Vue基础学习笔记
前言
要做一个完整的项目,前后端是不可分割的,今天我在官网学习了一下Vue并写下这篇学习笔记。(建议大家学习任何一个框架,都要看一下官方文档)
1.使用Vue的两种方式
1.直接引入vue.js文件
2.基于Node环境创建Vue项目(使用vue/cli创建初始化一个Vue项目)
通常使用第二种方式
2.直接使用vue.js文件
2.1.进入Vue的官方文档里面

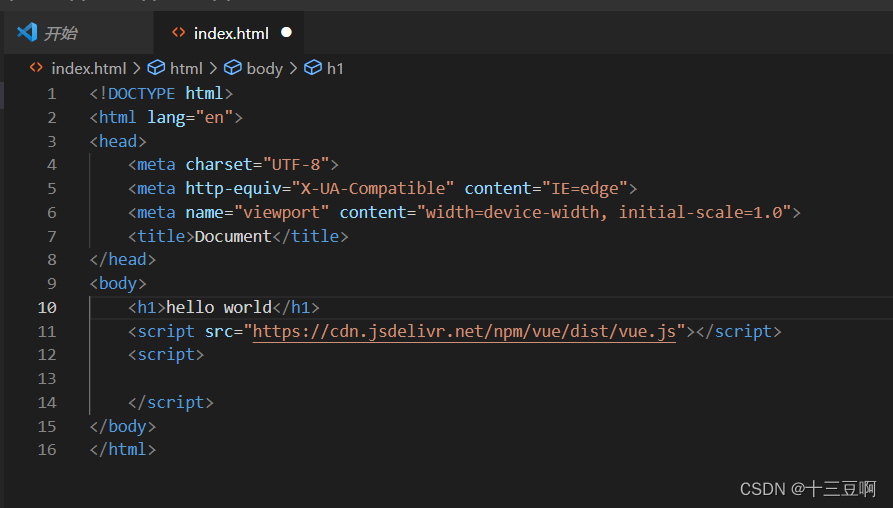
2.2.创建一个html文件并复制它的CDN进来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
</script>
</body>
</html>

2.3 写一个h1和Vue的对比
这是直接在h1输出的:

这是用了Vue的:(ps:出不来有可能是CDN还没加载完,你们可以下载一个本地的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.min.js"></script>
<div id="app">
<h1>{{ message }}</h1>
</div>
<body>
<script>
//创建Vue实例
//dom思路:先获取dom,再操作节点,document.querySelector()
//vue:只操作数据,让数据和呈现做一个绑定
new Vue({
el: "#app",
//选项
data:{
message:"hello java!"
}
})
</script>
</body>
</html>
3.入门知识点
3.1.绑定文本:{{}}
例如:
<div id="app">
<h1>{{ message + "你好"}}</h1>
</div>
<body>
3.2.绑定属性:v-bind(指令)
可以直接用“:”,不用v-bind
例如:
我们平时如果要插入一张图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.min.js"></script>
<div id="app">
<h1>{{ message + "你好"}}</h1>
<img src="img/1.jpg" alt="">
</div>
<body>
<script>
//创建Vue实例
//dom思路:先获取dom,再操作节点,document.querySelector()
//vue:只操作数据,让数据和呈现做一个绑定
new Vue({
el: "#app",
//选项
data:{
message:"hello java!"
}
})
</script>
</body>
</html>

我们用v-bind实现vue绑定属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.min.js"></script>
<div id="app">
<h1>{{ message + "你好"}}</h1>
<img v-bind:src="url" alt="">
</div>
<body>
<script>
//创建Vue实例
//dom思路:先获取dom,再操作节点,document.querySelector()
//vue:只操作数据,让数据和呈现做一个绑定
new Vue({
el: "#app",
//选项
data:{
message:"hello java!",
url:"img/2.jpg"
}
})
</script>
</body>
</html>

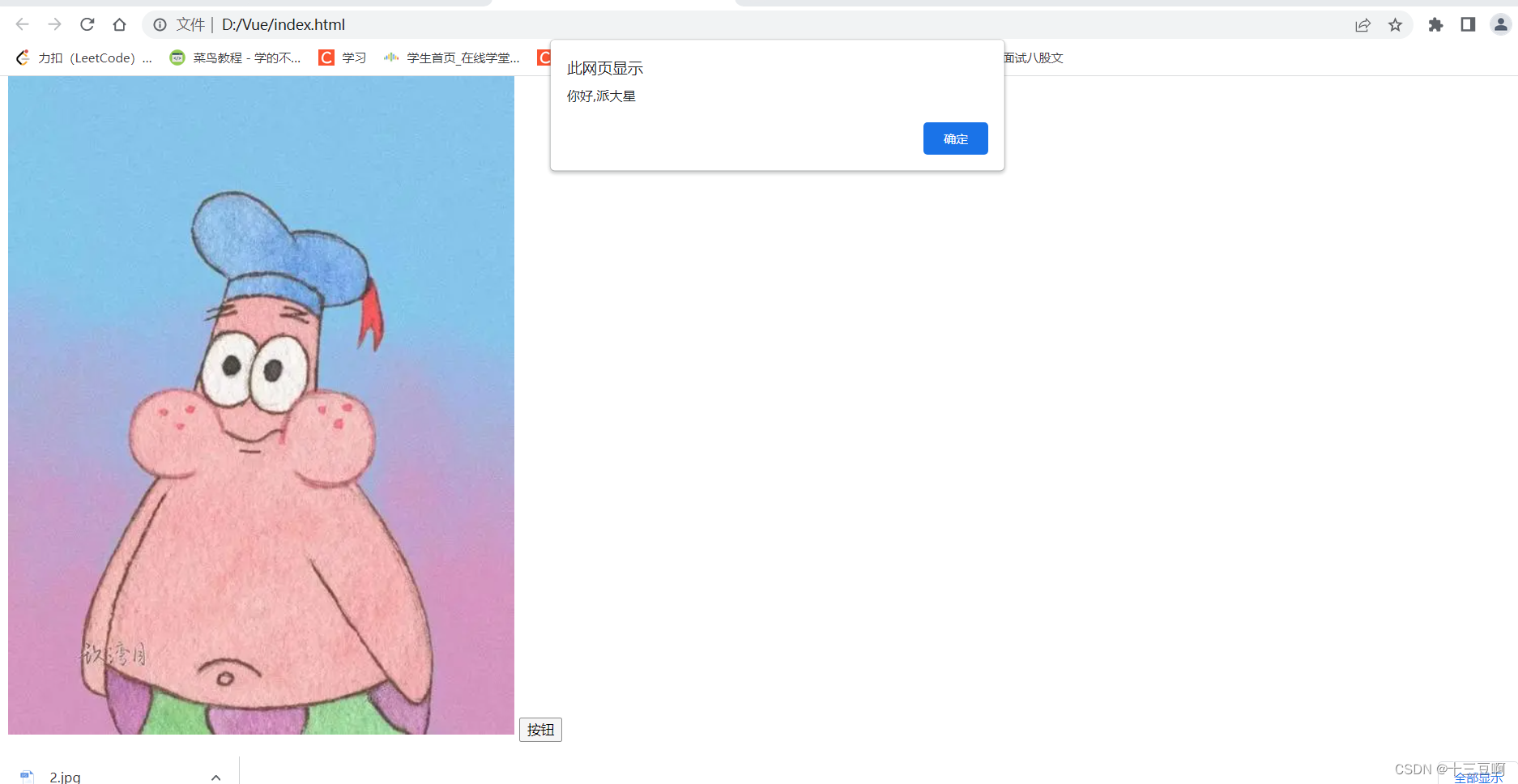
3.3.绑定事件(事件修饰符)v-on
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="vue.min.js"></script>
<div id="app">
<h1>{{ message + "你好"}}</h1>
<img :src="url" alt="">
<button v-on:click="hi">按钮</button>
</div>
<body>
<script>
//创建Vue实例
//dom思路:先获取dom,再操作节点,document.querySelector()
//vue:只操作数据,让数据和呈现做一个绑定
new Vue({
el: "#app",
//选项
data:{
message:"hello java!",
url:"img/2.jpg"
},
methods:{
hi(){
alert("你好,派大星")
}
}
})
</script>
</body>
</html>

可以用@代替v-on:
总结:“{{}}”可以绑定文本,“:”可以绑定属性,“@”可以绑定事件
4.基于Node环境创建Vue项目
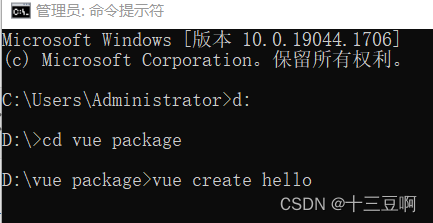
4.1.创建项目
先进入cmd,然后用cd进入你想创建vue项目的位置,输入vue create hello(hello是你的项目名字)

中途会让你选择配置,直接选y用默认模板即可
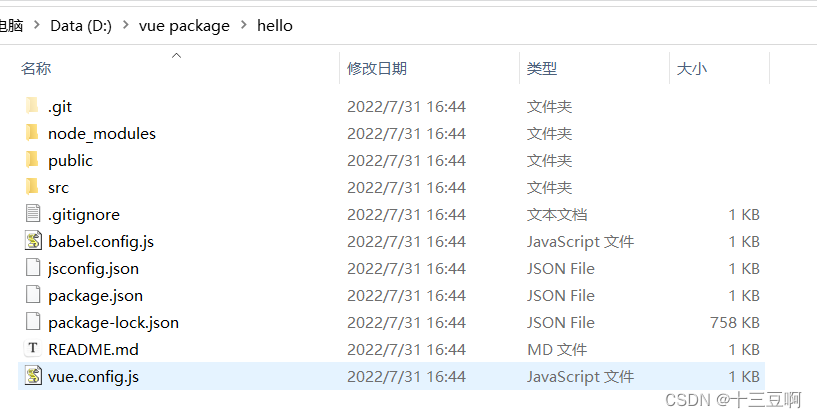
4.2 创建完成
如图:

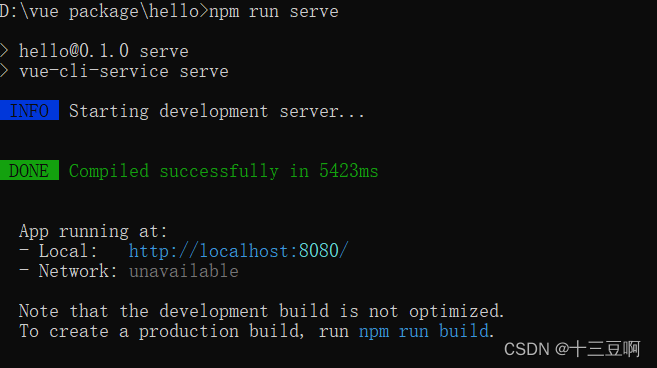
4.3 输入npm run serve启动服务器


打开浏览器输入127.0.0.1:8080/
可以看到:

4.4 使用vs code打开创建的项目

5.组件语法
5.1 修改App.vue的内容
<template>
<!-- 网页模板,编写html文件 -->
<h1>hello vue!</h1>
</template>
<script>
//js代码
</script>
<style>
/* css代码 */
</style>
我们可以看到保存之后我们的127.0.0.1:8080页面发生了变化(记得中间不要关了cmd,如果关了要进入这个文件再启动一次服务器)

template只能暴露一个标签,如果要用到两个标签的话,需要使用div标签
例如:
<template>
<!-- 网页模板,编写html文件 -->
<div>
<h1>hello vue!</h1>
<h2>hello world!</h2>
</div>
</template>
5.2 基于node和vue.js的区别
基于node开发的时候,不能直接使用data,而是把data写成一个函数,例如:
<script>
//js代码
export default{
data(){
return{
message:"hello vue"
}
}
}
</script>
用之前那三个知识点做个小例子,看看单元组件的写法
<template>
<!-- 网页模板,编写html文件 -->
<div>
<h1 :title="message">{{message}}!</h1>
<button @click="hi">按钮</button>
</div>
</template>
<script>
//js代码
export default{
data(){
return{
message:"hello vue"
}
},
methods:{
hi(){
alert("你好,派大星")
}
}
}
</script>
<style>
/* css代码 */
</style>
结果如图:

6.模块语法
6.1 新建终端
1.点击工具栏终端
2.点击新建终端
3.在下方终端输入npm run serve
结果如图:

6.2 条件判断
v-if和v-show的异同:
相同点: 控制元素的可见性
不同点: v-if是不渲染dom,v-show是渲染dom,然后将元素设置为display:none
例如:
<template>
<div>
<h1 v-if="false">hello world</h1>
<h1 v-if="false">hello world</h1>
</div>
</template>
通过条件判断例子:
<template>
<div>
<!-- <h1 v-if="false">hello world</h1>
<h1 v-if="false">hello world</h1> -->
<p v-if="isLogin">欢迎:派大星</p>
<p v-if="!isLogin"><a href="">请登录</a></p>
</div>
</template>
<script>
export default{
data(){
return{
isLogin:false
}
}
}
</script>

将 isLogin:false改为true

6.3 显示列表
v-for用例:
<template>
<div>
<!-- <h1 v-if="false">hello world</h1>
<h1 v-if="false">hello world</h1> -->
<p v-if="isLogin">欢迎:派大星</p>
<p v-if="!isLogin"><a href="">请登录</a></p>
<ul>
<li v-for="(a,index) of tv" :key="year.num"></li>
</ul>
</div>
</template>
<script>
export default{
data(){
return{
isLogin:false,
tv:["派大星","海绵宝宝","章鱼哥"]
}
}
}
</script>
在这例子中,tv是一个集合,index是元素对应的索引,a是集合里的元素





















 2140
2140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










