一、项目打包
1、打包vue项目
#安装
npm install
#打包
npm run build
注:具体打包命令要看vue项目根目录下package.json文件中怎么定义
比如下图,则打包命令为
npm run build:prod

2、打包完成之后会在项目中生成一个dist文件

二、部署vue
1、利用工具将dist文件夹上传到服务器中自己定义的文件中

2、编写default.conf 文件,并上传到 dist同级目录下
server {
listen 80;
server_name xxxxx; 服务器地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xxxxxxx:8080/; 后端项目地址
}
location /boom {
proxy_redirect off;
proxy_pass http://xxxxxxx:8080/; 后端项目地址
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
3、编写Dockerfile文件,并上传到 dist同级目录下
# 使用nginx镜像
FROM nginx
# 作者
MAINTAINER xxm
# 删除nginx 默认配置
RUN rm /etc/nginx/conf.d/default.conf
# 添加我们自己的配置 default.conf 在下面
ADD default.conf /etc/nginx/conf.d/
# 把刚才生成dist文件夹下的文件copy到nginx下面去
COPY dist/ /usr/share/nginx/html/
效果图:


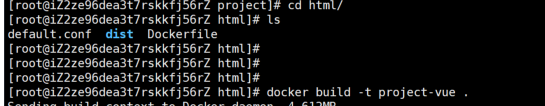
4、在三个文件的上级目录下执行命令创建镜像(注意后面的点不可以省略)
docker build -t project-vue .
说明:
project-vue 为自定义镜像名称

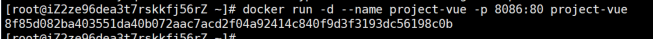
5、运行镜像的一个容器
docker run -d --name project-vue -p 8086:80 project-vue

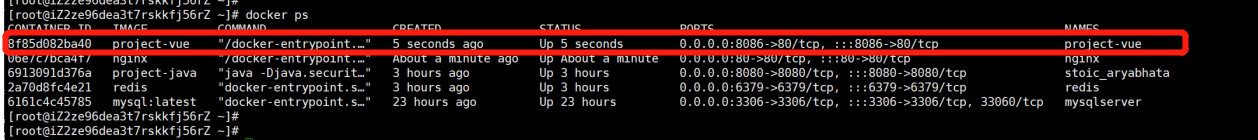
6、查看容器是否启动成功
docker ps

7、浏览器中访问测试
http://xxxxx:8086





















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








