区块样式化其实就是对我们前面所学到的盒子模型进行样式化的操作,包括操纵其背景颜色、图像、边框等。
1、背景——创建布局图片
布局图片出现在背景中,使用CSS中的background属性创建。
元素的背景是指,在元素内容、内边距和边界下层的区域。CSS中和背景相关的属性如下:

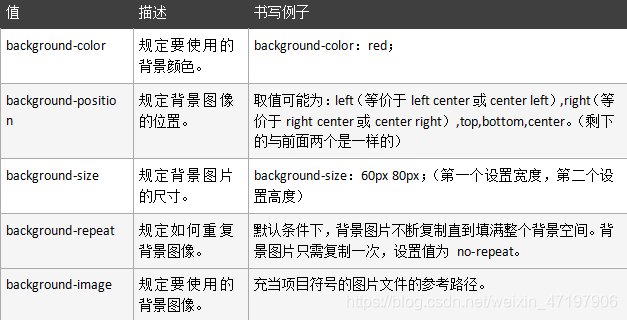
背景颜色
通过 background-color 属性设置,首先,大多数元素的背景色是 transparent(透明色),而不是 white(白色),设置了背景颜色后,元素的内容依然是可读的,很多时候,我们需要都需要设置背景色。

背景图像
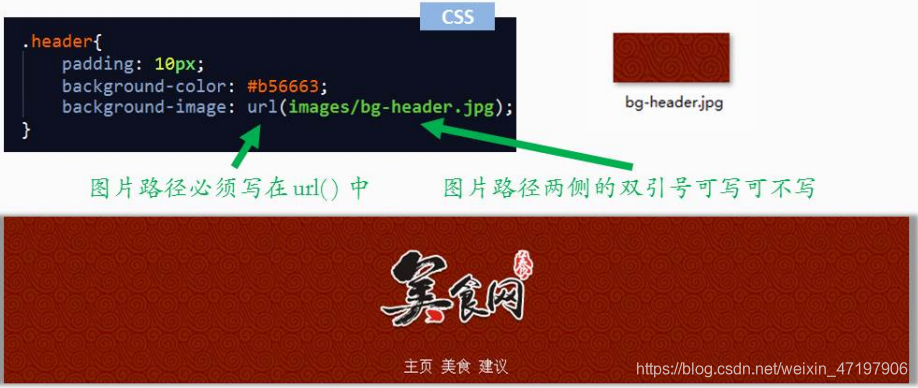
background-image可以指向一个相对路径或绝对路径。

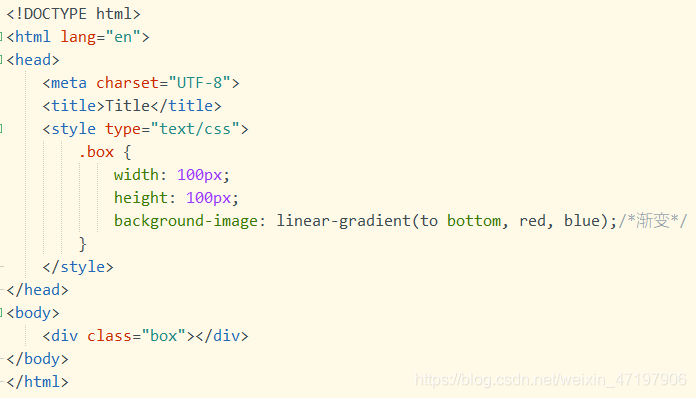
background-image 还有一组可用的值:颜色渐变。通过 linear-gradient() 函数设置,函数至少需要用逗号分隔的三个参数——背景中渐变的方向,开始的颜色和结尾的颜色。例如:


这个渐变将从上到下,从顶部的红色开始,然后平稳过渡到底部的蓝色。 渐变的方向可以通过关键字来指定方向 (to bottom,to right, to bottom right 等)或者使用角度值 (0 deg 相当于 to top,90 deg 相当于 to right,直到 360 deg,它再次相当于 to top )。
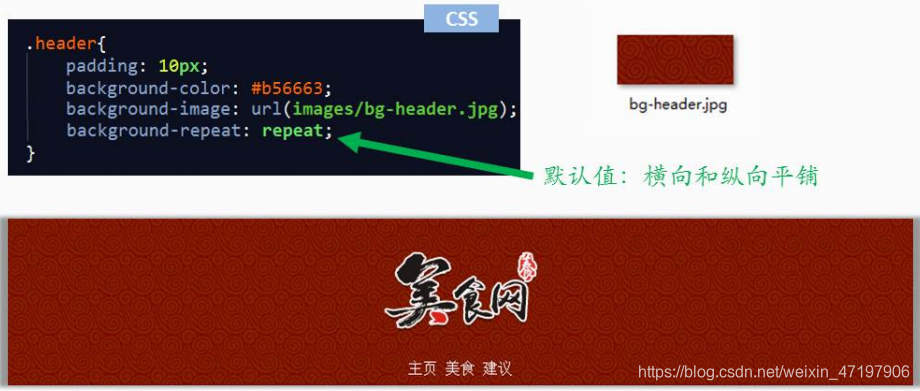
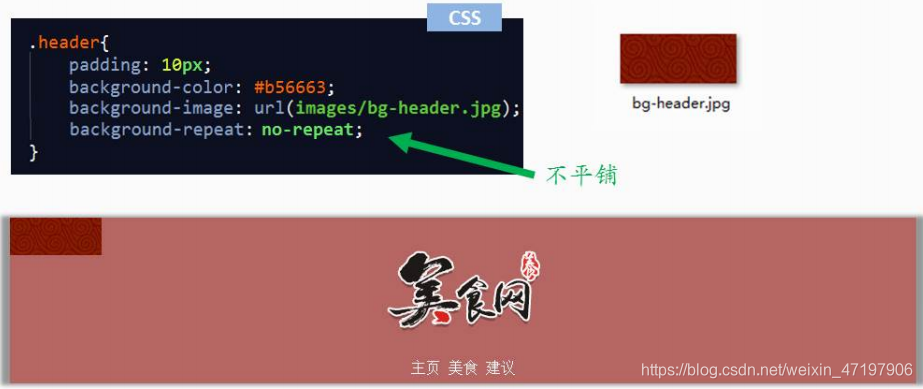
背景重复
background-repeat 允许您指定背景图像是如何重复的。默认值是 repeat,图像将在整个背景中水平和竖直地重复。但是大多数情况下我们是不需要重复的,因此经常在使用背景图片的时候设置为 no-repeat。此外还有两个值,repeat-x: 图像将在整个背景中水平地重复。repeat-y: 图像会在背景下垂直地重复。




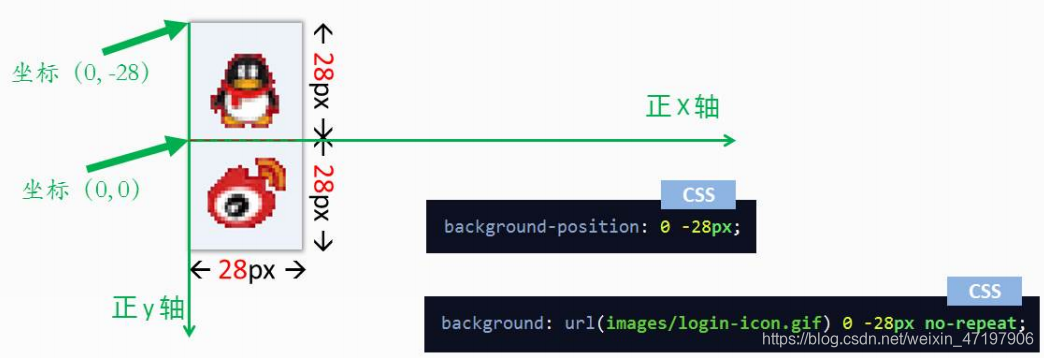
背景位置
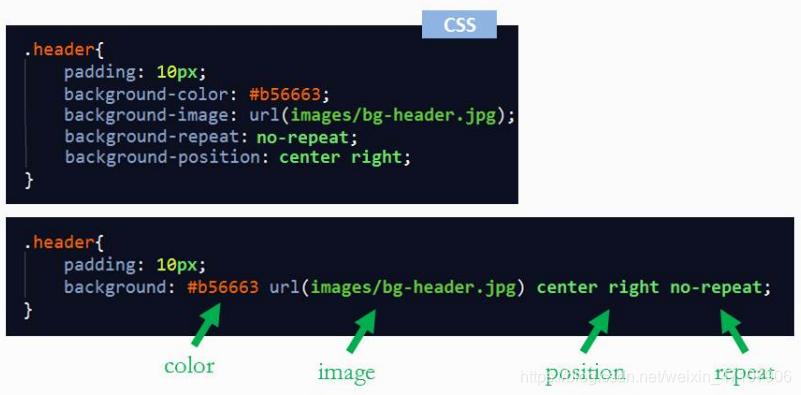
background-position 属性可以控制背景图片显示在什么地方 。


background-position 允许我们在背景中任意位置放置背景图像。除了上面图片所给的值,我们还可以自定义值,使用两个通过空格分格的值,指定图像的水平(x)和垂直(y)坐标,图像的左上角为原点(0,0),x 坐标从左到右,y 坐标从上到下。
2、用户交互图片
Web上最常用的三种图像格式:JPEG、PNG和GIF。
JPEG

PNG

GIF
Web最早的图片格式。

图片小结
- 复杂颜色的图像和照片要使用JPEG格式
- 动态图像要使用GIF格式
- PNG格式的透明图片要比GIF格式的更平滑(GIF只能设置一种颜色的透明)
- 这三种图像相对于其他格式的图像文件比较小,适合Web页面高效的展示。
创建用户交互图片
一般情况下,用户交互图片都是一些小图标。所以通常使用PNG和GIF作为用户交互图片,大多数情况下使用CSS的background属性以背景图片的形式添加和展示用户交互图片。
无论是使用img标签显示的内容图片,还是使用background属性显示的背景图片,每一张图片都需要浏览器向服务器发送一个独立的请求,因此,很多大型的门户网站会把一些用户交互图片放在同一个图像文件中,这样浏览器只需要向服务器发送一个请求,就可以得到所有的图像,减少网络请求数量的同时,提高了网络和服务器性能。通常情况下,称这种图片叫图片精灵。

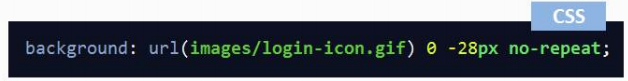
同一张图片上的不同图标显示在网页不同的位置,这是如何实现的呢?
首先将图片分割成不同的区域,得到不同图标的宽和高。然后把图片放在二维坐标中,如显示新浪微博,将新浪微博左上角的顶点和二维坐标的(0,0)重合,找到整个图片左上角顶点的图标,就是图片background-position要设置的值。

3、小结

把用户交互图片放在同一个文件中,提高网络和服务器性能。
























 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








