比如说 我们代码是这样的
@Entry
@Component
struct Index {
build() {
Column() {
Column() {
Column() {
Text('定标标题')
.fontSize(20)
.fontColor(Color.White)
}
.height(50)
.justifyContent(FlexAlign.Center)
}
.width('100%')
.backgroundColor('#FF0000')
}
.height('100%')
}
}
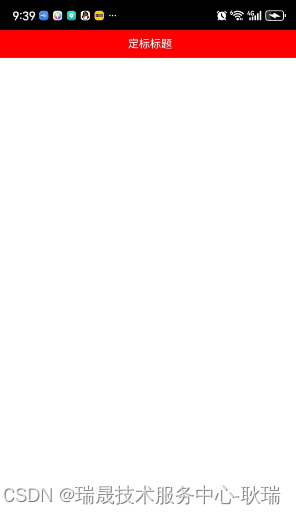
你预览器上看着确实是没什么问题

但是 我们真机运行一下 会发现 我们顶部还是空出了一条黑的

那么 如果设计要求将这个地方填满 请问阁下又该如何应对?
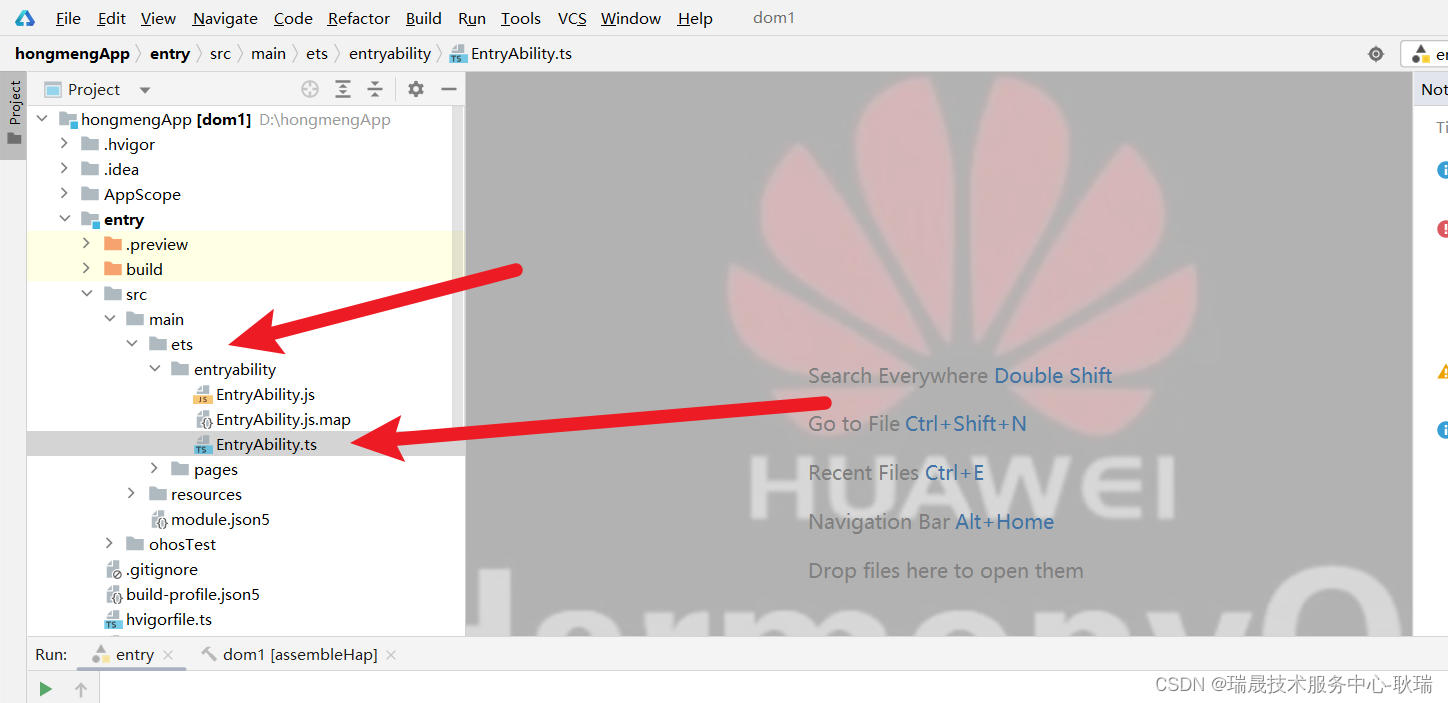
我们如下图所示 找到这个 EntryAbility.ts
它的生命周期 都是应用全局的

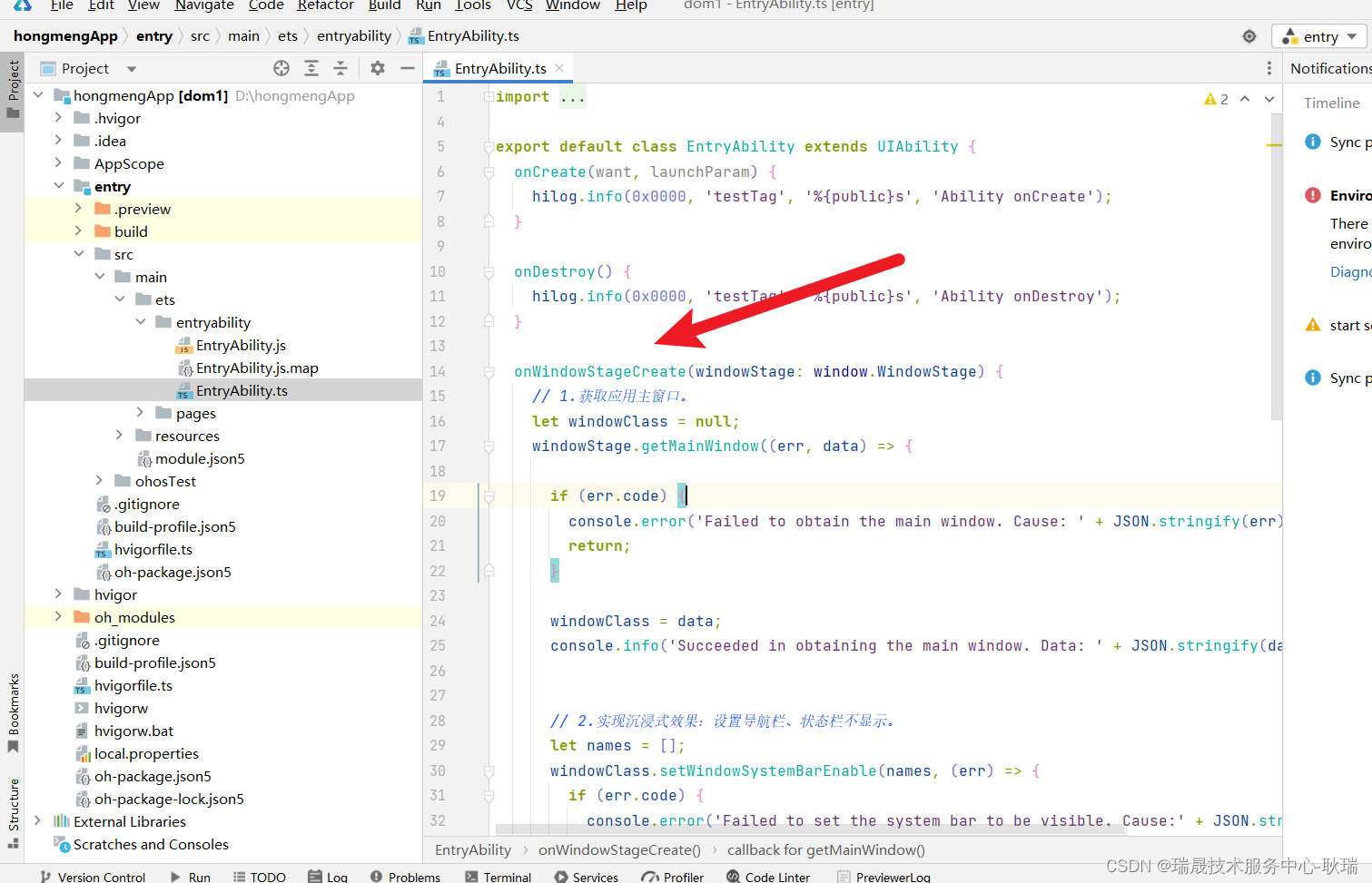
我们要操作的是 onWindowStageCreate 当应用窗口创建完成时 触发的生命周期
改写代码如下
onWindowStageCreate(windowStage: window.WindowStage) {
// 1.获取应用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('Failed to obtain the main window. Cause: ' + JSON.stringify(err));
return;
}
windowClass = data;
console.info('Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));
// 2.实现沉浸式效果:设置导航栏、状态栏不显示。
let names = [];
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error('Failed to set the system bar to be visible. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in setting the system bar to be visible.');
});
windowClass.setWindowLayoutFullScreen(true)
})
// 3.为沉浸式窗口加载对应的目标页面。
windowStage.loadContent("pages/Index", (err) => {
if (err.code) {
console.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
console.info('Succeeded in loading the content.');
});
}

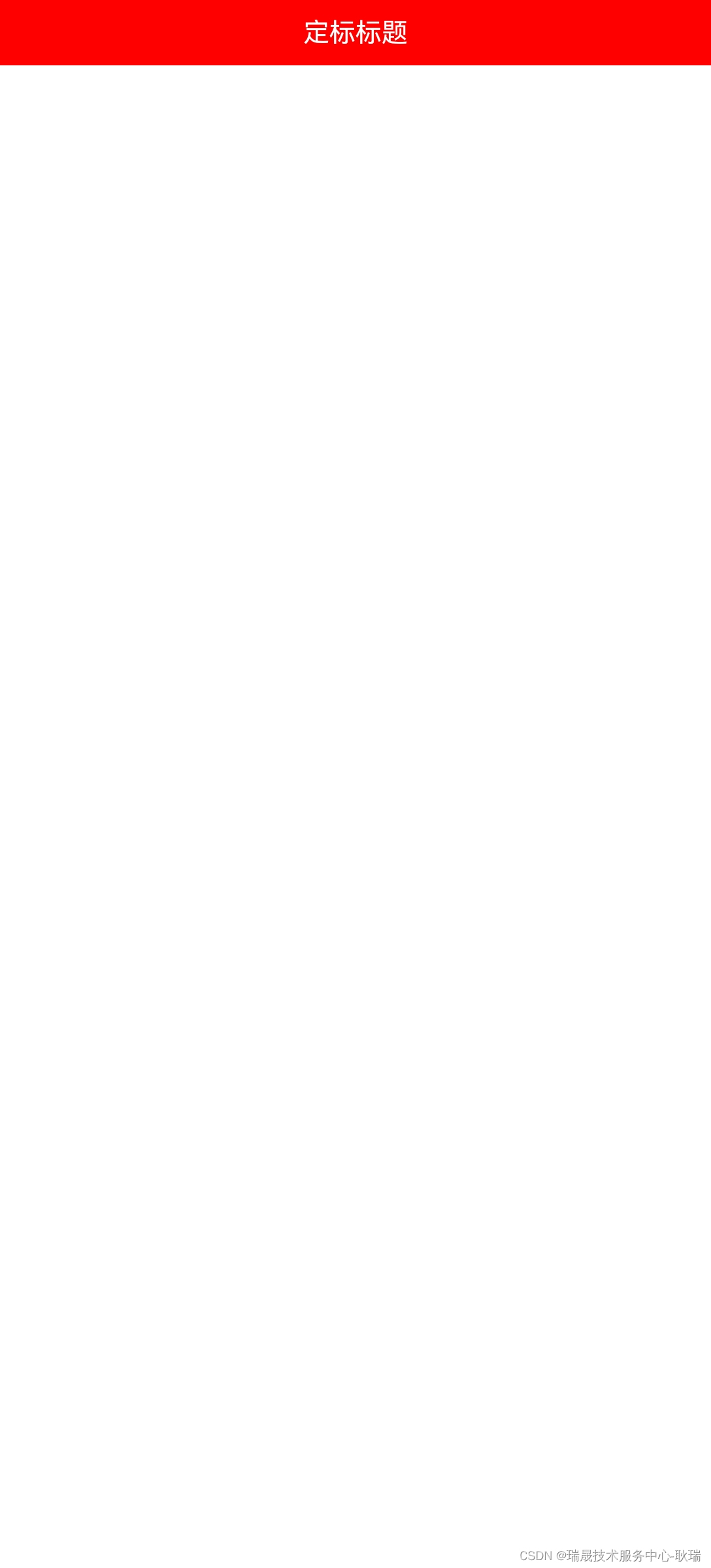
然后 我们再次启动项目

这样一个沉浸式状态栏就实现了




















 1573
1573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








