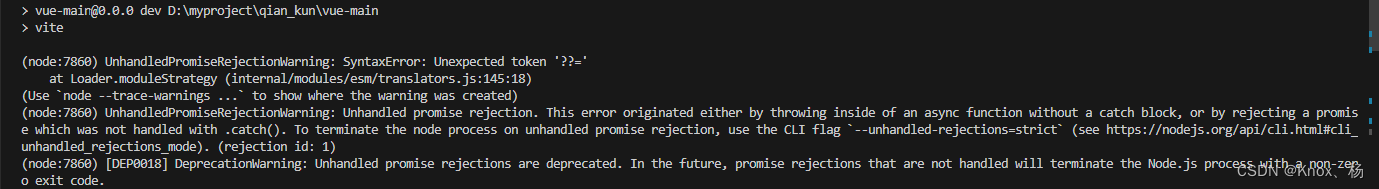
vite创建完项目下载完依赖然后启动报以下错误
(node:7860) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token '??='
at Loader.moduleStrategy (internal/modules/esm/translators.js:145:18)
(Use `node --trace-warnings ...` to show where the warning was created)

原因:node版本过低
解决办法:我之前安装了nvm,使用nvm下载更高版本的node,重新启动解决问题
主应用接入子应用报错
application 'vue3-admin' died in status SKIP_BECAUSE_BROKEN: (0 , vue_router__WEBPACK_IMPORTED_MODULE_6__.createHistory) is not a function
我的解决方案:先进入子应用看看能否正常使用,我的是子应用出问题了,修改了一下子应用的路由方法 就好了。





















 9555
9555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








