在此之前,本人有查询关于echarts的文章,也看过官方文档
一直有一个误区 就是echarts的初始化需要放在onMounted或者mounted中。
<template>
<div ref="main" style="width: 100%; height: 400px"></div>
</template><script setup lang="ts">
import { ref, onMounted } from "vue";
// 按需引入 echarts
import * as echarts from "echarts";
const main = ref() // 使用ref创建虚拟DOM引用,使用时用main.value
onMounted(() => {
init()
})
const init = () => {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(main.value, 'null', { width: 400, height: 350 });
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
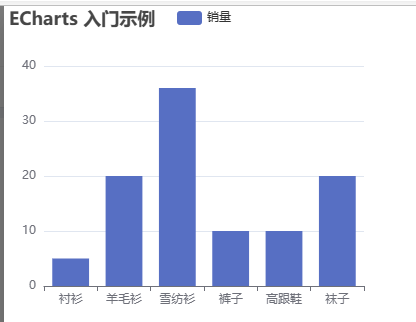
</script>页面展示:

当业务在涉及到传值调用接口的时候就不知道该怎么做了。今天试了试,发现可以将初始化放在事件中执行。测试了一波按钮触发,完全ok,这个项目的业务需求需要放在对话框Dialog中。
代码如下:
<template>
<button @click="showecharts">查看图表</button>
<el-dialog v-model="dialogVisible" title="详情" >
<div ref="main" style="width: 100%; height: 400px"></div>
</el-dialog>
</template><script setup lang="ts">
import { ref} from "vue";
// 按需引入 echarts
import * as echarts from "echarts";
const main = ref() // 使用ref创建虚拟DOM引用,使用时用main.value
const dialogVisible = ref(false)
const showecharts=()=>{
dialogVisible.value=true
init()
}
const init=()=> {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(main.value);
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
],
grid: {
left: '10%',
// right: '4%',
width: '500px',
bottom: '3%',
containLabel: true
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>此时发现控制台报错了,是因为在初始化的时候,main的dom还未渲染

解决办法:
setTimeout(()=>{
init()
},200)虽然问题解决了,但是感觉还不是最优解,各位大佬可以给一些建议吗?























 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








