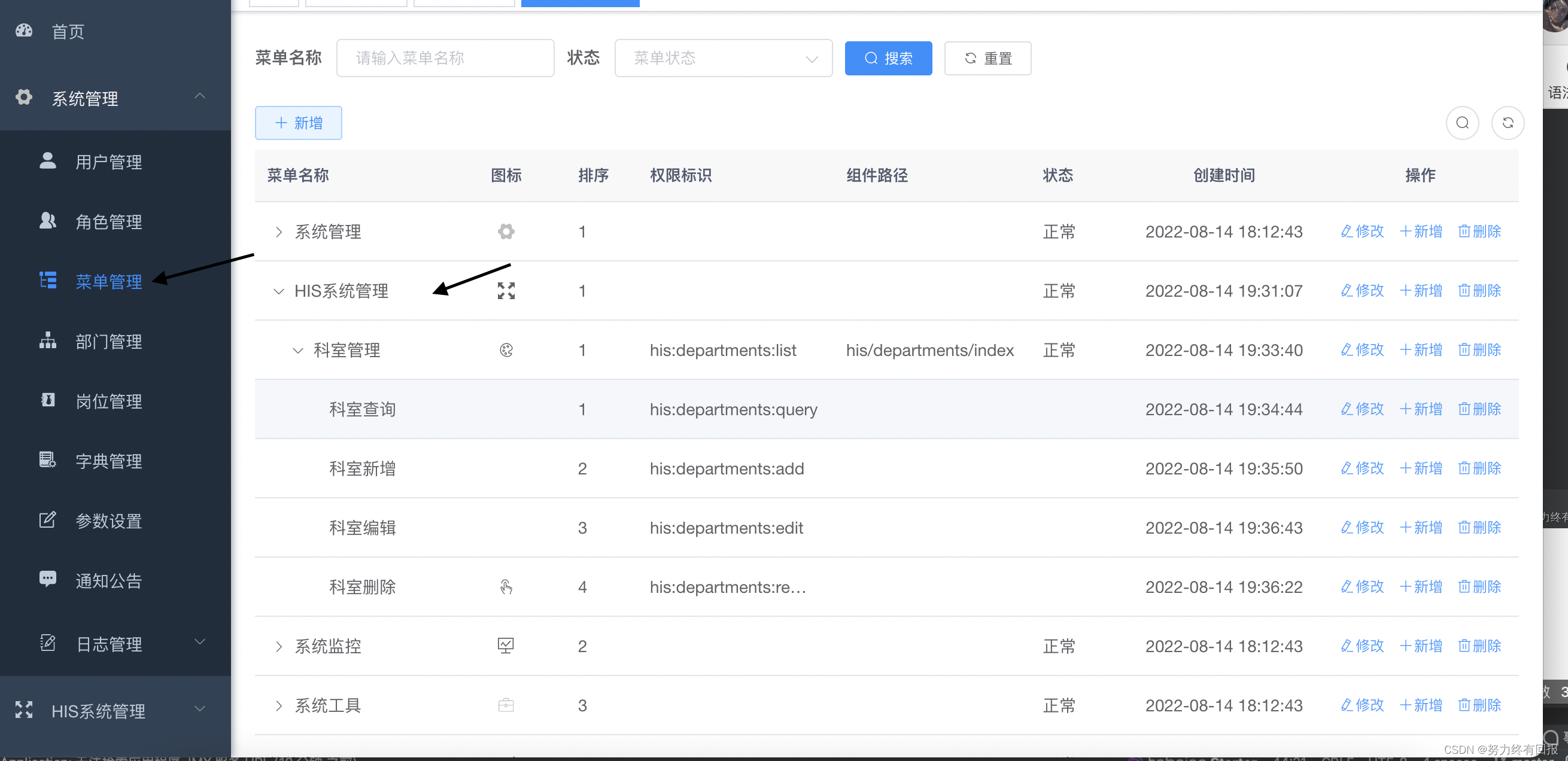
 前端部分创建菜单:
前端部分创建菜单:
可以模仿其他模块如何创建
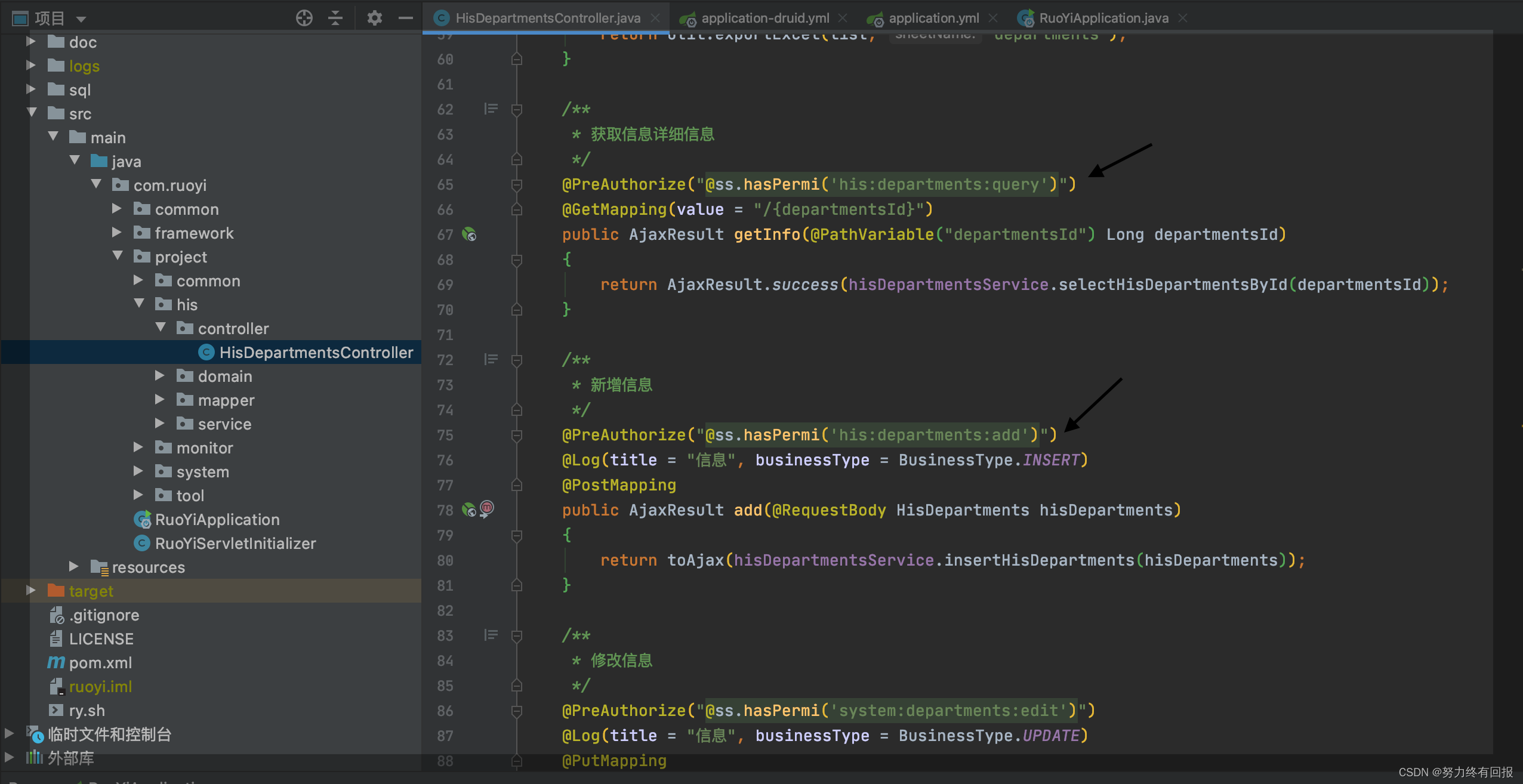
 注意这里的权限标识要和后端controller里面的对应起来
注意这里的权限标识要和后端controller里面的对应起来
 然后是前端部分,我们如何做到呢
然后是前端部分,我们如何做到呢
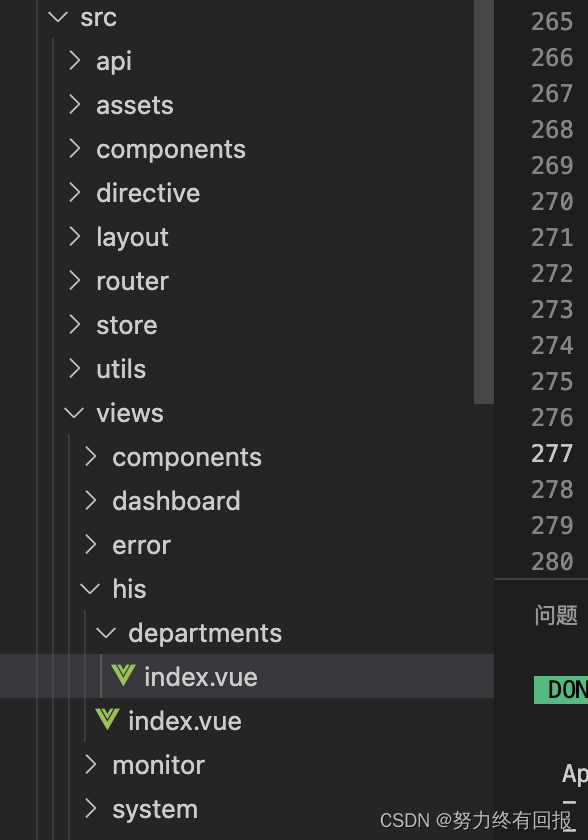
首先是页面,我们要根据我们创建的菜单去创建对应的目录,对应的目录里面去创建文件
his/departments/index
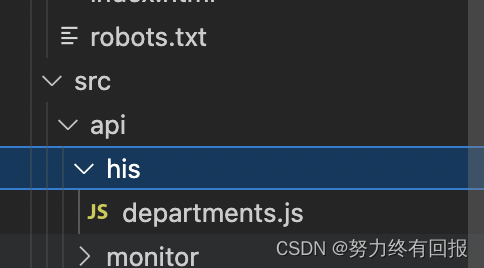
 然后我们的页面需要发送请求到我们的后端,我们需要编写一个js
然后我们的页面需要发送请求到我们的后端,我们需要编写一个js

直接附上index.vue代码
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="科室名称" prop="departmentsName">
<el-input
v-model="queryParams.departmentsName"
placeholder="请输入科室名称"
clearable
size="small"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select v-model="queryParams.status" placeholder="可用状态" clearable size="small">
<el-option
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['his:post:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['his:post:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['system:post:remove']"
>删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
@click="handleExport"
v-hasPermi="['system:post:export']"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="departmentsList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="科室ID" align="center" prop="departmentsId" />
<el-table-column label="科室名称" align="center" prop="departmentsName" />
<el-table-column label="科室编码" align="center" prop="departmentsCode" />
<el-table-column label="当前挂号量" align="center" prop="departmentsRegistration" />
<el-table-column label="负责人" align="center" prop="departmentsPrincipal" />
<el-table-column label="电话" align="center" prop="departmentsPhone" />
<el-table-column label="状态" align="center" prop="status" :formatter="statusFormat" />
<el-table-column label="创建时间" align="center" prop="createTime" width="180">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['his:departments:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['his:departments:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改科室对话框 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="科室名称" prop="departmentsName">
<el-input v-model="form.departmentsName" placeholder="请输入科室名称" />
</el-form-item>
<el-form-item label="科室编码" prop="departmentsCode">
<el-input v-model="form.departmentsCode" placeholder="请输入科室编码" />
</el-form-item>
<el-form-item label="负责人" prop="departmentsPrincipal">
<el-input v-model="form.departmentsPrincipal" placeholder="请输入负责人" />
</el-form-item>
<el-form-item label="电话" prop="departmentsPhone">
<el-input v-model="form.departmentsPhone" placeholder="请输入电话" />
</el-form-item>
<el-form-item label="排序码" prop="departmentsSort">
<el-input-number v-model="form.departmentsSort" controls-position="right" :min="0" />
</el-form-item>
<el-form-item label="状态" prop="status">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictValue"
>{{dict.dictLabel}}</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listDepartments, getDepartments, delDepartments, addDepartments, updateDepartments, exportPost } from "@/api/his/departments";
export default {
name: "Post",
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 岗位表格数据
departmentsList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 状态数据字典
statusOptions: [],
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
departmentsName: undefined,
status: undefined
},
// 表单参数
form: {},
// 表单校验
rules: {
departmentsName: [
{ required: true, message: "科室名称不能为空", trigger: "blur" }
],
departmentsCode: [
{ required: true, message: "科室编码不能为空", trigger: "blur" }
],
departmentsPrincipal: [
{ required: true, message: "负责人不能为空", trigger: "blur" }
],
departmentsPhone: [
{ required: true, message: "电话不能为空", trigger: "blur" }
],
departmentsSort: [
{ required: true, message: "科室顺序不能为空", trigger: "blur" }
]
}
};
},
created() {
this.getList();
this.getDicts("sys_normal_disable").then(response => {
this.statusOptions = response.data;
});
},
methods: {
/** 查询科室列表 */
getList() {
this.loading = true;
listDepartments(this.queryParams).then(response => {
this.departmentsList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 岗位状态字典翻译
statusFormat(row, column) {
return this.selectDictLabel(this.statusOptions, row.status);
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
departmentsId: undefined,
departmentsCode: undefined,
departmentsName: undefined,
departmentsPrincipal: undefined,
departmentsPhone: undefined,
departmentsSort: 0,
status: "0",
remark: undefined
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.postId)
this.single = selection.length!=1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加科室";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const departmentsId = row.departmentsId || this.ids
getDepartments(departmentsId).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改科室";
});
},
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.departmentsId != undefined) {
updateDepartments(this.form).then(response => {
this.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addDepartments(this.form).then(response => {
this.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const departmentsId = row.departmentsId || this.ids
this.$confirm('是否确认删除科室编号为"' + departmentsId + '"的数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
return delDepartments(departmentsId);
}).then(() => {
this.getList();
this.msgSuccess("删除成功");
})
},
/** 导出按钮操作 */
handleExport() {
const queryParams = this.queryParams;
this.$confirm('是否确认导出所有科室数据项?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
return exportPost(queryParams);
}).then(response => {
this.download(response.msg);
})
}
}
};
</script>
js代码
import request from '@/utils/request'
// 查询科室列表
export function listDepartments(query) {
return request({
url: '/his/departments/list',
method: 'get',
params: query
})
}
// 查询科室详细
export function getDepartments(departmentsId) {
return request({
url: '/his/departments/' + departmentsId,
method: 'get'
})
}
// 新增岗位
export function addDepartments(data) {
return request({
url: '/his/departments',
method: 'post',
data: data
})
}
// 修改科室
export function updateDepartments(data) {
return request({
url: '/his/departments',
method: 'put',
data: data
})
}
// 删除科室
export function delDepartments(departmentsId) {
return request({
url: '/his/departments/' + departmentsId,
method: 'delete'
})
}
// 导出科室
export function exportDepartments(query) {
return request({
url: '/his/departments/export',
method: 'get',
params: query
})
}
后端controller代码
package com.ruoyi.project.his.controller;
import java.util.List;
import com.ruoyi.project.his.domain.HisDepartments;
import com.ruoyi.project.his.service.IHisDepartmentsService;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.ruoyi.framework.aspectj.lang.annotation.Log;
import com.ruoyi.framework.aspectj.lang.enums.BusinessType;
import com.ruoyi.framework.web.controller.BaseController;
import com.ruoyi.framework.web.domain.AjaxResult;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.framework.web.page.TableDataInfo;
/**
* 信息Controller
*
* @author ruoyi
* @date 2022-08-14
*/
@RestController
@RequestMapping("/his/departments")
public class HisDepartmentsController extends BaseController
{
@Autowired
private IHisDepartmentsService hisDepartmentsService;
/**
* 查询信息列表
*/
@PreAuthorize("@ss.hasPermi('his:departments:list')")
@GetMapping("/list")
public TableDataInfo list(HisDepartments hisDepartments)
{
startPage();
List<HisDepartments> list = hisDepartmentsService.selectHisDepartmentsList(hisDepartments);
return getDataTable(list);
}
/**
* 导出信息列表
*/
@PreAuthorize("@ss.hasPermi('his:departments:export')")
@Log(title = "信息", businessType = BusinessType.EXPORT)
@GetMapping("/export")
public AjaxResult export(HisDepartments hisDepartments)
{
List<HisDepartments> list = hisDepartmentsService.selectHisDepartmentsList(hisDepartments);
ExcelUtil<HisDepartments> util = new ExcelUtil<HisDepartments>(HisDepartments.class);
return util.exportExcel(list, "departments");
}
/**
* 获取信息详细信息
*/
@PreAuthorize("@ss.hasPermi('his:departments:query')")
@GetMapping(value = "/{departmentsId}")
public AjaxResult getInfo(@PathVariable("departmentsId") Long departmentsId)
{
return AjaxResult.success(hisDepartmentsService.selectHisDepartmentsById(departmentsId));
}
/**
* 新增信息
*/
@PreAuthorize("@ss.hasPermi('his:departments:add')")
@Log(title = "信息", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody HisDepartments hisDepartments)
{
return toAjax(hisDepartmentsService.insertHisDepartments(hisDepartments));
}
/**
* 修改信息
*/
@PreAuthorize("@ss.hasPermi('system:departments:edit')")
@Log(title = "信息", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody HisDepartments hisDepartments)
{
return toAjax(hisDepartmentsService.updateHisDepartments(hisDepartments));
}
/**
* 删除信息
*/
@PreAuthorize("@ss.hasPermi('his:departments:remove')")
@Log(title = "信息", businessType = BusinessType.DELETE)
@DeleteMapping("/{departmentsIds}")
public AjaxResult remove(@PathVariable Long[] departmentsIds)
{
return toAjax(hisDepartmentsService.deleteHisDepartmentsByIds(departmentsIds));
}
}





















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








