一、栅格的作用
栅格的设置有利于放置元件及绘制导线的对齐,以达到规范和美化设计的目的。
二、栅格大小的设置
步骤:Tool→Preferences→Grids,进入下图所示的Grids选项卡。

Altium Designer提供两种栅格显示方式,即“Dot Grid”和“Line Grid”,并可以对显示的颜色进行设置,一般推荐设置为“Line Grid”,Grid Color(颜色)为系统默认的灰色。
同时可以对Snap Grid(捕捉栅格)、Snap Distance(捕捉距离)与Visble Grid(可见栅格)的大小进行设置,如下图所示。参数建议设置为5的倍数。一般来说,可视栅格最大,捕获栅格和电气栅格比可视栅格小。
注:Imperial Grid Presets(英制栅格预设)、Metric Grid Presets(公制栅格预设)
 三、可视栅格显示开关
三、可视栅格显示开关
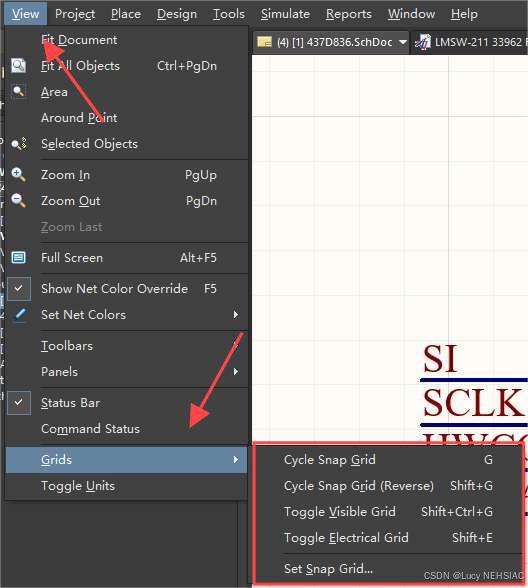
执行菜单命令“View-Grid-Toggle Vsible Grid ”,如图5-5所示,可以对可视栅格进行显示或者关闭操作,可以用此命令在开和关之间进行切换。熟悉之后可以按组合快捷键“VGV”进行显示的开与关。
注:Cycle Snap Grid 切换捕捉栅格
Cycle Snap Grid (Reverse) 切换捕捉栅格(反向)
Toggle Vsible Grid 切换可视栅格
Toggle Electrical Grid 切换电器栅格
Set Snap Grid 设置栅格大小

























 1627
1627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








