文章目录
前言
创建vue项目前提:
- Vue项目依赖于Node.js,因此需要先安装Node.js。可以在官网上下载对应的安装包,然后按照安装向导进行安装。
- npm:Node.js安装完成后,会自动附带安装npm(Node Package Manager),npm是用来管理和安装Vue项目依赖包的工具。
- Vue CLI:Vue CLI是一个官方提供的命令行工具,可以帮助我们快速创建Vue项目的脚手架。可以通过npm全局安装Vue CLI,命令为:npm install vue-cli -g。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vue项目的创建
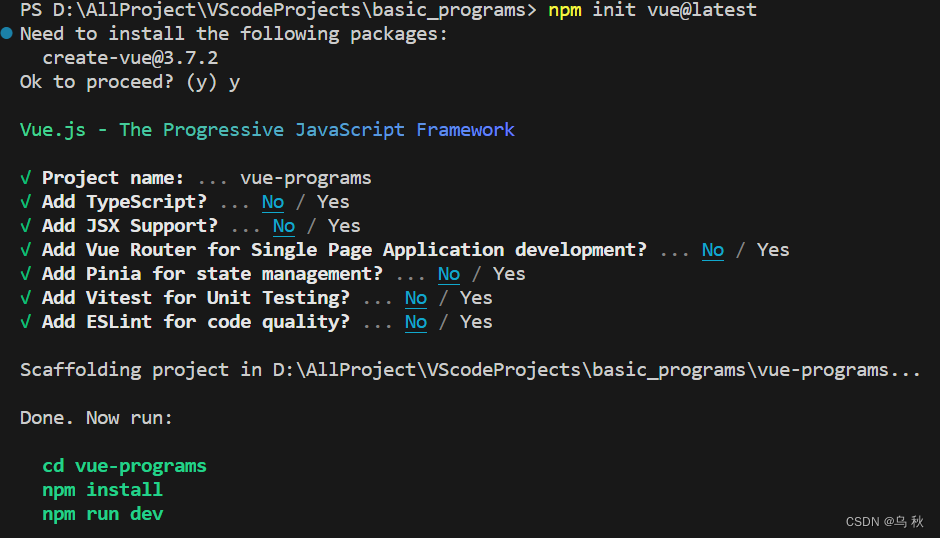
npm init vue@latest
使用该命令在当前目录中初始化一个新的Vue.js项目,“latest” 是一个版本号,用于告诉npm使用最新版本的Vue.js

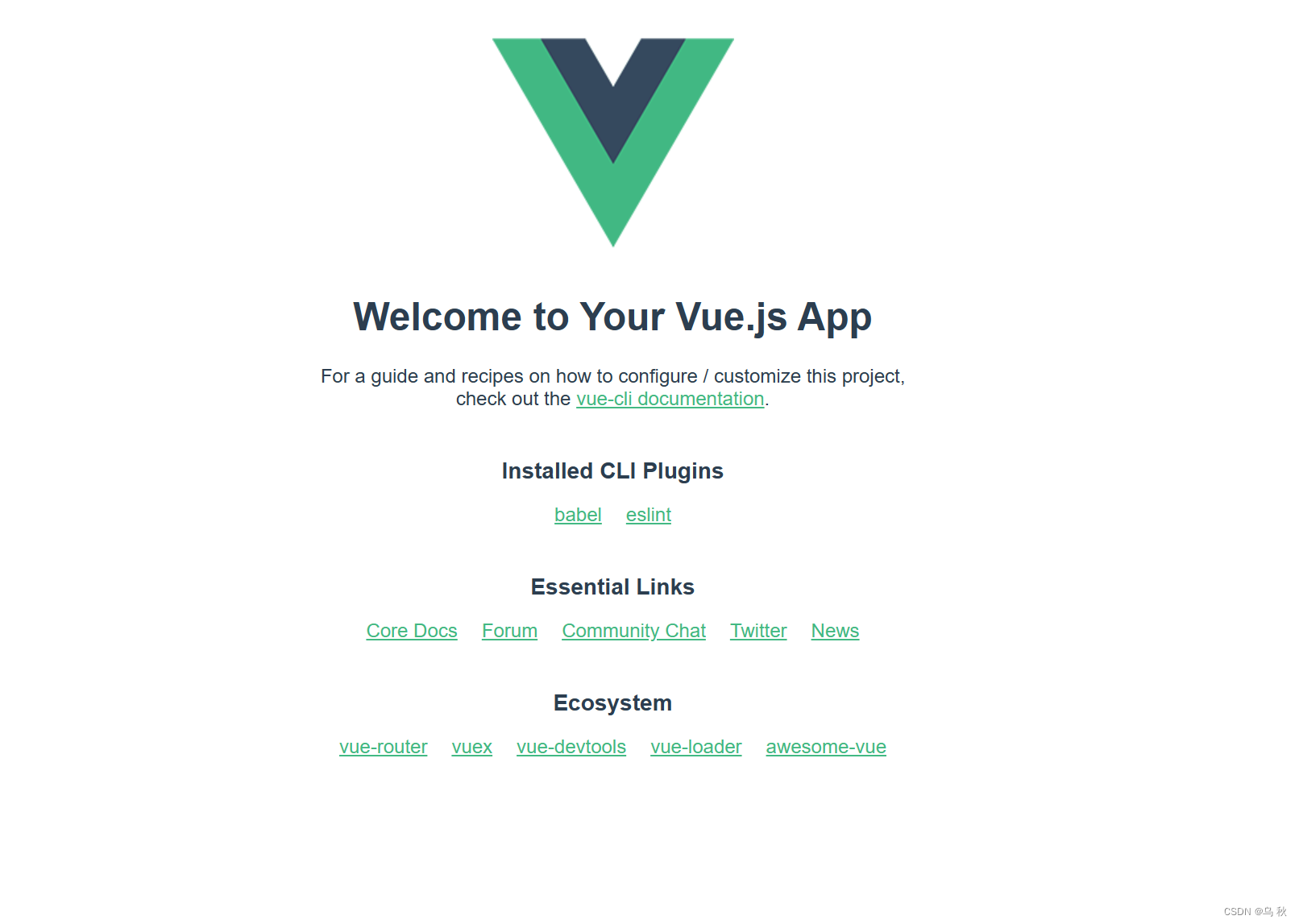
自定义项目名称,根据自己需求选择yes或no,我这里全选了no,然后执行cd vue-programs进入刚创建的项目里,然后对npm进行安装,使用npm run dev 运行项目,会生成一个本机的端口地址,对其进行访问,如下图所示则表示vue项目创建成功

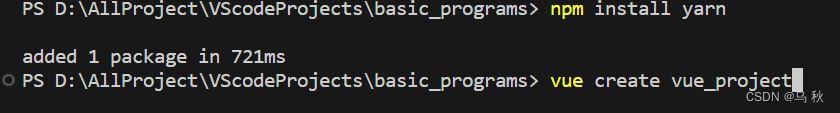
另外也可以使用以下命令对vue项目进行创建

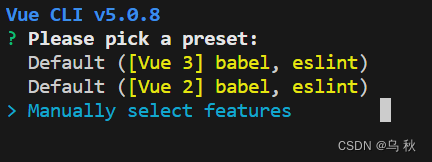
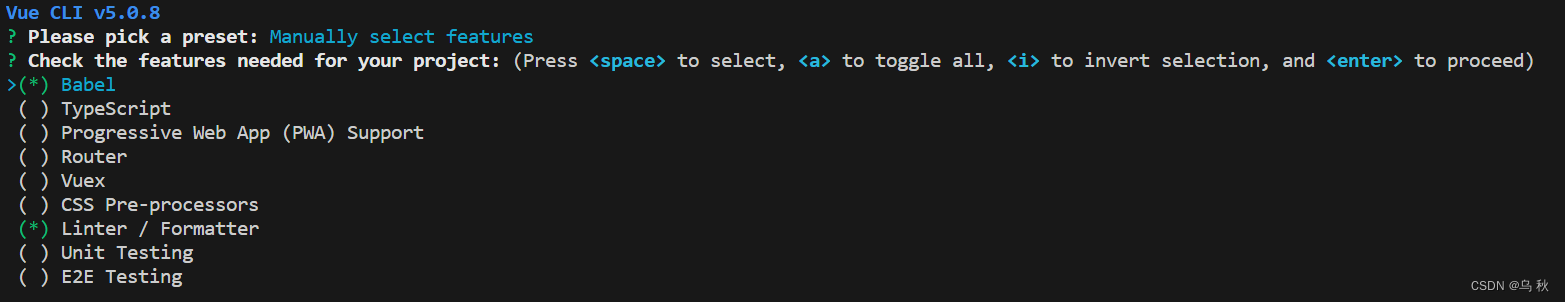
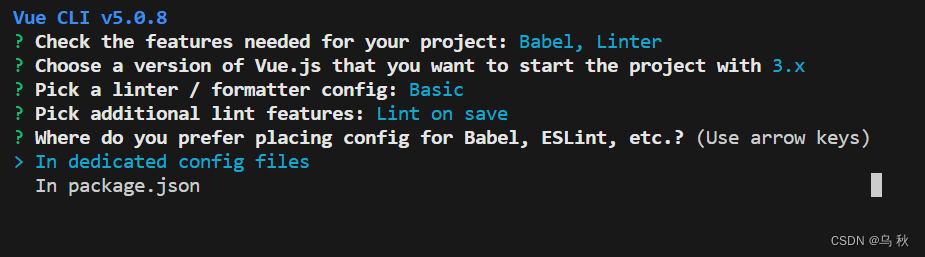
回车,我这里选择手动选择功能选项

回车

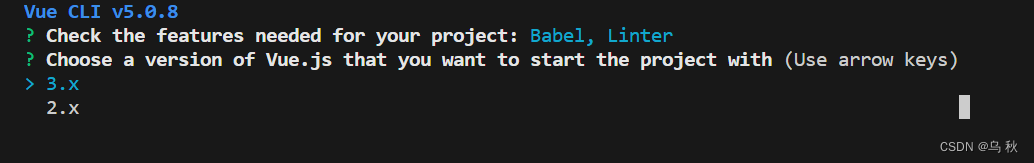
根据自己项目需要进行选择,我这里是搭建简单项目演示,直接选择回车

选择vue3,回车

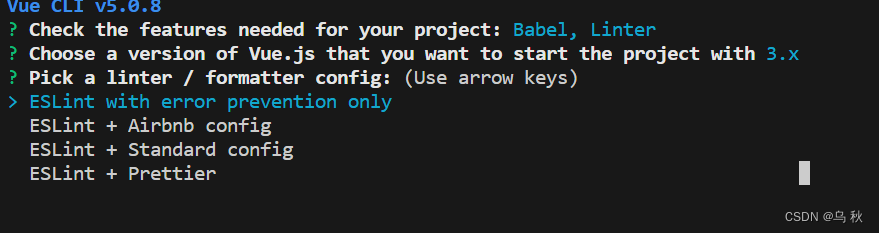
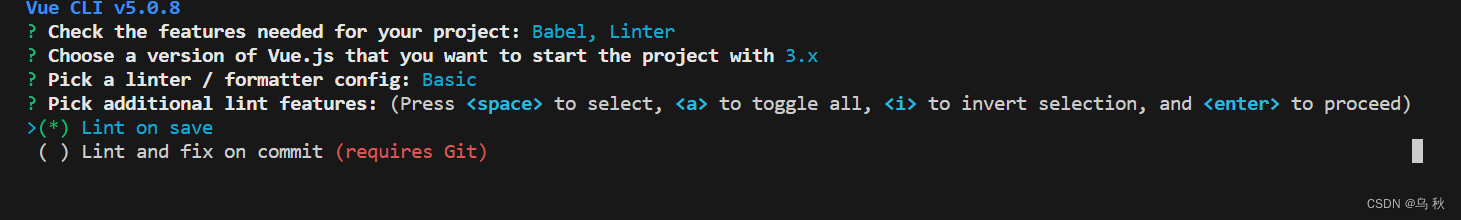
后面都选默认的,直接回车



它询问我们是否要将当前的项目配置保存为以后项目的预设,如果选择将当前项目配置保存为预设,那么在以后创建新的Vue项目时,我们可以选择使用这个预设,从而自动应用之前保存的项目配置。这样可以方便地重用和共享项目配置,节省时间和精力。
如果不想保存当前项目配置作为预设,可以选择不保存,每次创建新项目时都需要重新选择和配置项目选项。
我这里选择no,因为每个项目的配置可能都不一样 ,回车,项目创建中,要等一会儿

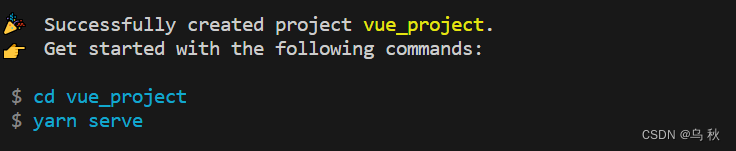
项目创建成功

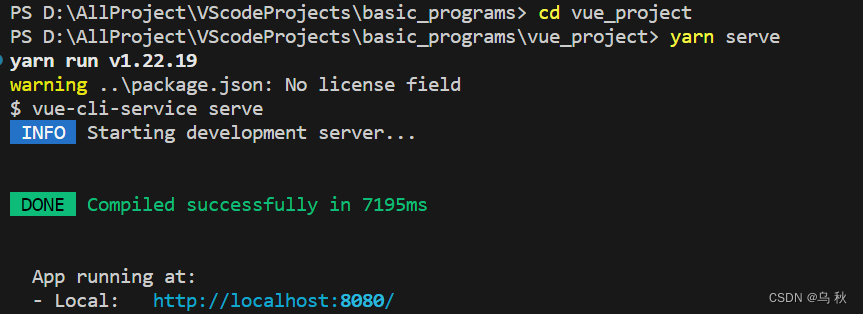
cd进入项目,yarn serve运行项目





















 3952
3952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








