需求:进入系统默认有如下的加载界面,但是由于网页内嵌到了其他网页中,这种环境下进入时再加载就不合适,需要隐藏掉。
因此本文的内容逻辑为

研究加载逻辑
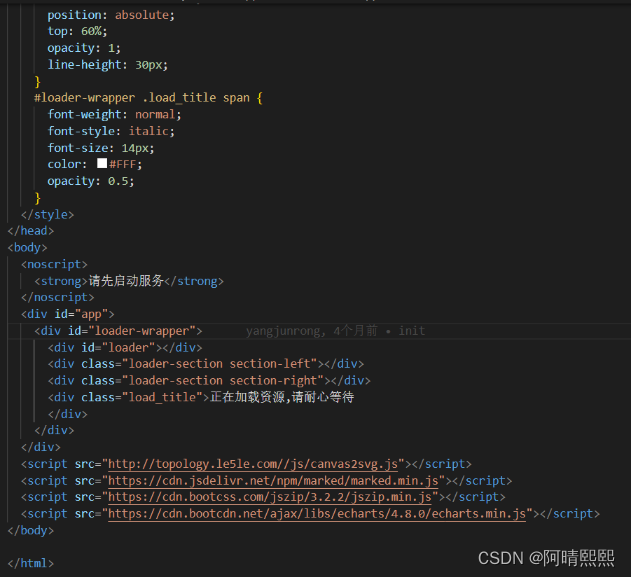
1.定位了一下,这部分的加载逻辑是写在 public/index.html文件中的 <div id="app"></div>

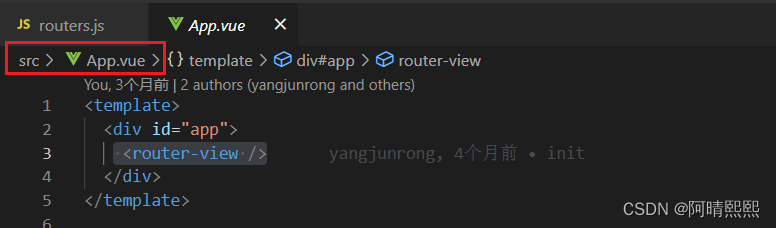
2.有点眼熟的id名字,在App.vue 中 <router-view />的父元素的id也是app

3.这就很神奇了,页面的加载逻辑是先加载loading,再进入页面,也就是渲染<router-view /> 。所以有可能是在进入界面时加载被覆盖了。
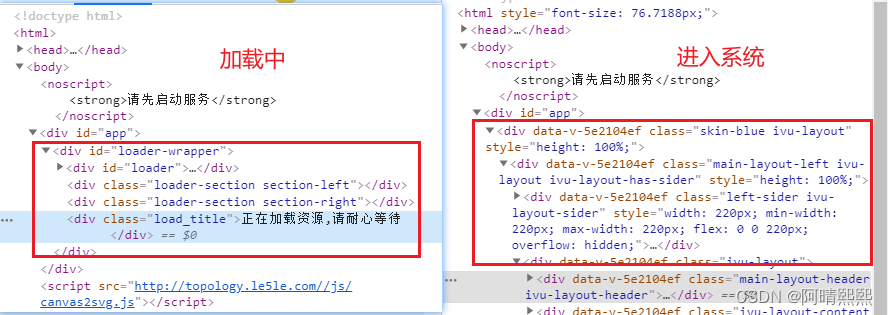
4.查看了一下进入界面后的dom层,加载的dom已经不见了。那就很有可能是在进入时直接被替换掉了。

5.在官网中没翻到,在一篇文章中找到了这俩段话


6.大抵可以理解,本系统的加载逻辑就是
- 初始化的时候加载在index.html中的loading动画
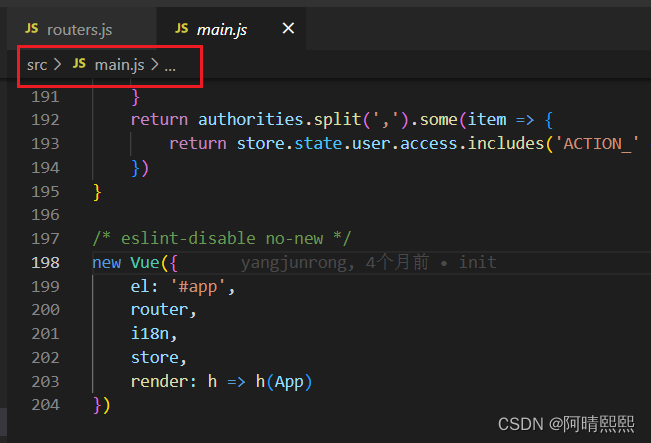
- 然后main.js将资源加载好后,把App.vue中的内容渲染(覆盖)到index.html 指定 id元素中
解决需求:在被内嵌时隐藏掉loading
- 判断当前是否内嵌环境
if (window.parent != window){
//被内嵌中
}
- 操作dom层,隐藏盒子
document.getElementById('loader-wrapper').style.visibility = 'hidden'
或者
document.getElementById('loader-wrapper').style.display = 'none'
ps: visibility 隐藏占位, display隐藏不占位
- 放置位置:放在
<body></body>最后面<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>管理系统</title> <style> </style> </head> <body> <div id='app'></div> <script>放在这里</script> </body> </html> - 完整解法:
//public/index.html <body> <noscript> <strong>请先启动服务</strong> </noscript> <div id="app"> <div id="loader-wrapper"> <div id="loader"></div> <div class="loader-section section-left"></div> <div class="loader-section section-right"></div> <div class="load_title">正在加载资源,请耐心等待 </div> </div> </div> <script> console.log('内嵌网页', window.parent != window) if (window.parent != window) { document.getElementById('loader-wrapper').style.visibility = 'hidden' } </script> </body>
好久没时间更了
最近才有些空闲时间看技术,写业务逻辑久了有点生了
虽然是一个小小的需求,但是对vue的工程化项目是怎么个跑法的有了第一次清晰的理解





















 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








