人生遇到一位好导师,不亚于千里马遇到伯乐。
近日,黑龙江大学法学院研究生欣欣(化名)在短视频平台分享其导师王歌雅用红笔逐字审阅修改3万字的毕业论文。

批改痕迹。图/受访者供图
评论区有学生留言“说来惭愧,我也是王老师的研究生,十多年前老师也是这么给我们改论文的,师恩难忘”,同样身处毕业季的网友评论“碰到这样的导师何等幸运。”

王歌雅导师。图源:黑龙江大学教师主页
据黑龙江大学官网显示,王歌雅,女,1963年出生,博士、博士后,山东省莱州人,黑龙江大学法学院教授、博士生导师,现任黑龙江大学《求是学刊》副主编,黑龙江大学民商法学研究中心常务副主任。民商法学科后备带头人。
她耕耘于民商法多年,也是婚姻家事法学研究与教学的探究者,自2004年起连续三届担任中国婚姻家庭研究会副会长等重要职务,并在《民法典·婚姻家庭编》《妇女权益保障法》《反家庭暴力法》等立法工作中都做出了重要贡献。
欣欣告诉九派新闻,出于对法学的兴趣,她从金融跨考法硕,以全校第二的成绩考入黑龙江大学,师从王歌雅老师,毕业论文是亲属法方向。其表示,这条视频能引起共鸣,是因为大家被老师的敬业精神和科研素养所感动,“不仅仅是黑龙江本地,世界各地都有老师的学生,桃李满天下。聚集在评论区,纷纷表示赞同。”
欣欣称,每次她去老师办公室讨论论文,注意到桌子上放着很厚一摞文件,都是她今年即将毕业学生的论文,“歌雅老师对每一个学生都很用心,每一篇论文都是逐字逐句修改。我们课题组的博士师姐,一篇论文有十万字,她也是这样。”
欣欣称,通过老师的修改,她对论文的理解又上了一个台阶,“老师连标点符号都不放过,我真的很惭愧,她的文化底蕴,对语言的敏捷程度,我们可能一辈子都很难达到。老师对一个人的影响很大,后知后觉时,才发现自己真的很幸运。”
网友:想起了自己的导师
评论区,不少网友都为之动容。也有很多人分享表示,想到了自己的恩师,当年也是这样逐字的替自己修改博士毕业论文。
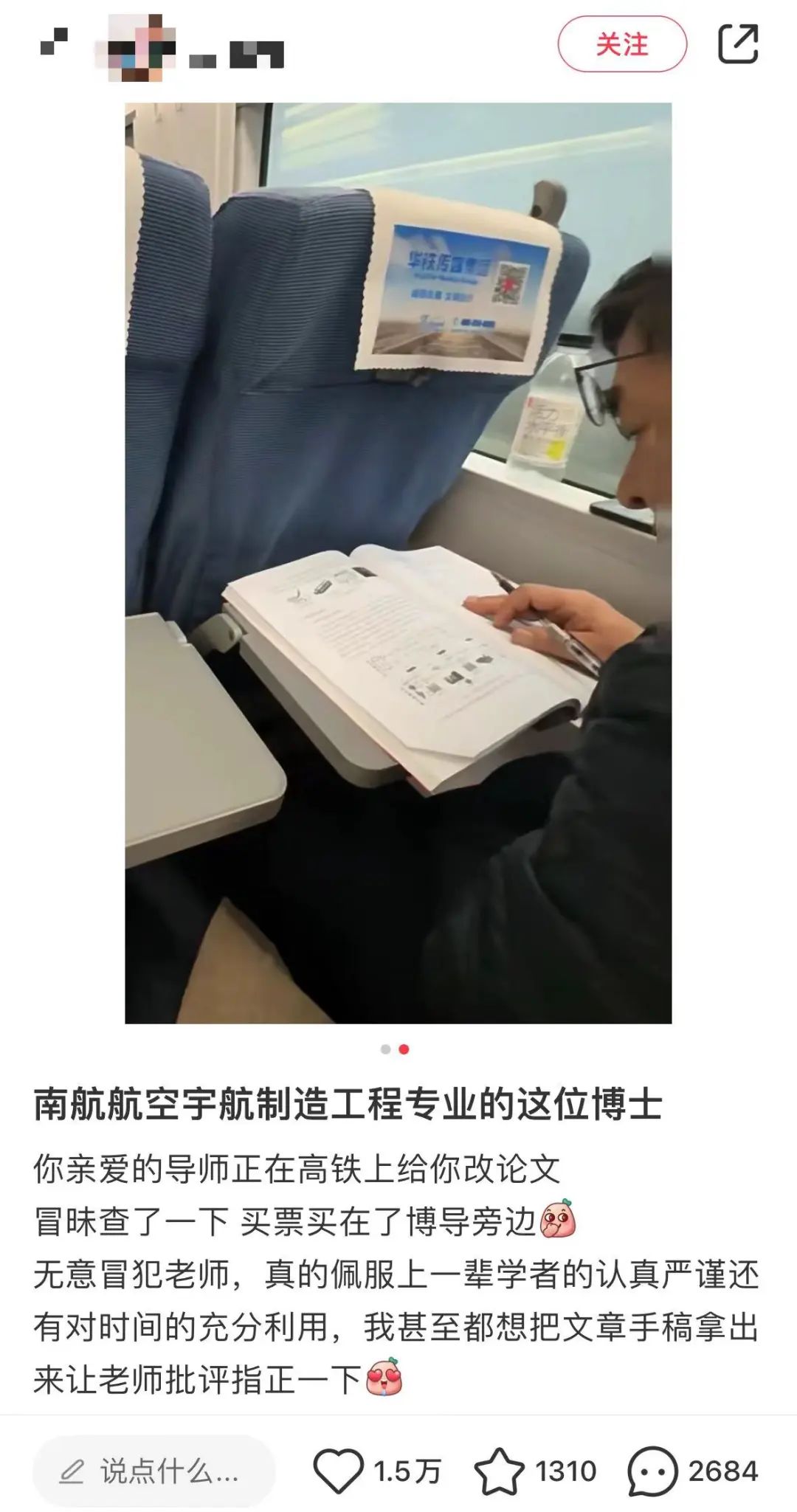
今年2月,在一辆从山东回南京的高铁上,南京航空航天大学机电学院“60后”教授安鲁陵走红。他被拍下摘下眼镜,详细给学生修改博士毕业论文的花絮照片。

老师看的很认真,一本论文上面折、下面折的折了很多页。
据扬子晚报报道,据安鲁陵教授回忆,自己被拍下的时间是在1月20日,“这是一趟出差,我们从江苏赶到山东,是去参加一个合作科研项目的交流活动。”
返程的高铁上,他掏出随身携带的博士论文开始翻看。论文大红色的封面装帧,很吸睛。
出差时在行囊里塞上一本论文或是一本书,已经成为了安鲁陵教授的习惯。他说:“纸质的、电子的论文都带过,其实还是纸质的更方便些,可以在纸上标记,论文整体的情况前后翻来翻去也更便捷一些。”
对待学生,安鲁陵很贴心,“我要能抓紧看完,学生就有可能在年前根据意见修改好,春节前送审,开学后就可及时收到评阅意见。这的确是时间的合理利用。”
而像这样抓紧一切时间替学生修改论文的导师,还有很多很多。




一本逐字批改的论文,让网友们认识了这些“神仙导师”。
对他们来说,教书就是培养科研能力,育人就是培养综合能力。这是对自己的职业负责,更是对学生的人生负责。
马上要到论文修改季了,希望大家的论文都能顺顺利利通过。今天又是被他人师生情感动到流泪的一天 ~
~
本文来源:九派新闻实习记者 周亦宁 记者 辜子旋、中国青年报、黑龙江大学官网、河南共青团等。
版权声明:文章仅用于学术分享,版权归原作者所有,如有侵权,请联系DL_Frontier删除,谢谢
推荐阅读
欢迎大家加入DLer-计算机视觉技术交流群!
大家好,群里会第一时间发布计算机视觉方向的前沿论文解读和交流分享,主要方向有:图像分类、Transformer、目标检测、目标跟踪、点云与语义分割、GAN、超分辨率、人脸检测与识别、动作行为与时空运动、模型压缩和量化剪枝、迁移学习、人体姿态估计等内容。
进群请备注:研究方向+学校/公司+昵称(如图像分类+上交+小明)

👆 长按识别,邀请您进群!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








