1.Vue脚手架的基本使用
cmd安装脚手架命令
npm i -g @vue/cli
查看版本
vue -V
2.Vue脚手架创建项目
命令行方式
创建名为vue_proj_01的vue项目

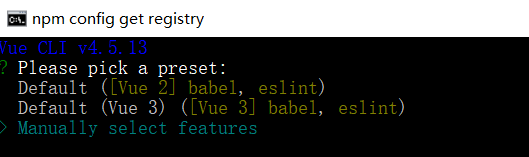
手动创建还是自动创建

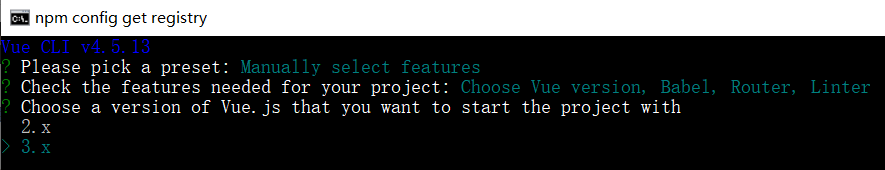
安装什么功能

选择版本

是否选择历史模式路由,选择哈希则n,选择标准ESLint



是否保存模板创建

cd vue_proj_01
npm run serve

成功
vue2.0配置

图形化方式
参照 https://blog.csdn.net/wmiaopas/article/details/104541944
3.Vue脚手架自定义配置
在package.json中端口号和是否自动打开页面(不推荐)
"vue":{
"devServe":{
"port":8888,
"open":true
}
}
通过单独的配置文件配置项目
(1)在项目根目录中创建vue.config.js
(2)在文件中进行相关配置
module.exports={
devServe:{
"port":8888,
"open":true
}
}
跨域配置
新建vue.config.js文件
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
host: 'localhost',
port: 8080,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以 自己定
target: 'http://127.0.0.1:5000', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'/api': ''
//选择忽略拦截器里面的单词
}
}
}
}
}






















 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








