无论是小程序还是PC三大框架又或者是uniApp,组件化开发都无疑是让文件内容的重用性大大增加,也对性能十分友好 后期项目维护也会方便很多
那么如何在小程序中声明一个组件呢
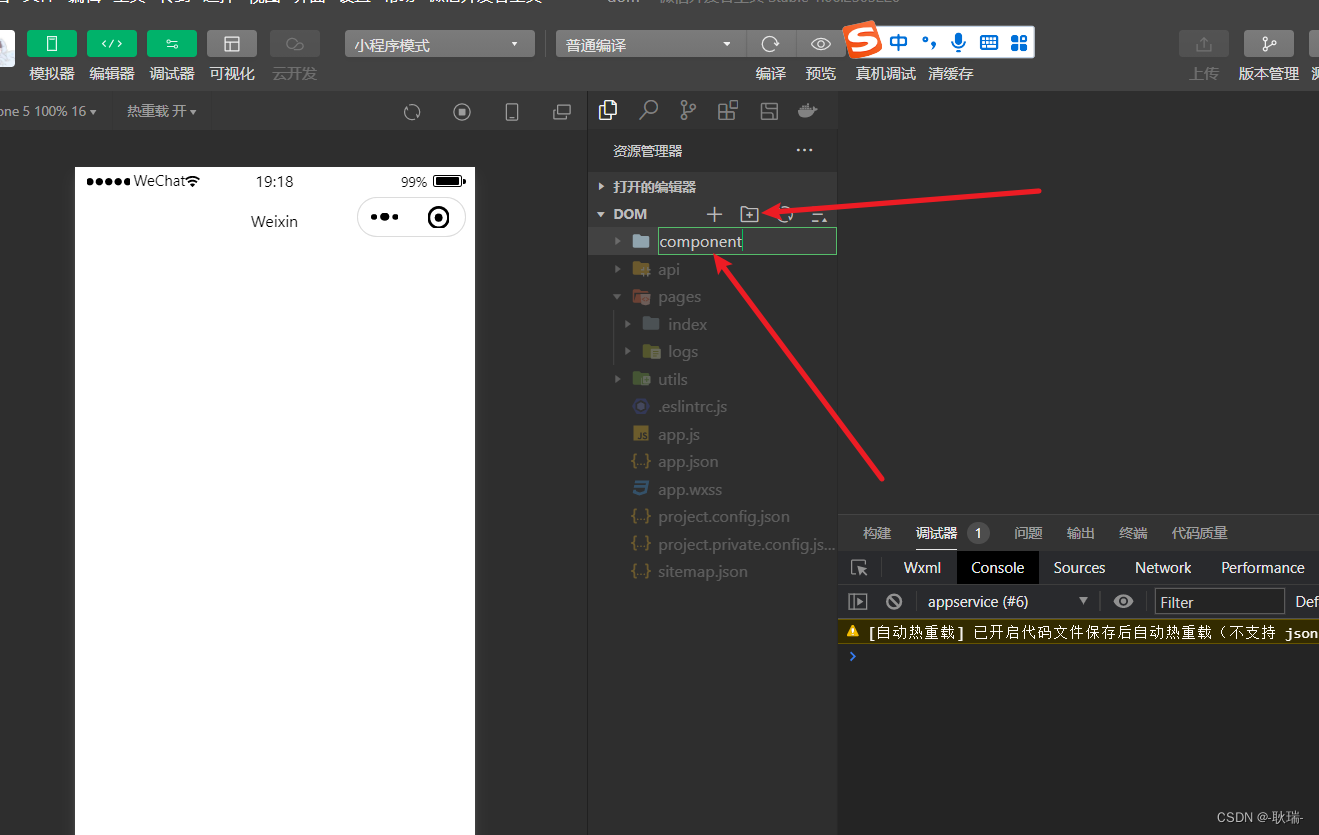
首先 我们在项目的根目录下创建一个文件夹 叫 components 这个命名是通常项目存放组件的位置

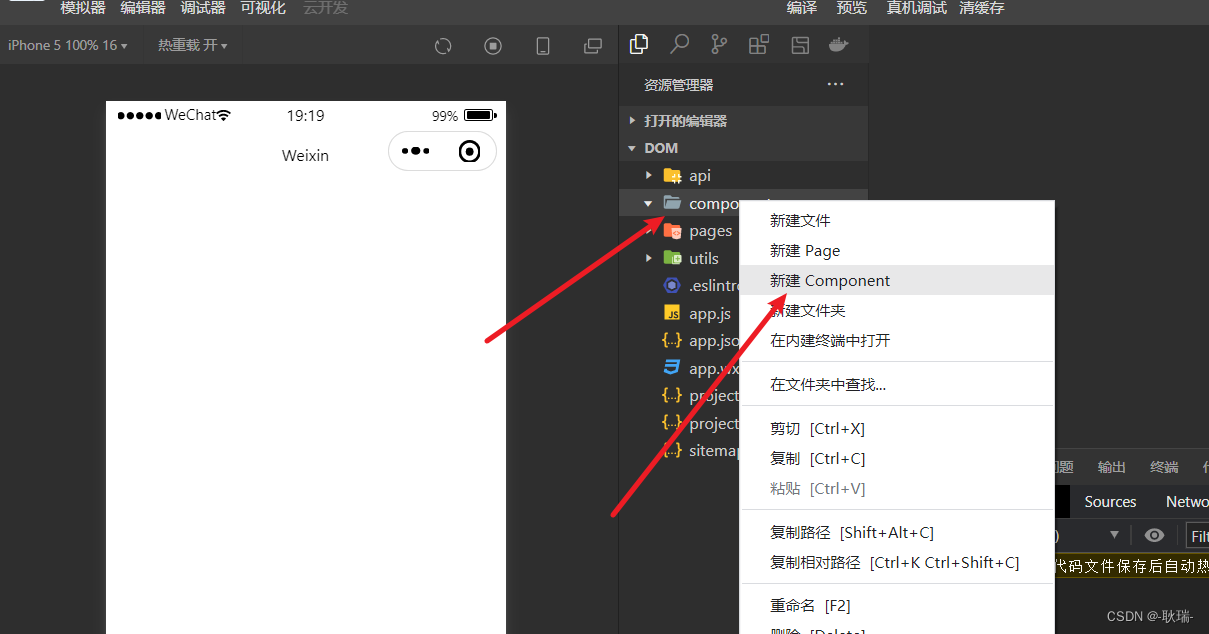
然后直接右键文件夹 选择创建 Component 非常的方便
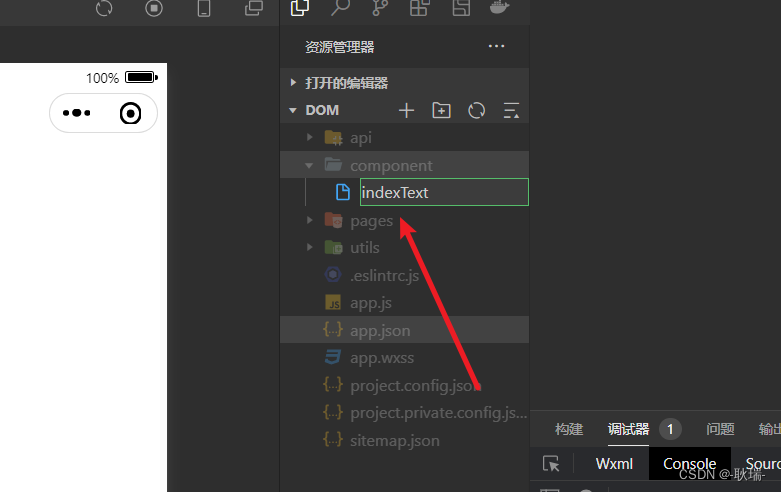
这里 我们直接叫 indexText

然后 例如 我们想在 根目录下的pages下的index 中的Page界面引入他
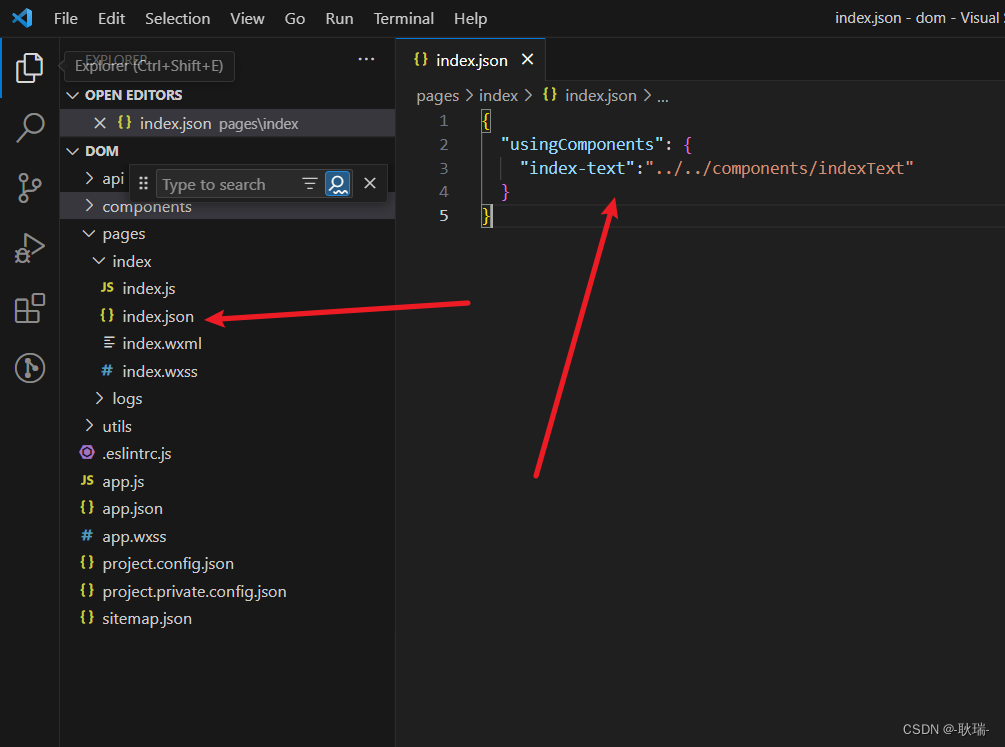
就可以在对应的json文件中引入
参考代码如下
{
"usingComponents": {
"index-text":"../../components/indexText"
}
}

这样 我们的组件就进来了
这里 我们测试一下
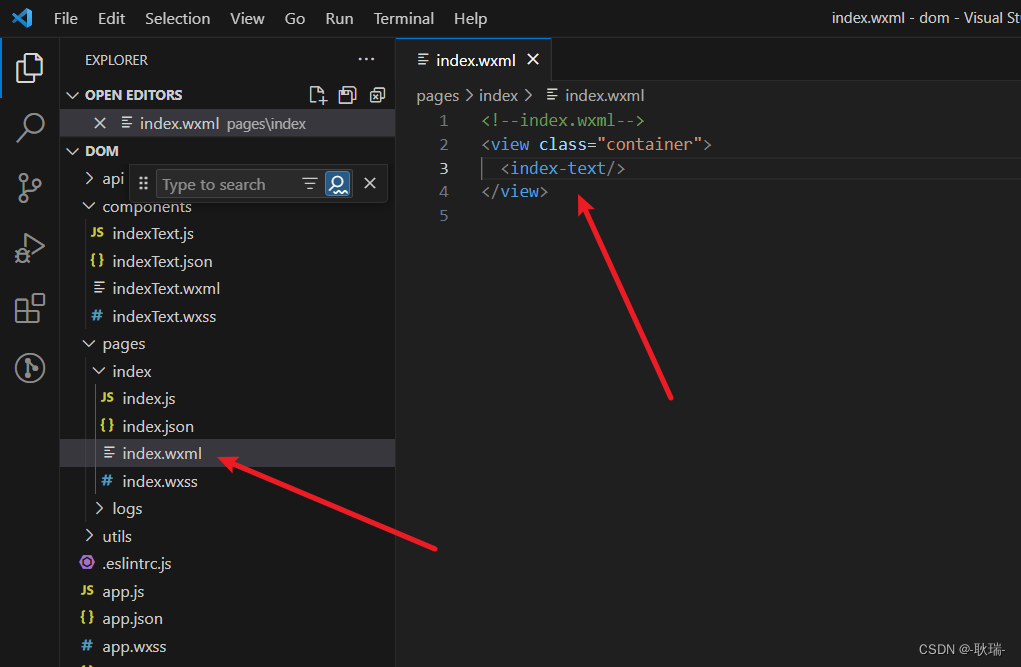
然后在 index 对应Page 的wxml 去尝试使用这个组件

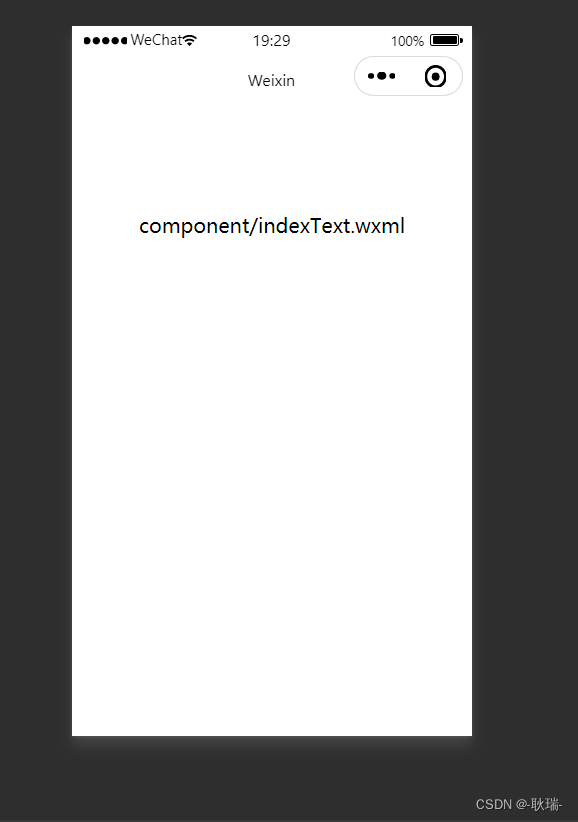
运行结果如下






















 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








