
参数验证propTypes:
- 如果项目中集成了Flow或者TypeScript,可直接进行类型验证
- 如果没有使用以上两种,可以通过prop-types库来进行参数验证
-
创建react组件

-
引入:
import PropTypes from 'prop-types'
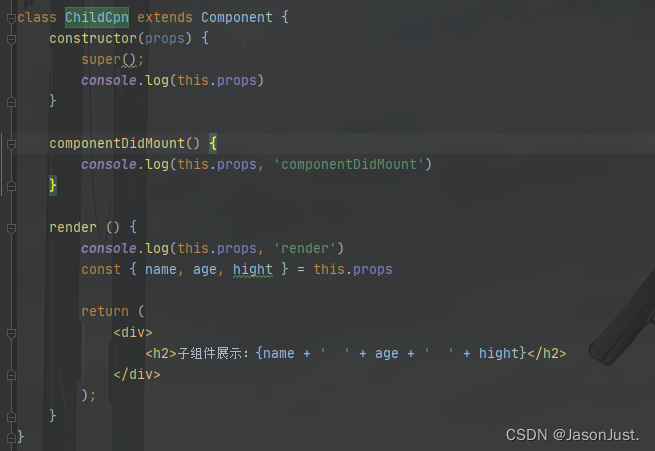
- 使用:(此处的ChildCpn为react组件名,isRequired为必传)
ChildCpn.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number,
hight: PropTypes.number,
names: PropTypes.array
}
- 设置默认值:
ChildCpn.defaultProps = {
name: '12',
age: 18,
height: 18.8,
names: ['dada', 'da', 'd']
}
子组件传递父组件(子组件传递给父组件,父组件做出响应)
…























 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








