概念
一个前端开发的框架。基于HTML、CSS、JavaScript的,简洁灵活,使得web开发更加便捷。
框架:一个半成品软件,开发人员可以在框架基础上,再进行开发,简化编码
好处:
- 定义了很多的css样式和js插件。开发人员直接可以使用这些样式和插件得到更加丰富的页面效果
- 响应式布局
同一套页面可以兼容不同分辨率的设备
快速入门
- 下载BootStrap
- 在项目中将三个文件夹复制
- 创建html页面,引入必要的资源文件
模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
响应式布局
同一套页面可以兼容不同分辨率的设备
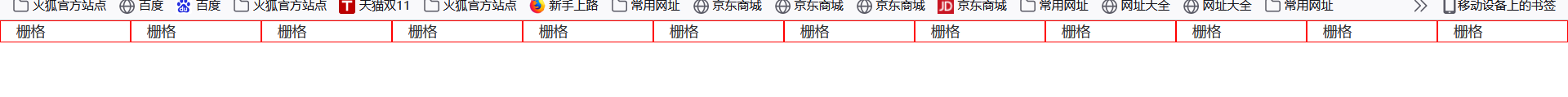
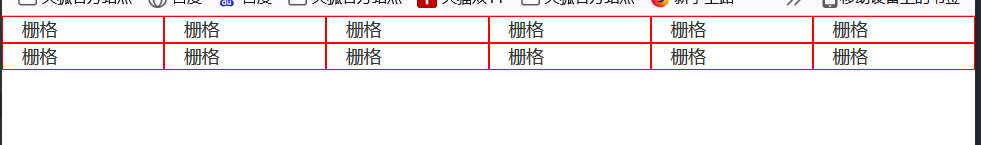
1.实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
2.步骤:
- 定义容器。相当于之前的table
- 容器分类:
container:两边有留白
container-fluid:每一种设备都是100%宽度 - 定义行。相当于之前的tr 样式:row
- 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号
xs:超小屏幕 手机(<768px):col-xs-12
sm:小屏幕 平板(>=768px)
md:中等屏幕 桌面显示器(>=992px)
lg:大屏幕 大桌面显示器(>=1200px)
注意事项:
一行中如果格子的数目超过12,则超出的部分会自动换行
栅格类属性可以向上兼容。栅格类都适用于屏幕宽度大于或等于分界点大小的设备
如果真实设备宽度小于设置栅格类属性的设备代码的最小值,会一个元素占满一整行
栅格系统
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.inner{
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 1.定义容器 -->
<div class="container-fluid">
<!-- 2.定义行 -->
<div class="row">
<!-- 3.定义元素
在大显示器一行12个格子
在ipad上一行6个格子
-->
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
</div>
</div>
</body>
</html>


CSS样式和JS样式
1.全局CSS样式:
- 按钮:class=“btn btn-default”
- 图片:
class=“img-responsive” :图片在任意尺寸都占100%
图片形状:
< img src="…" class=“img-circle” > :方形
< img src="…" class=“img-rounded” > :圆形
< img src="…" class=“img-thumbnail” > :相框 - 表格:
table
table-bordered
table-hover - 表单:
给表单项添加 class=“form-control”
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.inner{
border: 1px solid red;
}
</style>
</head>
<body>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<br>
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
<img src="img/banner_1.jpg" class="img-responsive" >
<img src="img/banner_1.jpg" class="img-circle" >
<img src="img/banner_1.jpg" class="img-rounded" >
<img src="img/banner_1.jpg" class="img-thumbnail" >
<br>
<table class="table table-bordered table-hover"><!-- 表格边框 鼠标悬停 -->
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>22</td>
</tr>
</table>
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</body>
</html>
2.组件
导航条
分页条
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse"><!-- 反色的导航条 -->
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!-- 默认三条线 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<!-- 下拉列表 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- 分页条 -->
<nav>
<ul class="pagination">
<li class="disabled"><!-- disabled 禁用 -->
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li><!-- active 激活 -->
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>

3.插件
轮播图
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>
案例
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.paddtop{
padding-top: 10px;
}
.search-input{
float: left;
border: 2px solid #ffc900;
width: 400px;
height: 35px;
padding-left: 5px;
margin-top: 15px;
}
.search-btn{
float: left;
width: 90px;
height: 35px;
border: 1px solid #FFC900;
background-color: #FFC900;
text-align: center;
line-height: 35px;/* 垂直居中 */
margin-top: 15px;
}
.check{
border-bottom: 2px solid #FFC900;
padding: 5px;
}
</style>
</head>
<body>
<!-- 1.页眉部分 -->
<header class="container-fluid">
<div class="row">
<div class="col-md-12">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
</div>
<div class="row paddtop" >
<div class="col-md-4">
<img src="img/logo.jpg" class="img-responsive" >
</div>
<div class="col-md-5">
<input class="search-input" type="text" placeholder="请输入线路名称" />
<a href="#" class="search-btn">搜索</a>
</div>
<div class="col-md-3">
<img src="img/hotel_tel.png" class="img-responsive" >
</div>
</div>
<!-- 导航条 -->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!-- 默认三条线 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!-- 轮播图 -->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<center>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
</div>
</center>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!-- 2.主体部分 -->
<div class="container">
<div class="row check">
<img src="img/icon_5.jpg" >
<span>黑马精选</span>
</div>
<div class="row paddtop">
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" >
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" >
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" >
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" >
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
</div>
<div class="row check">
<img src="img/icon_6.jpg" >
<span>国内旅游</span>
</div>
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg" width=100%" height="61%">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
</div>
<div class="row paddtop">
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
<div class="col-md-4">
<div class="img-thumbnail">
<img src="img/jingxuan_2.jpg" width="100%">
<p>上海自由行(春节销售+亲子+蜜月)</p>
<font color="red">¥3999</font>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 页脚部分 -->
<footer class="container-fluid">
<div class="row paddtop">
<img src="img/footer_service.png" class="img-responsive">
</div>
</footer>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








