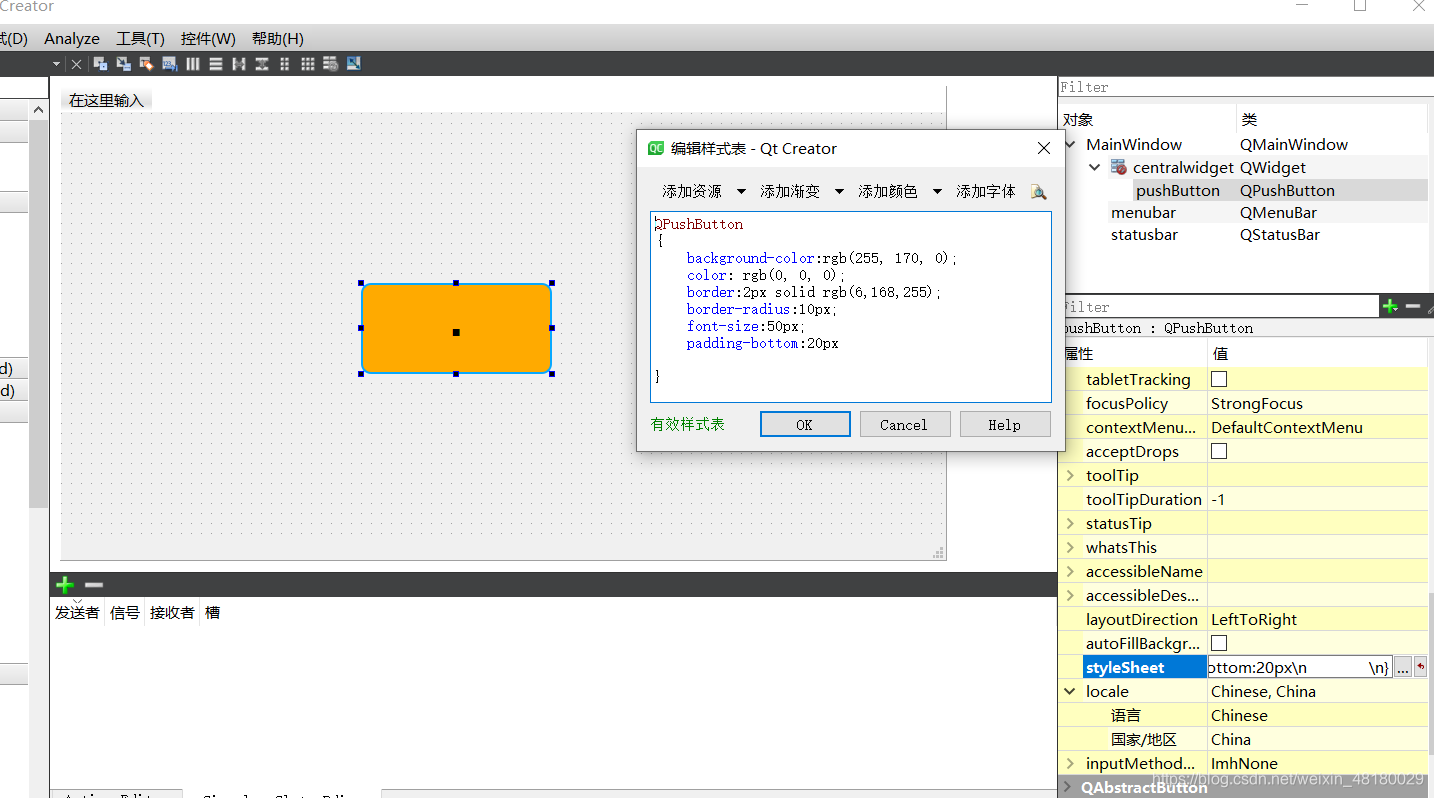
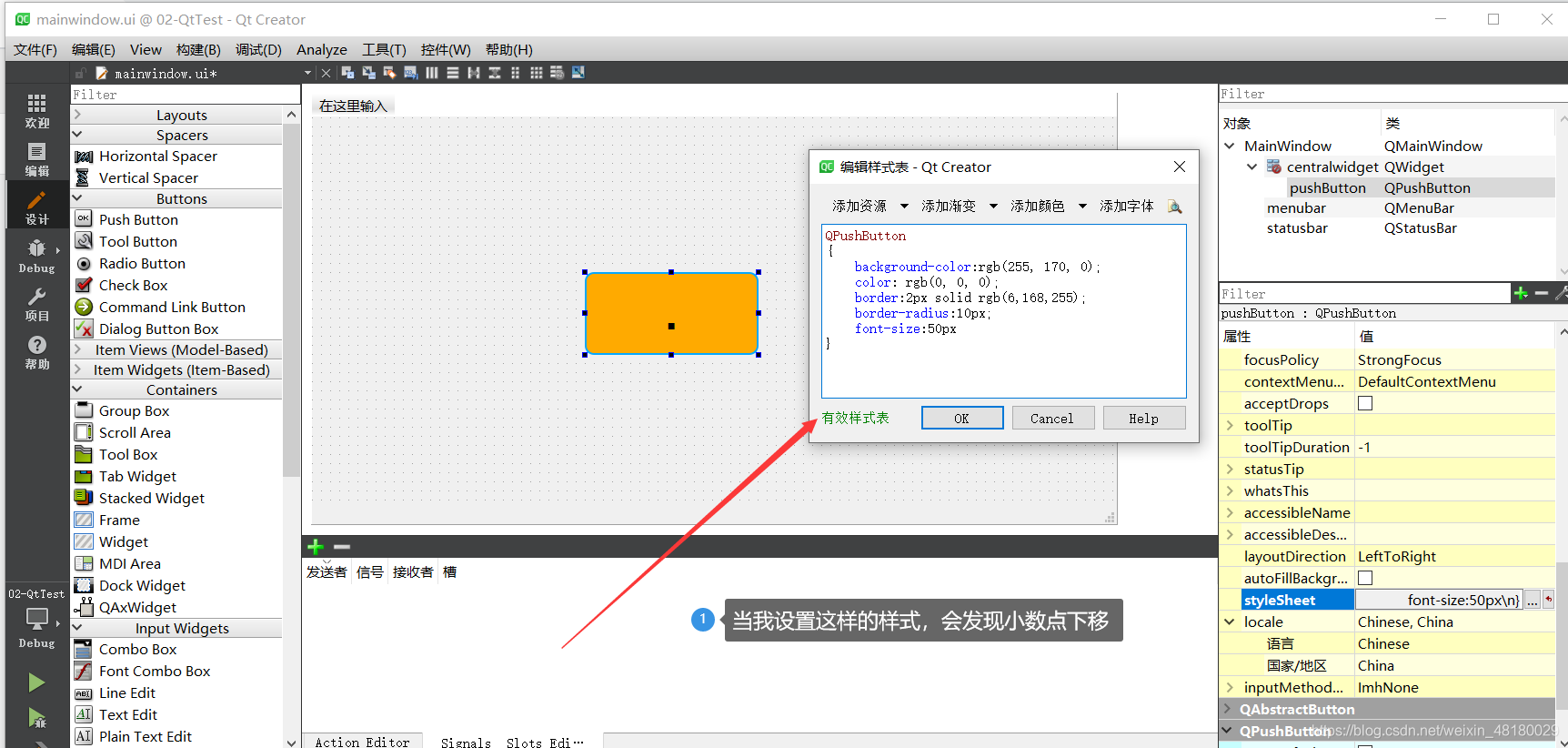
QSS语法
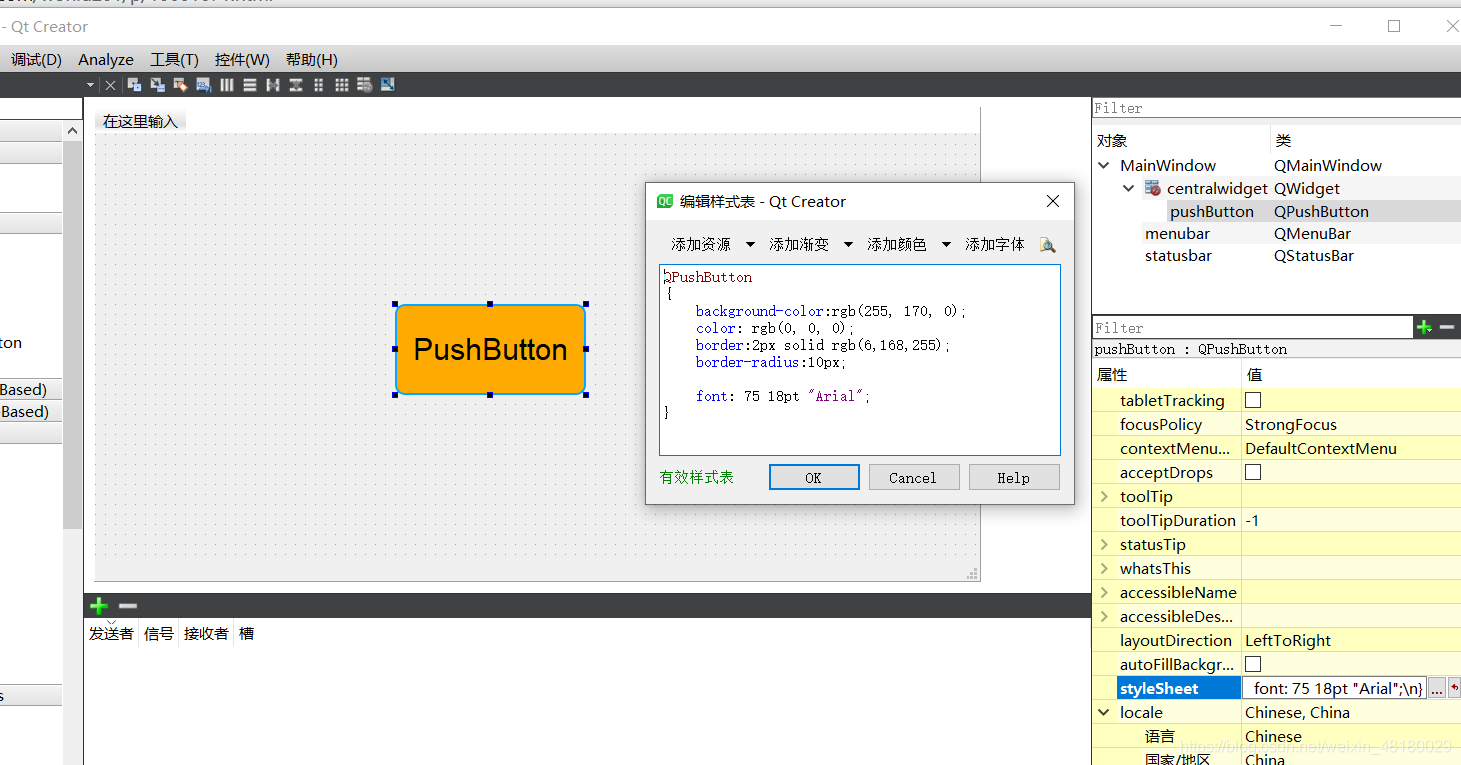
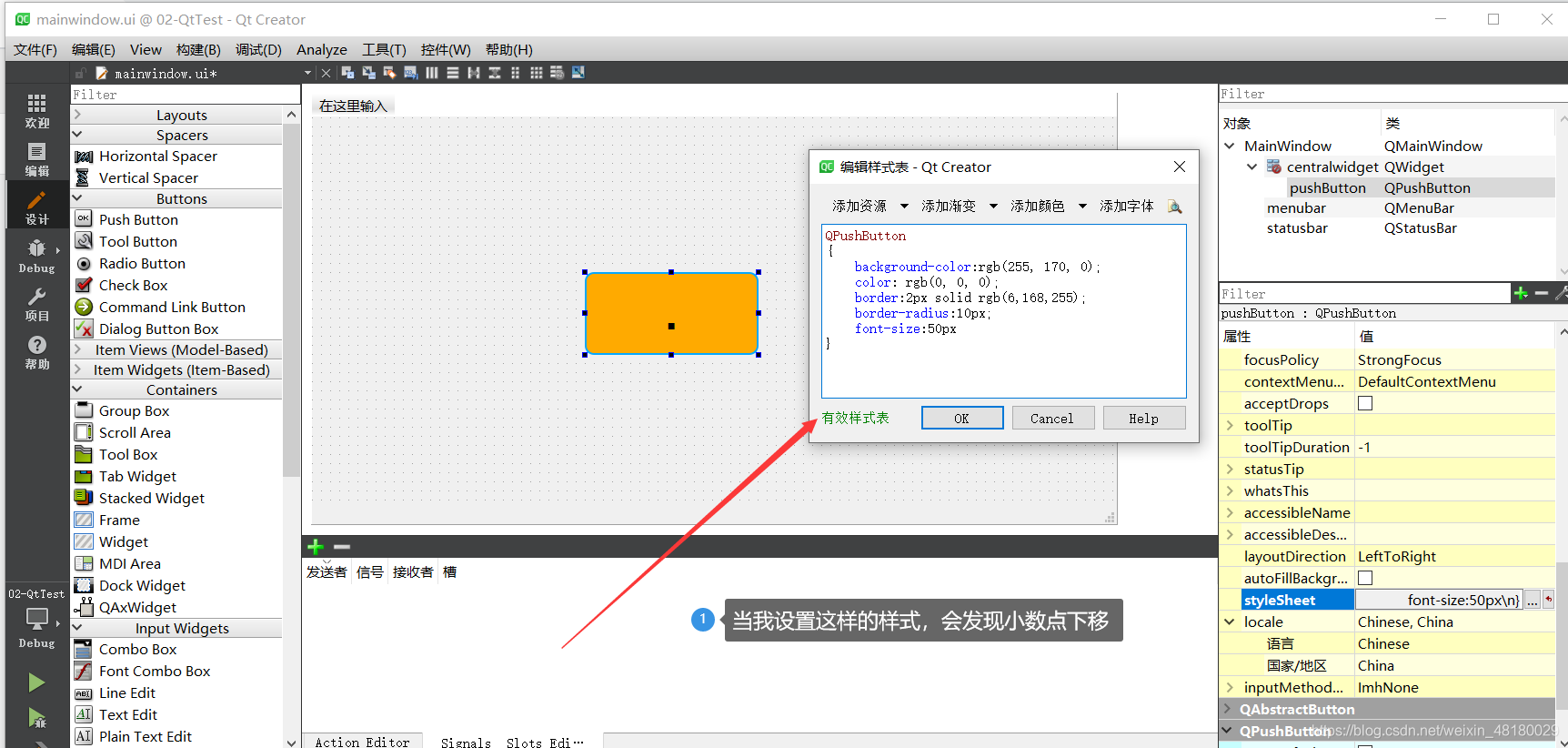
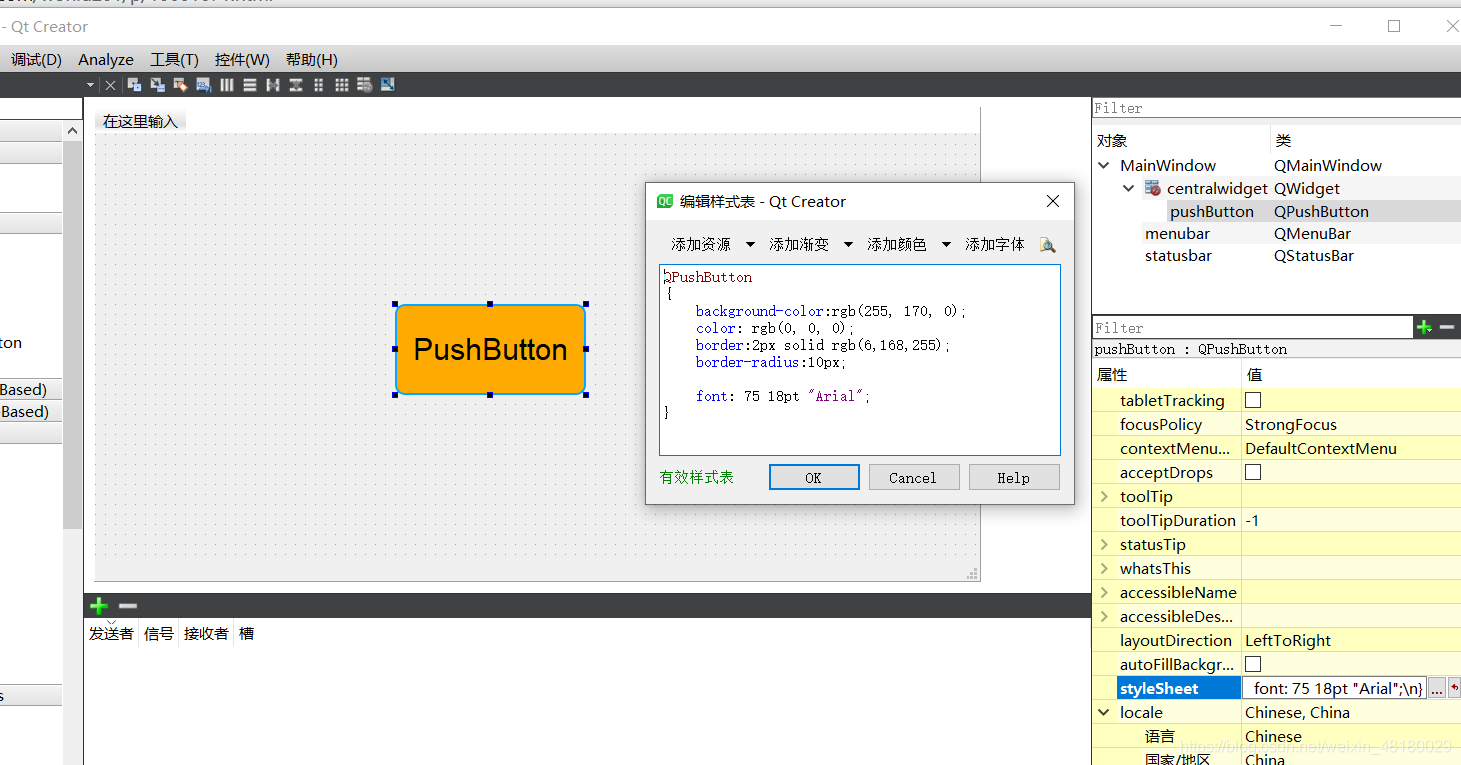
background-color:rgb(6, 168, 255); 背景色
color:red; 字体颜色
border-radius:5px; 边框圆角半径
border:2px solid green; 边框2像素,实现,绿色
font:10pt; 字体大小10




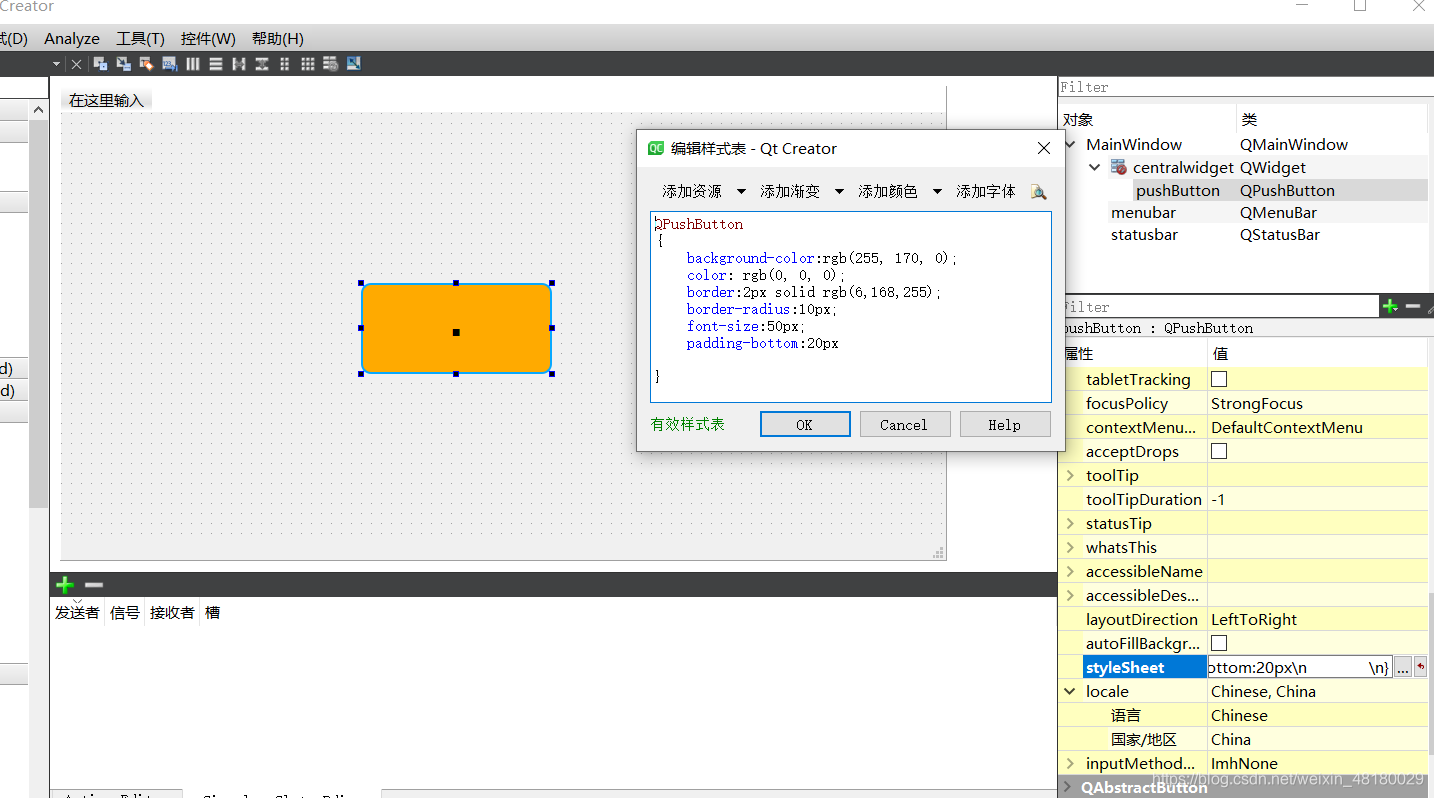
padding(填充)

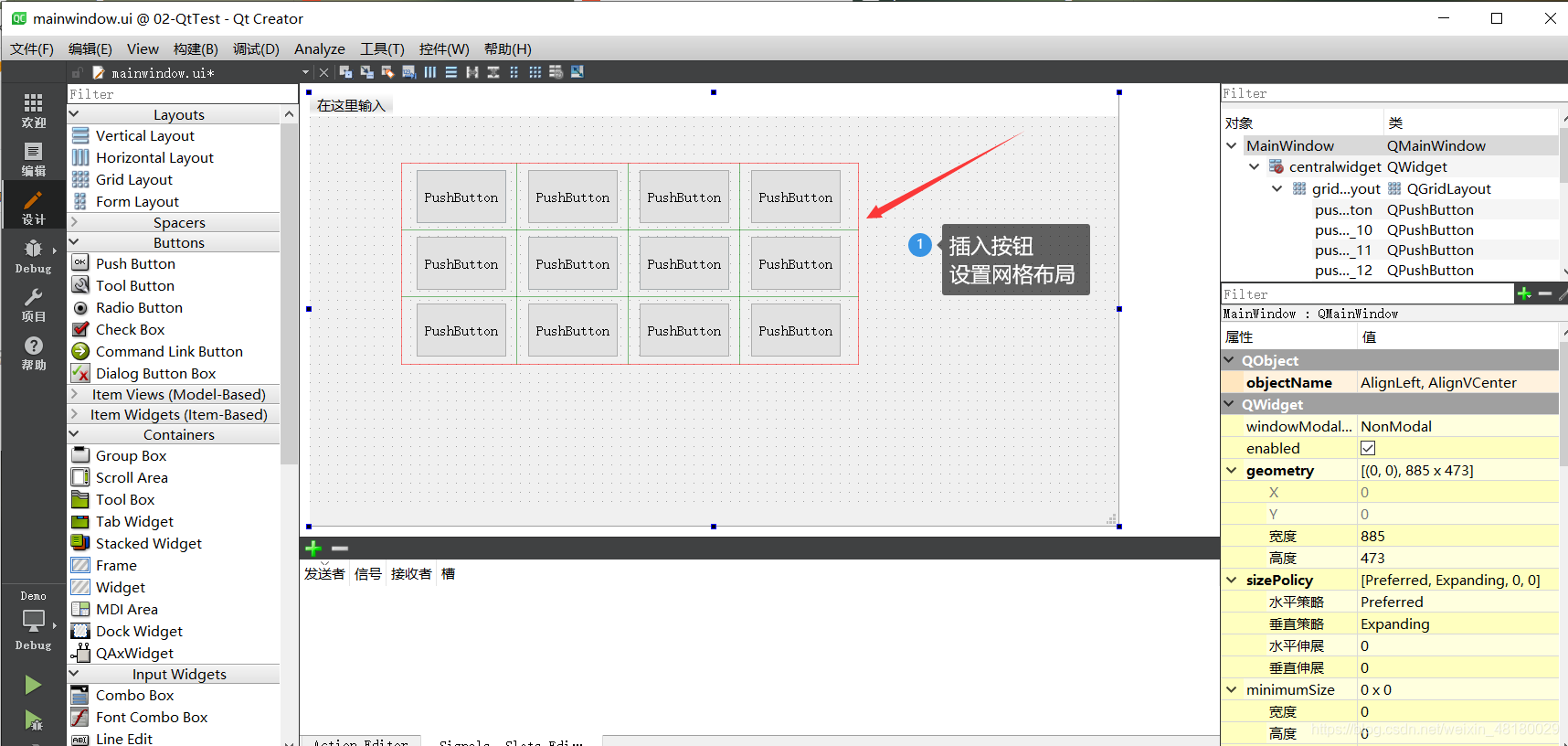
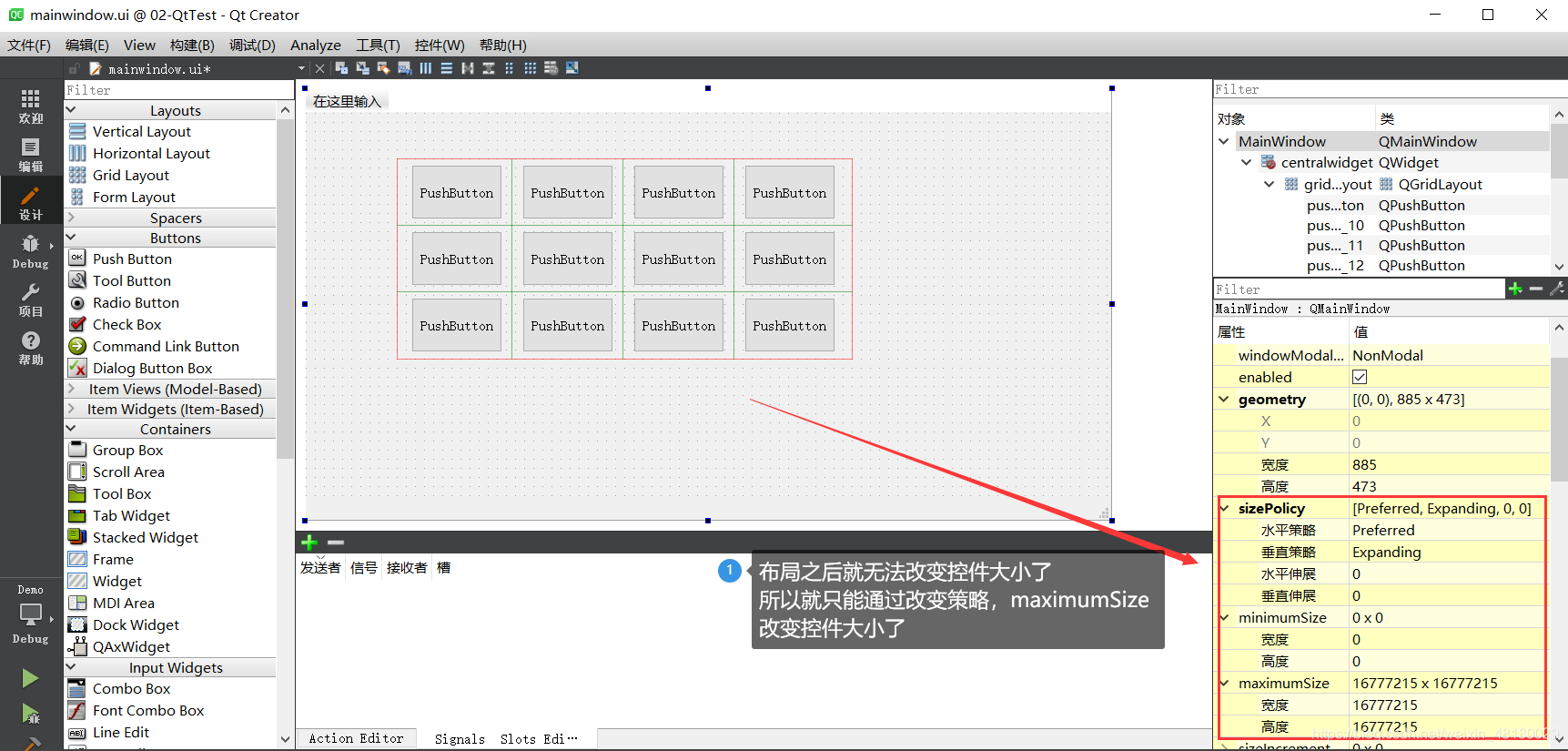
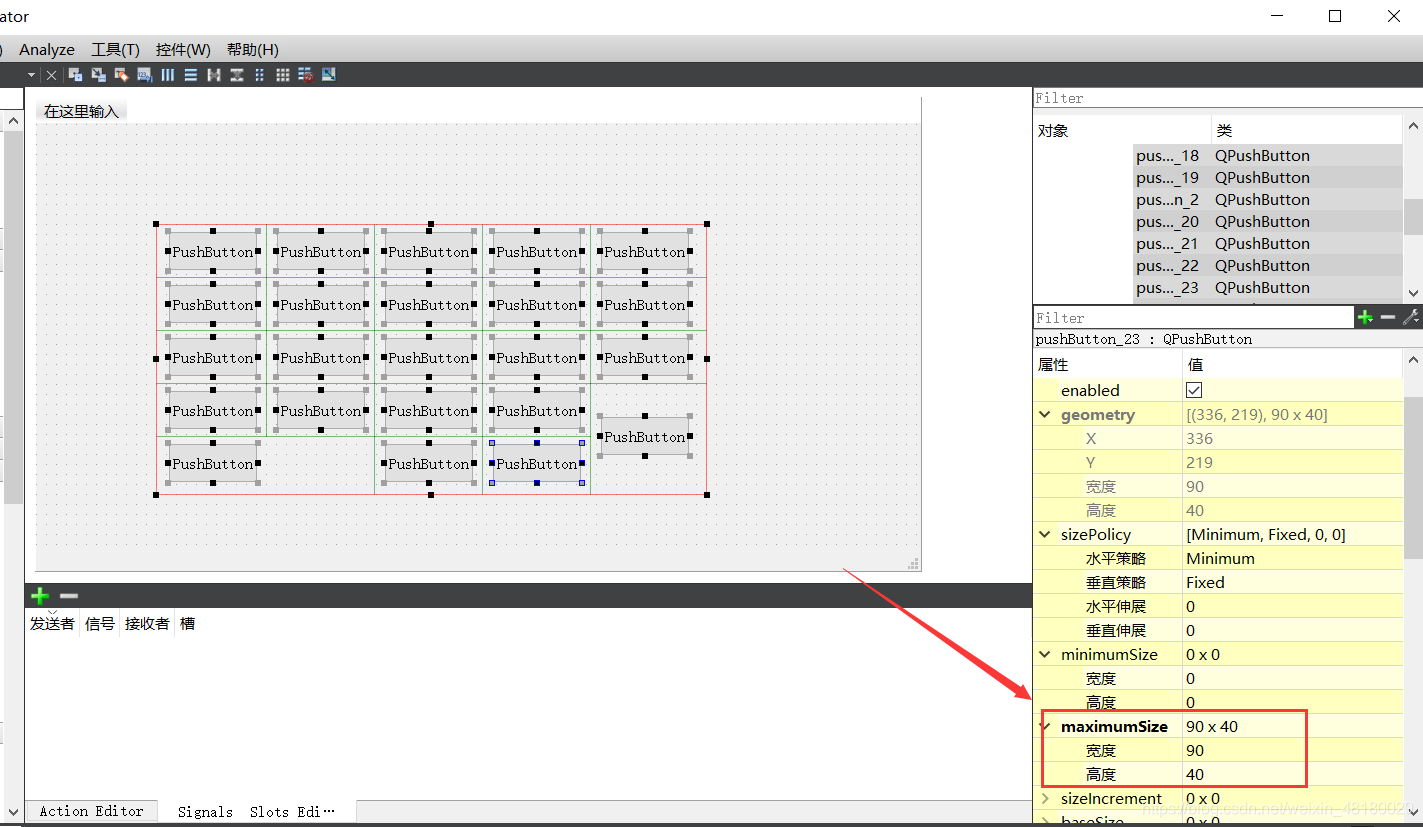
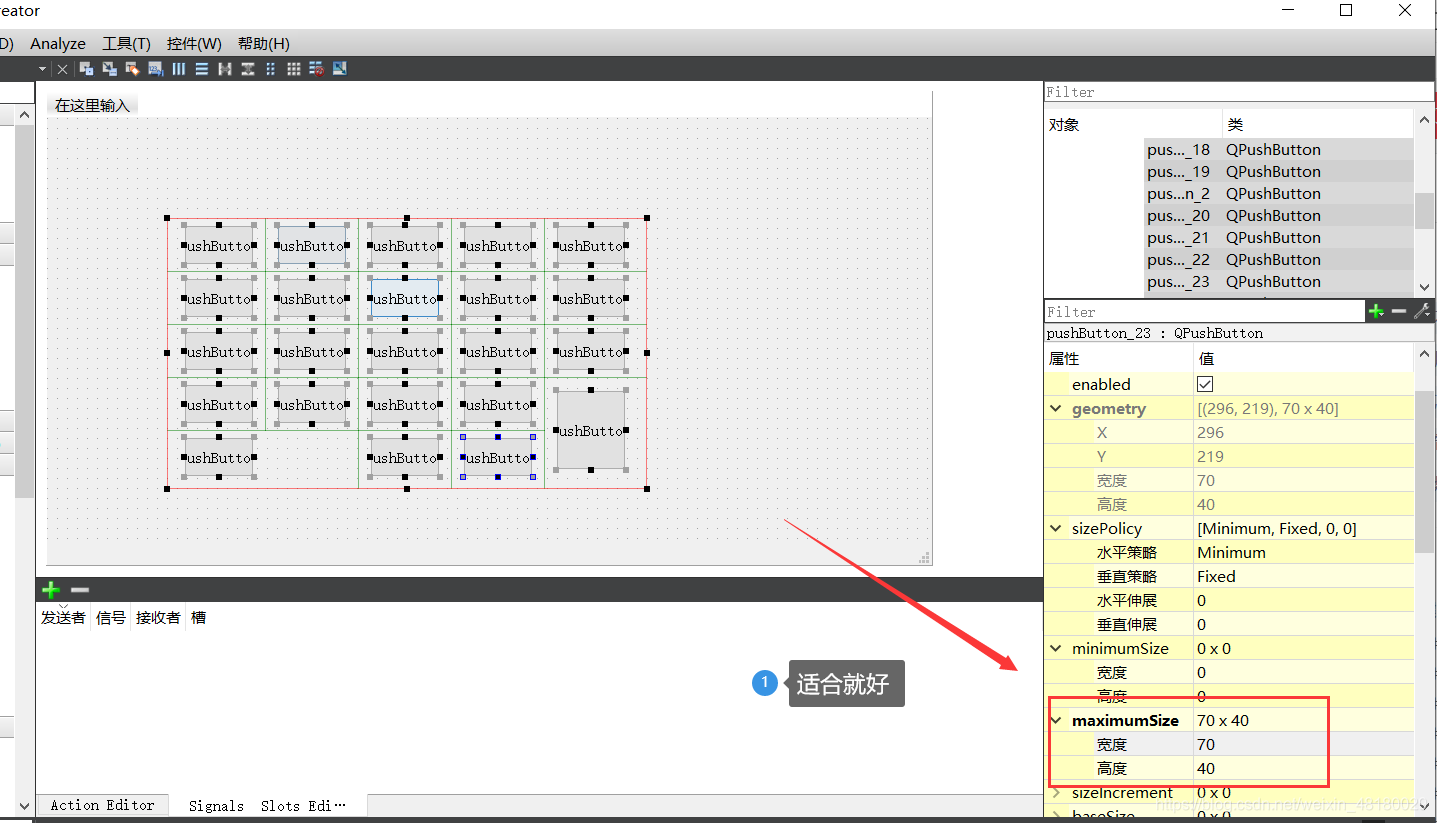
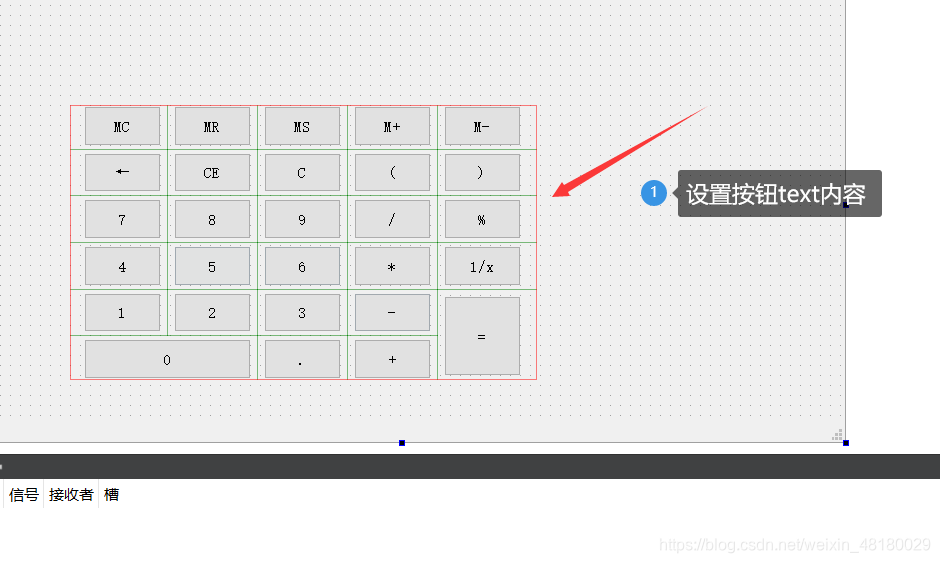
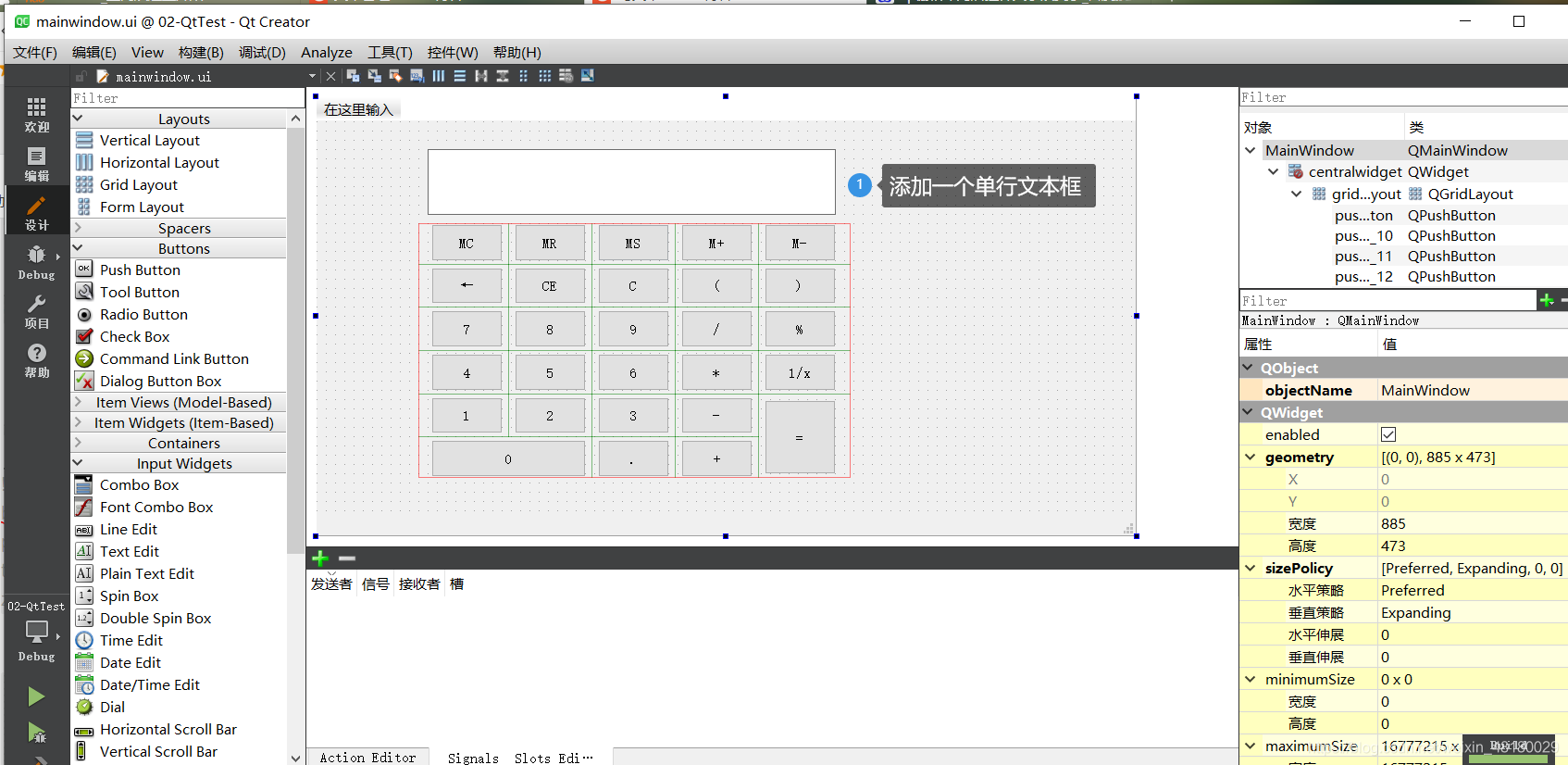
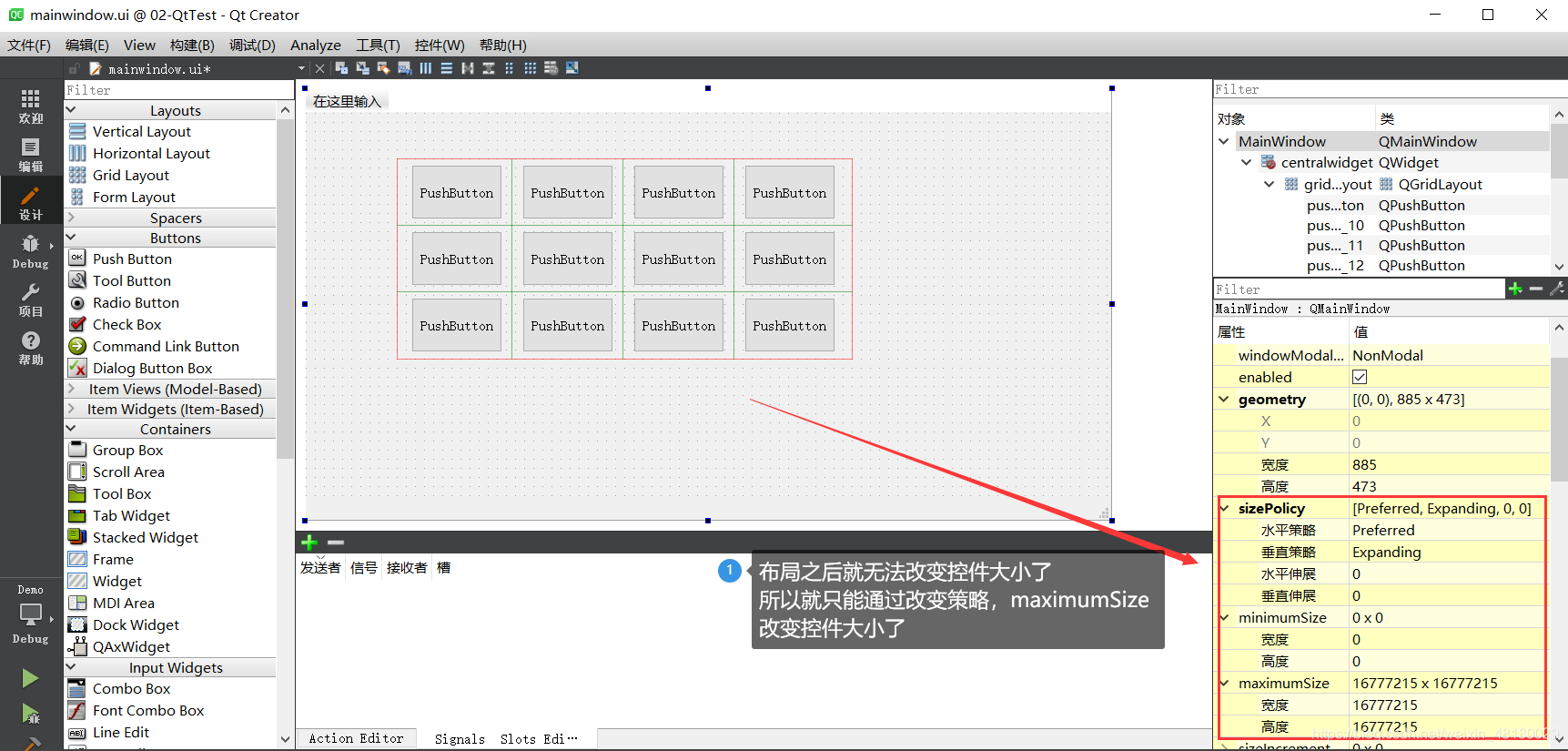
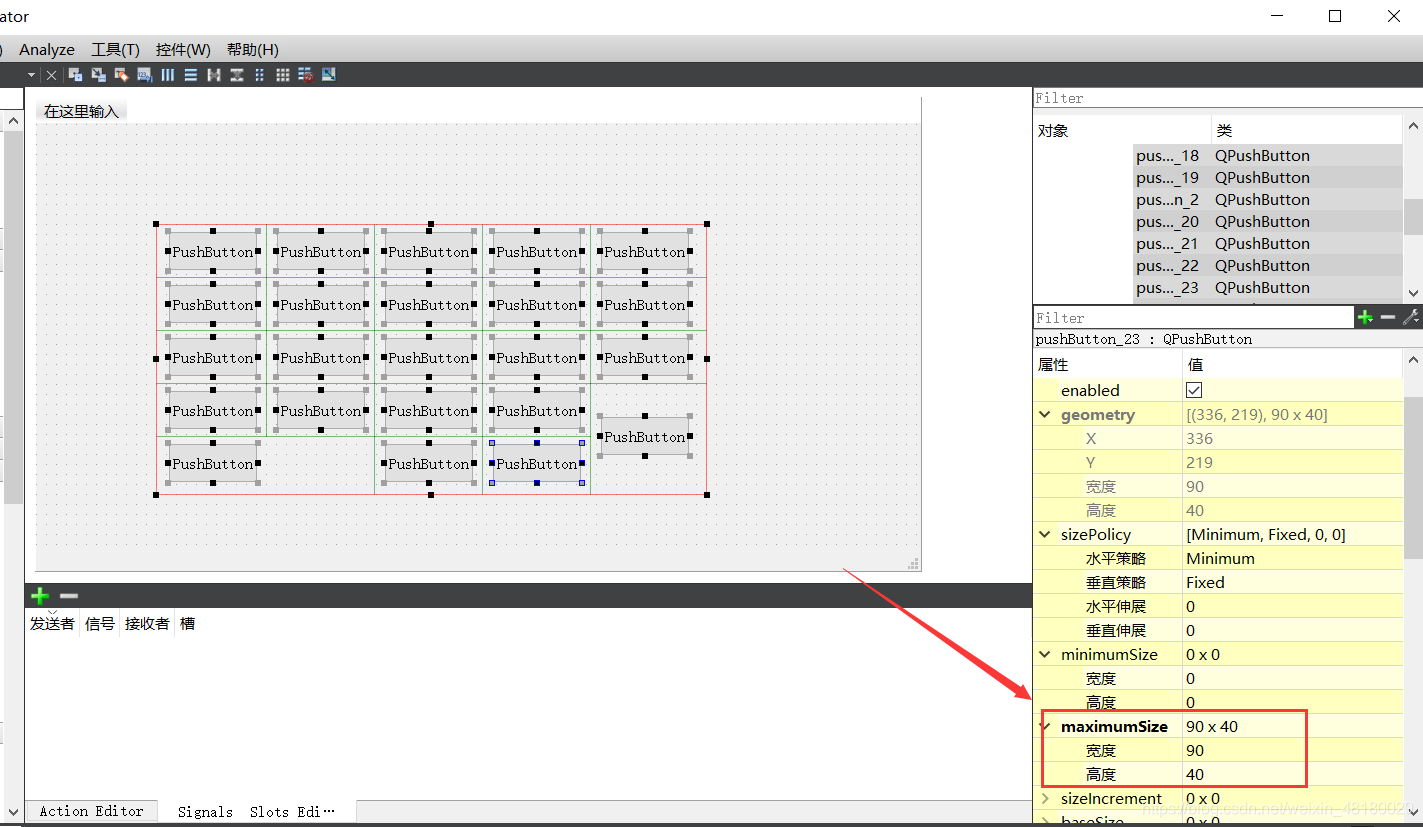
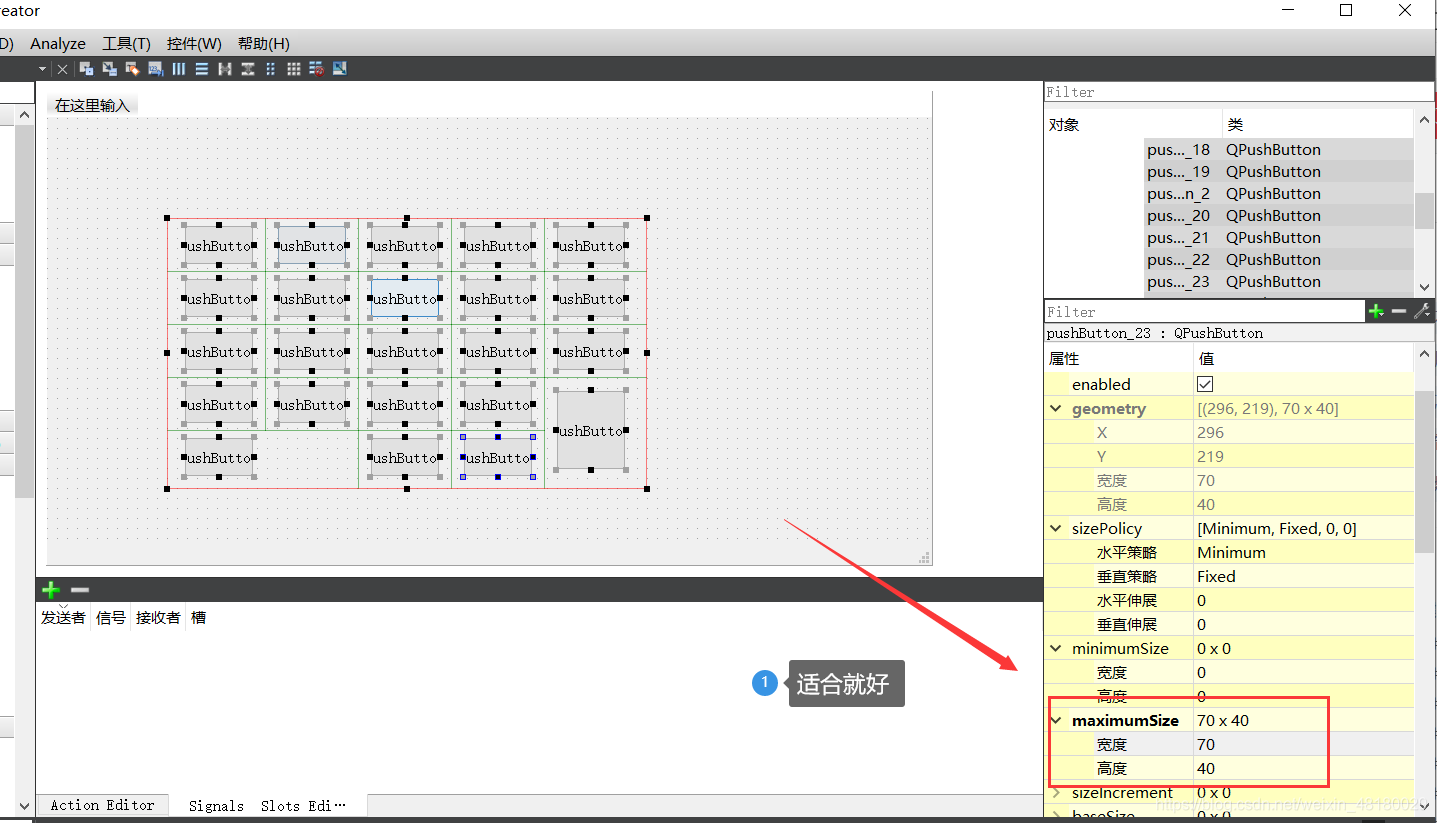
下面的内容应该属于布局内容的,考虑这节内容太少了,就放这里了

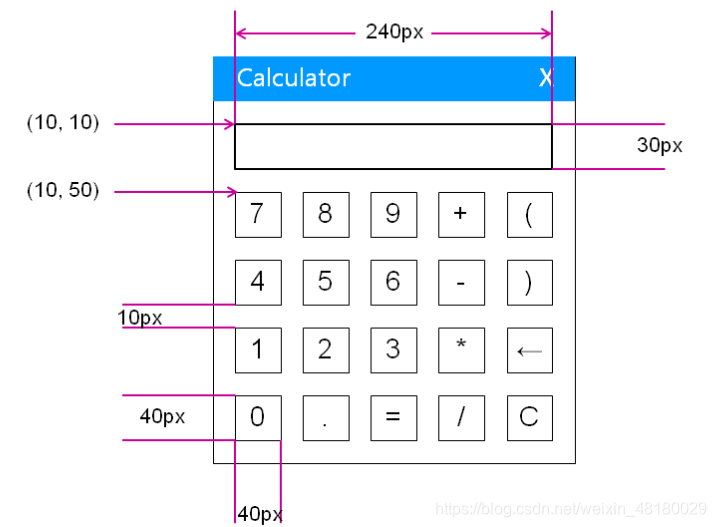
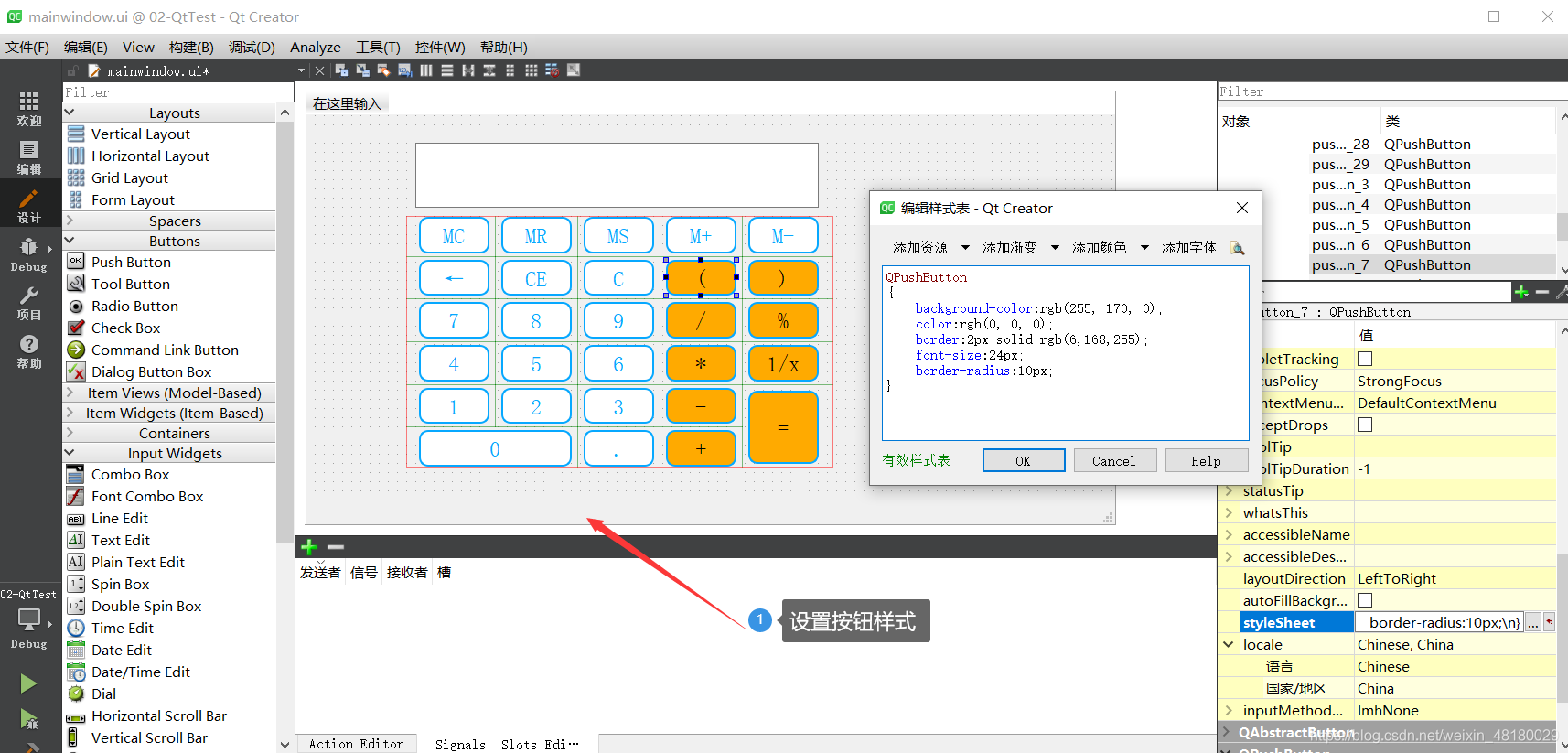
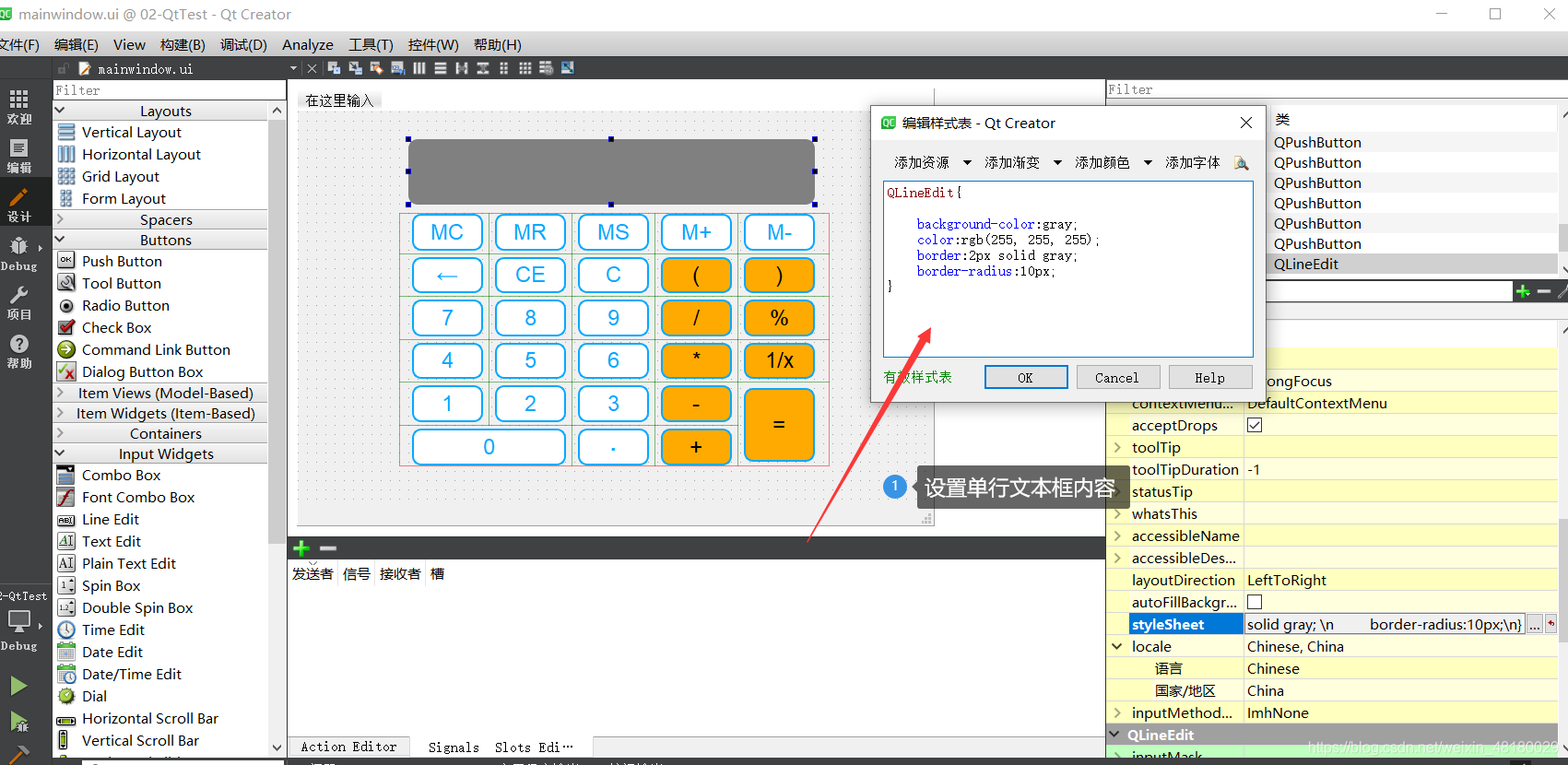
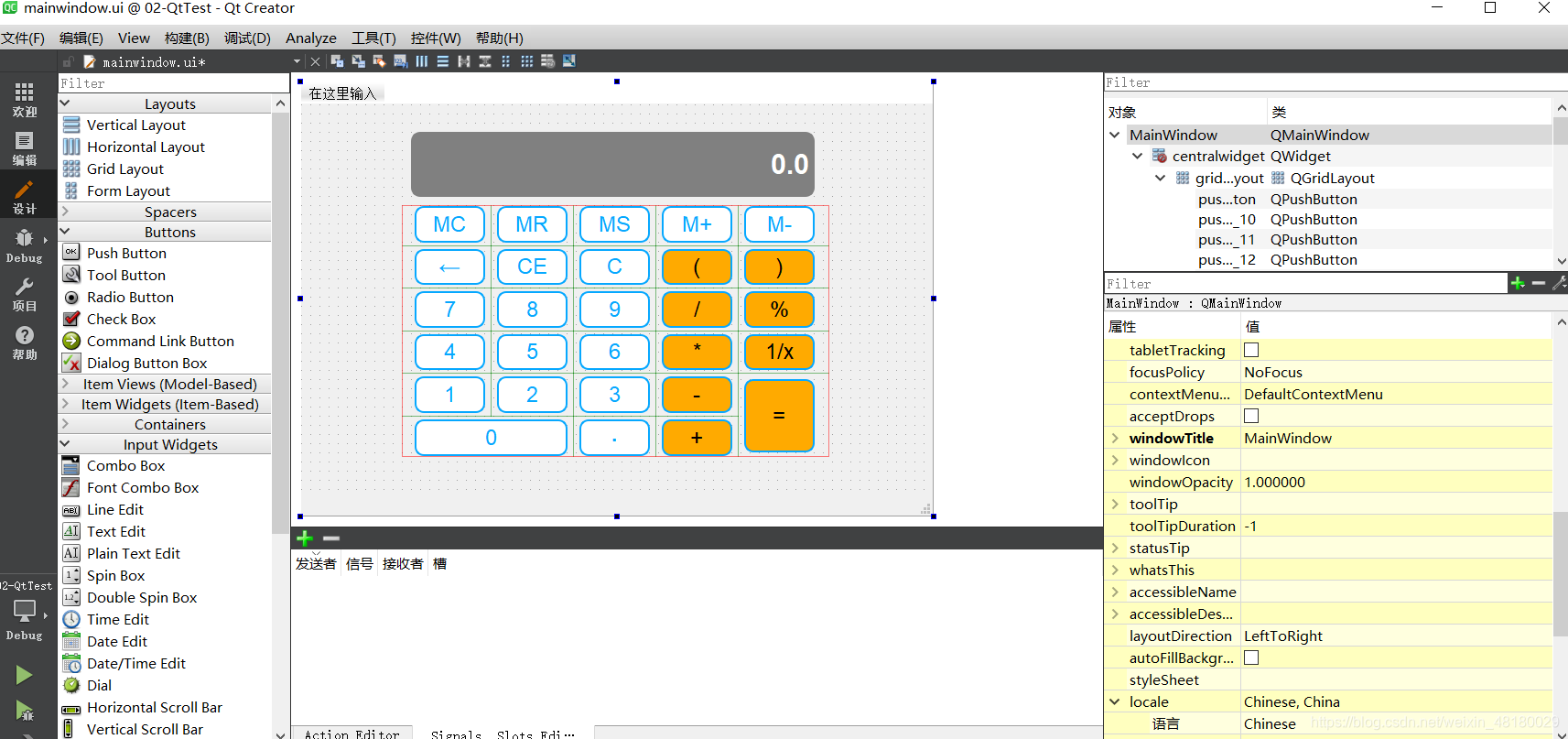
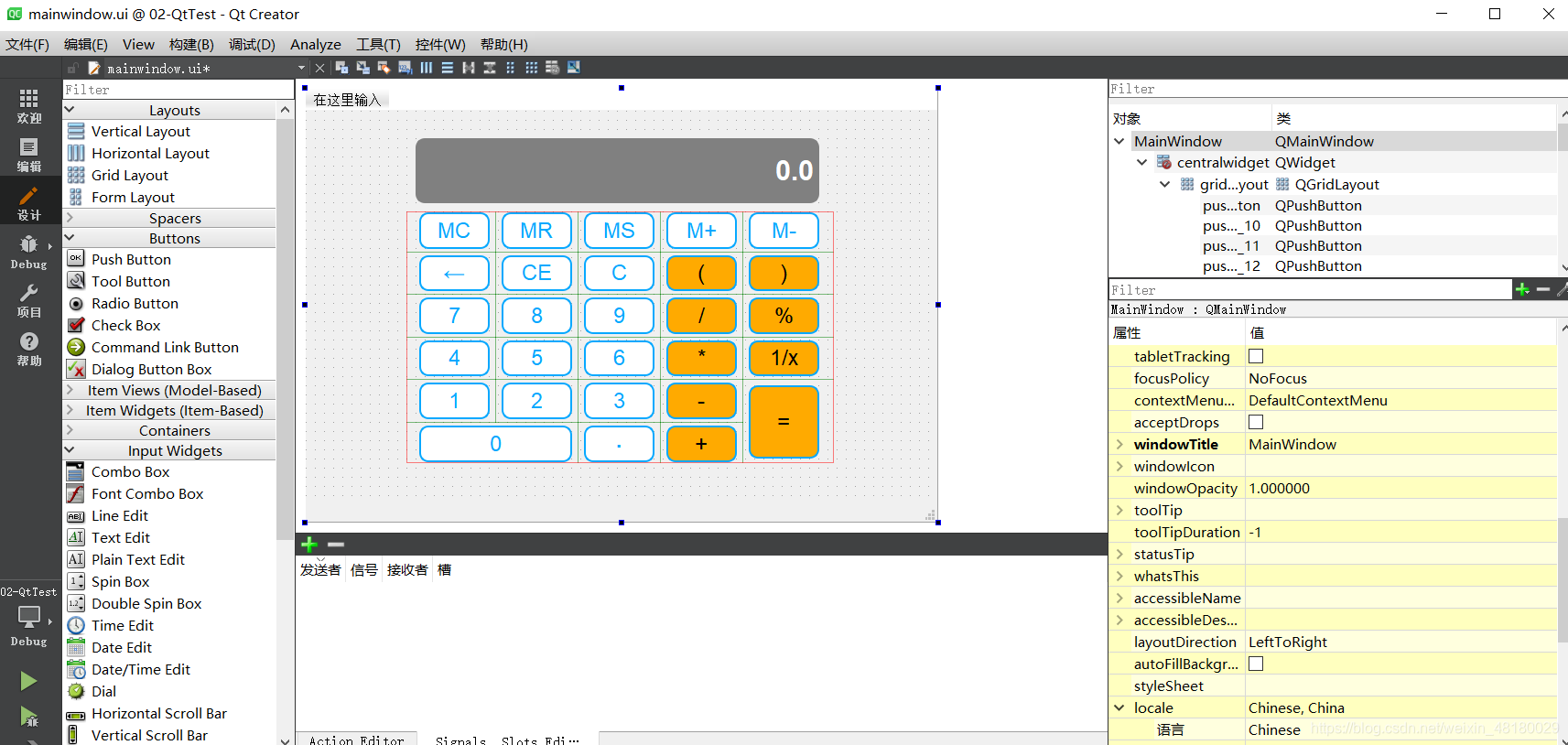
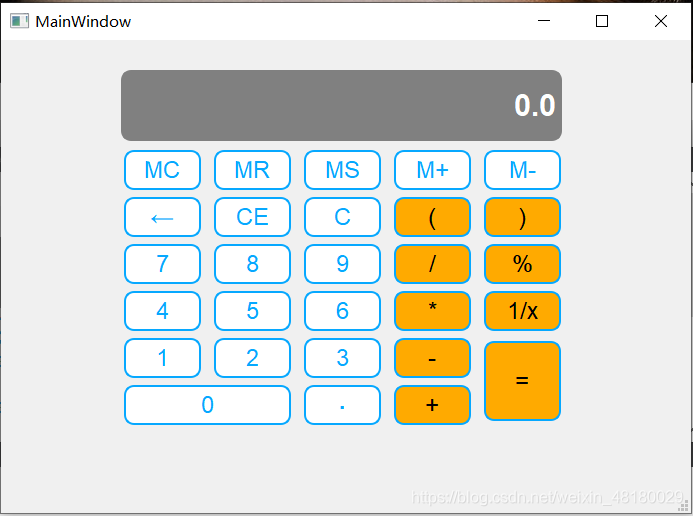
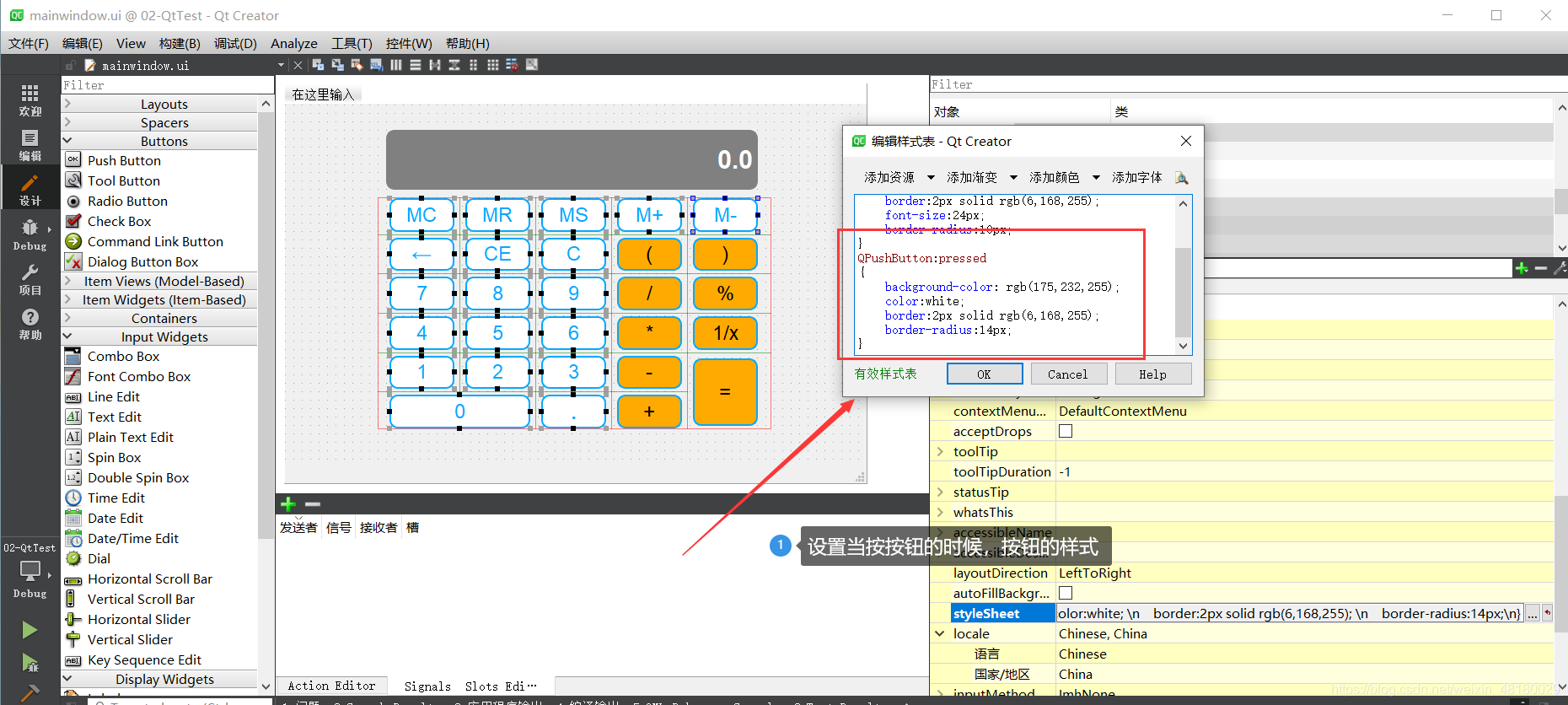
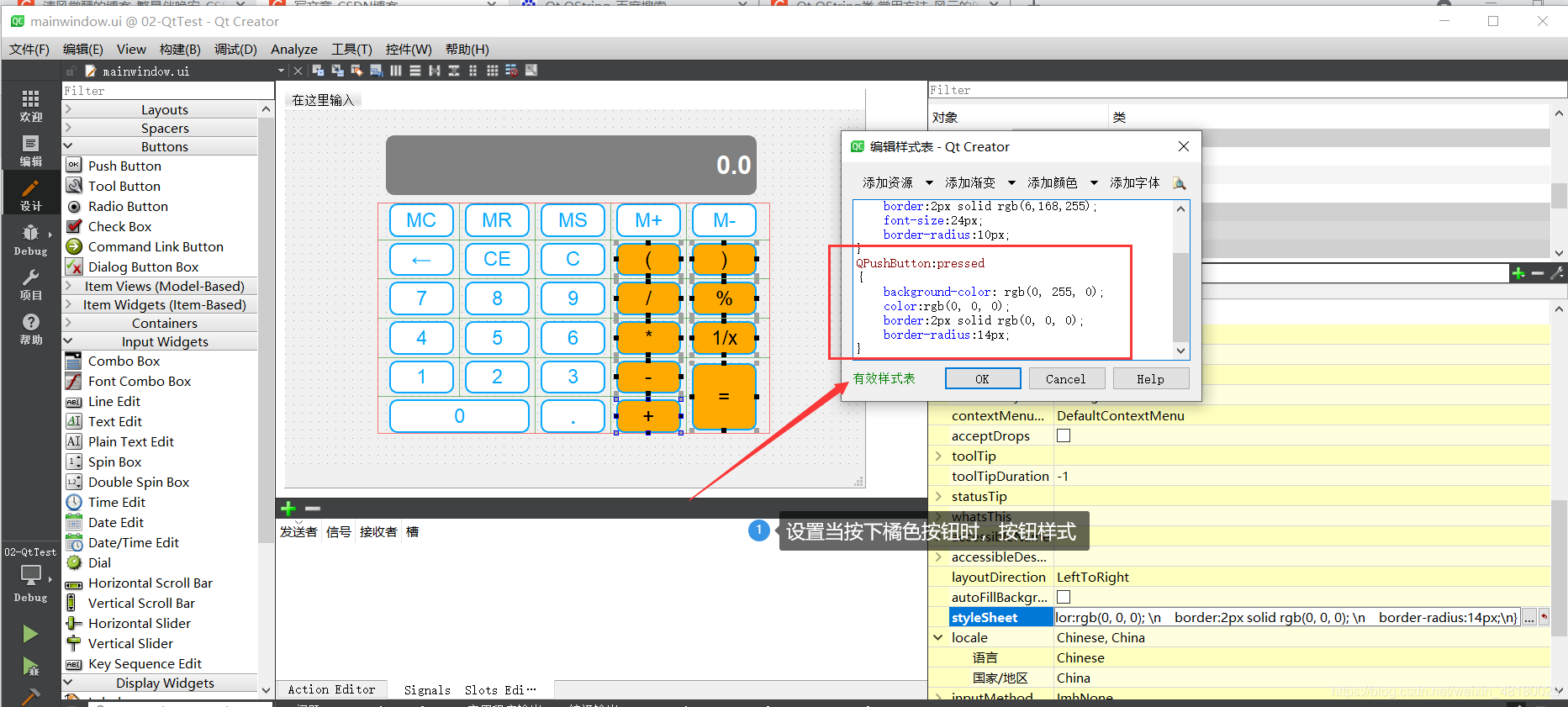
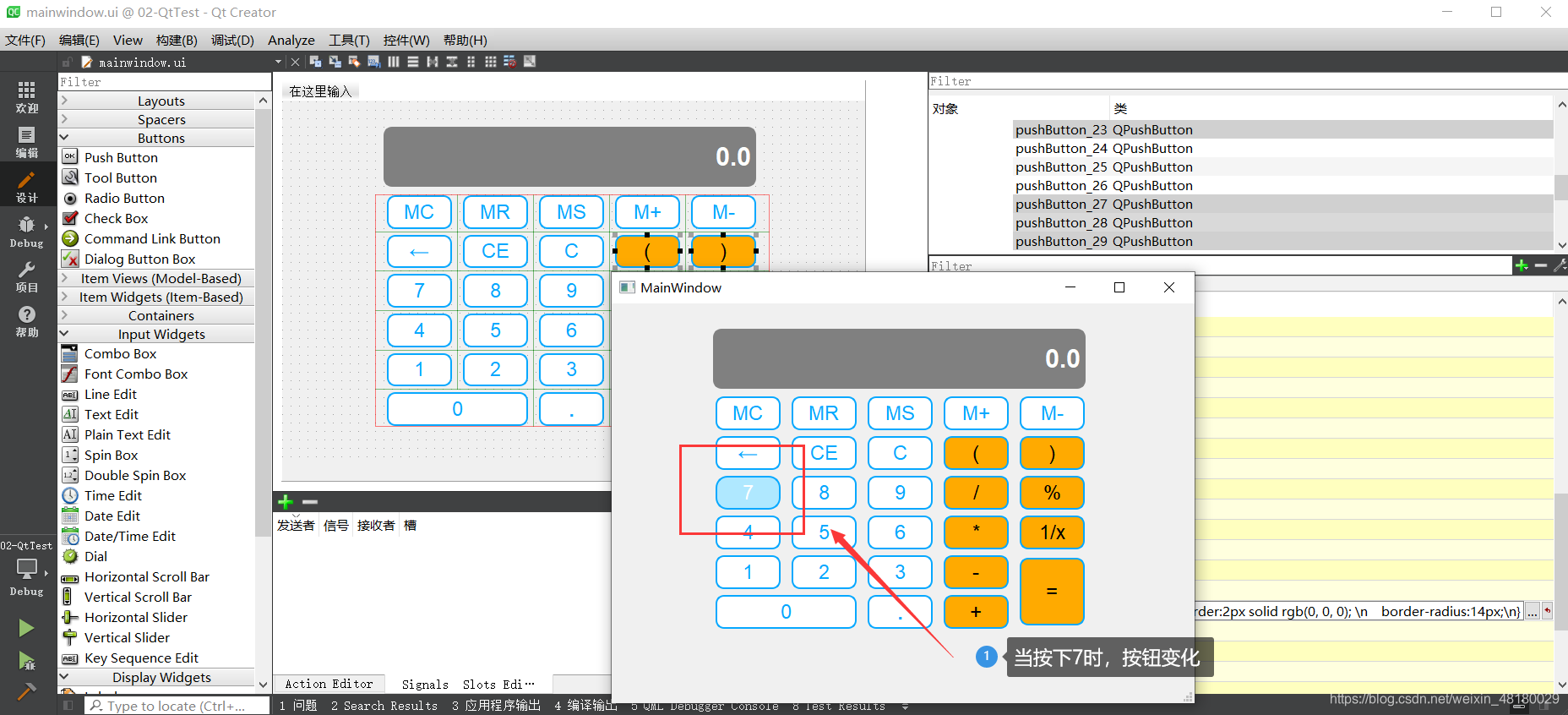
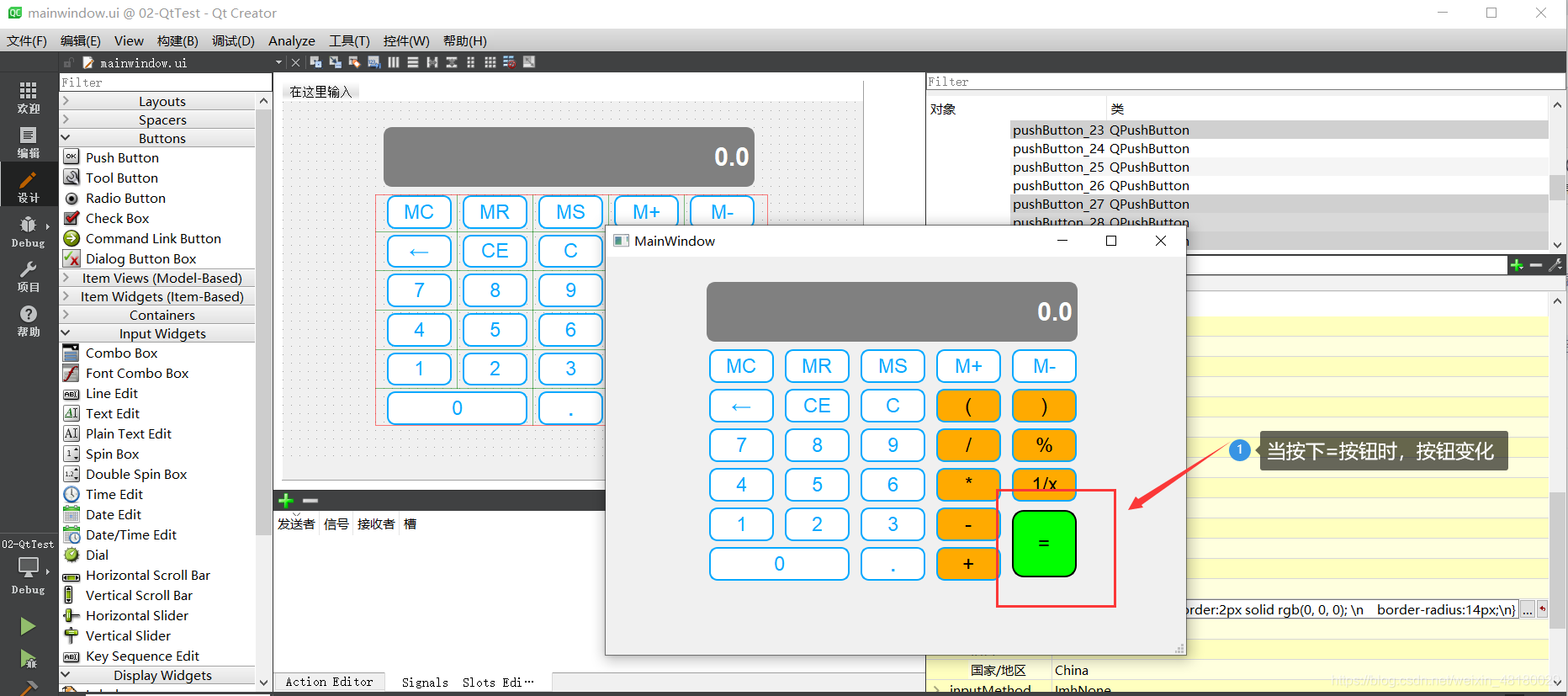
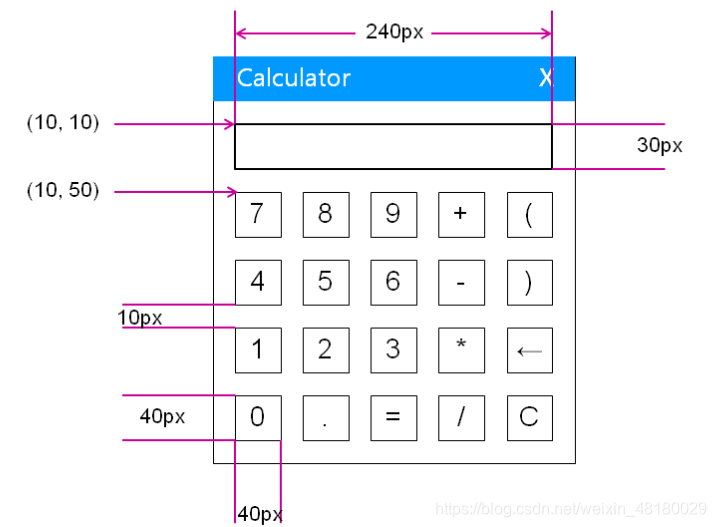
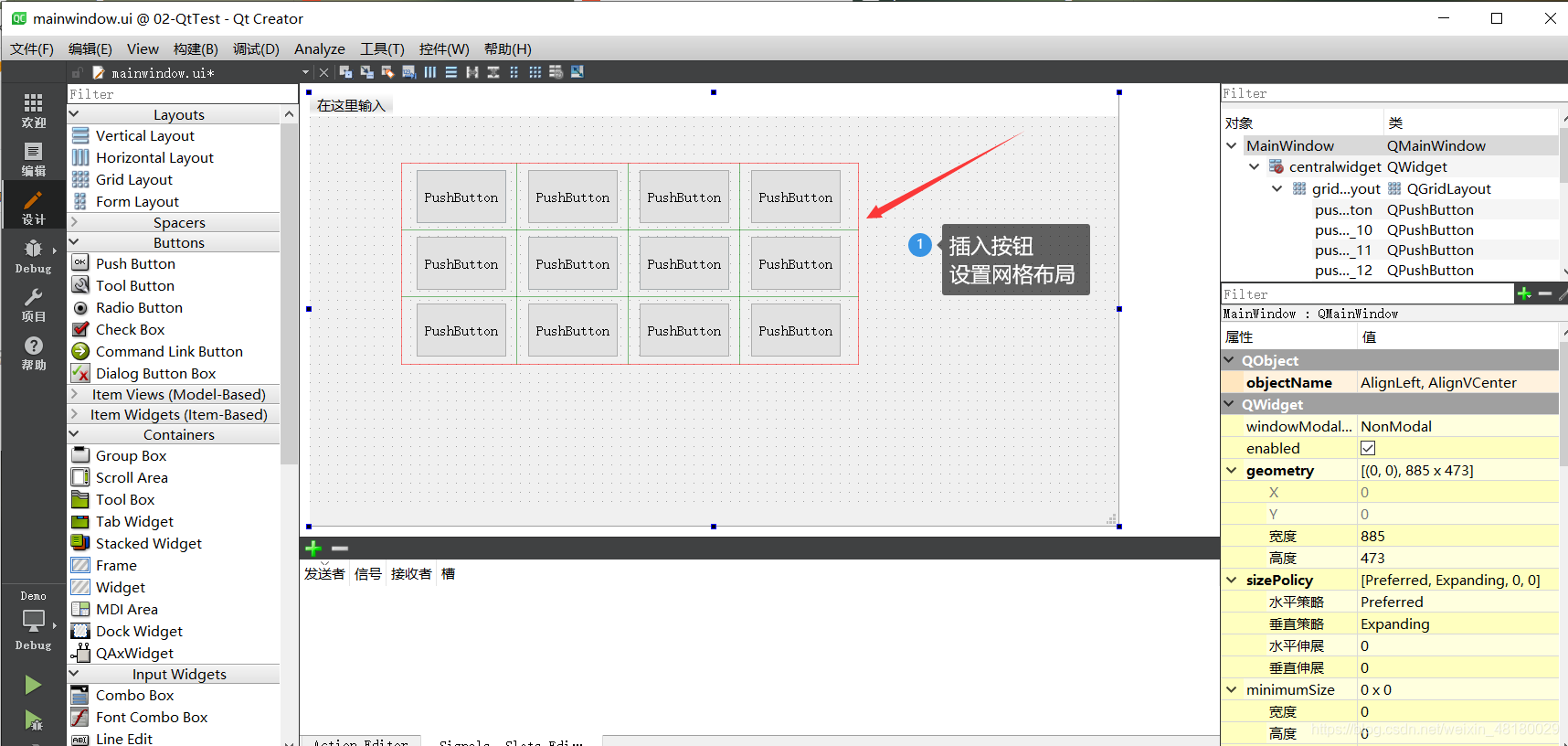
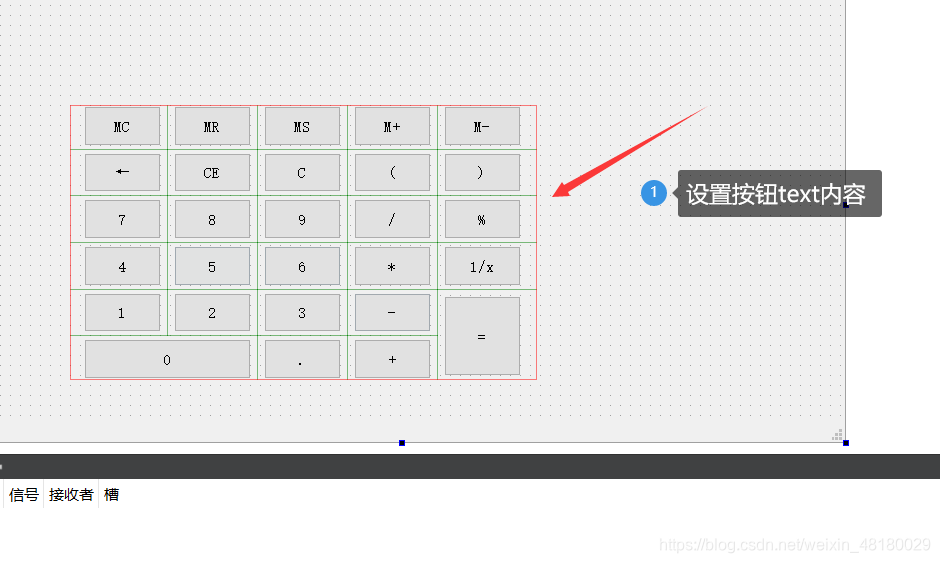
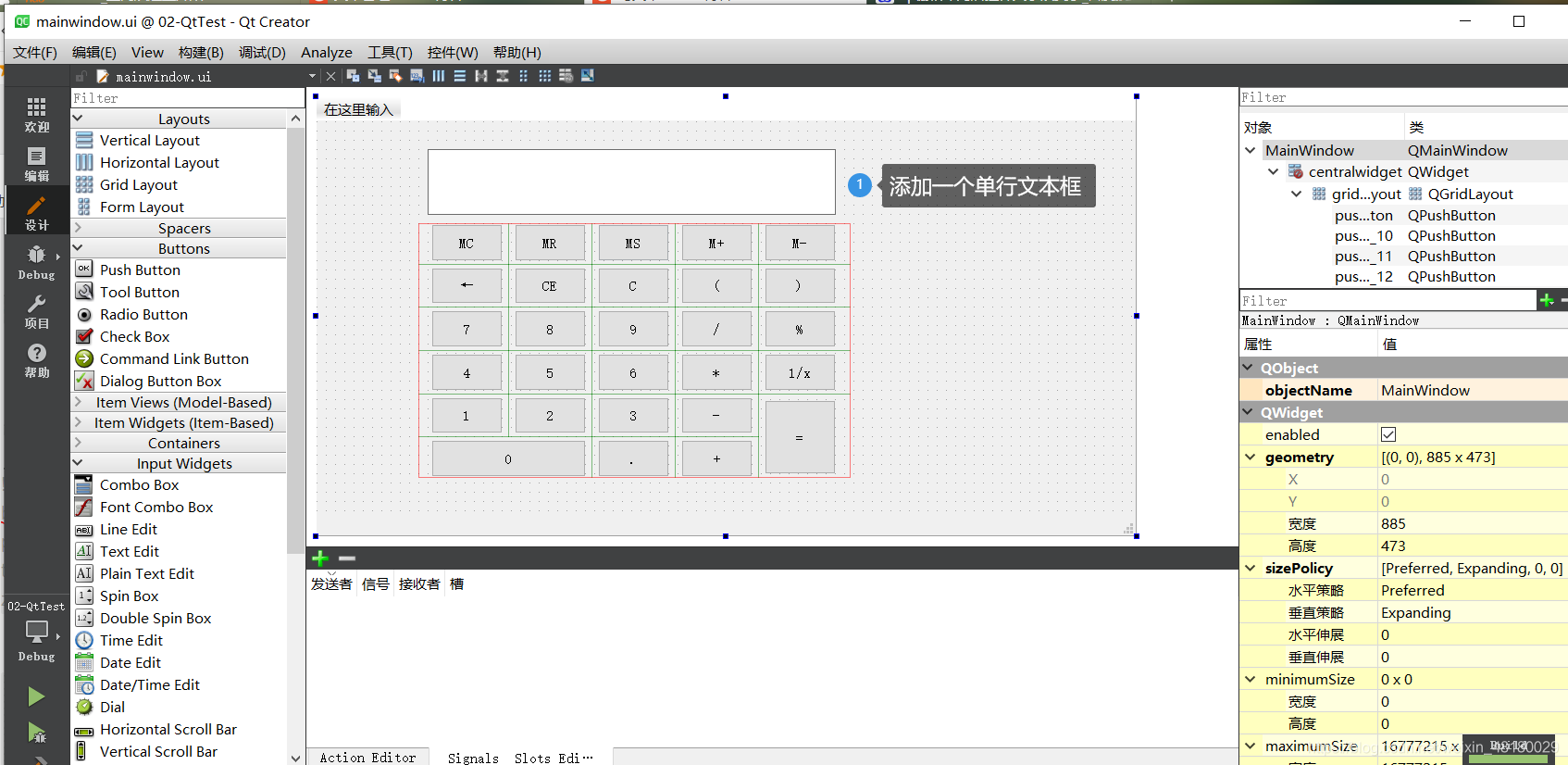
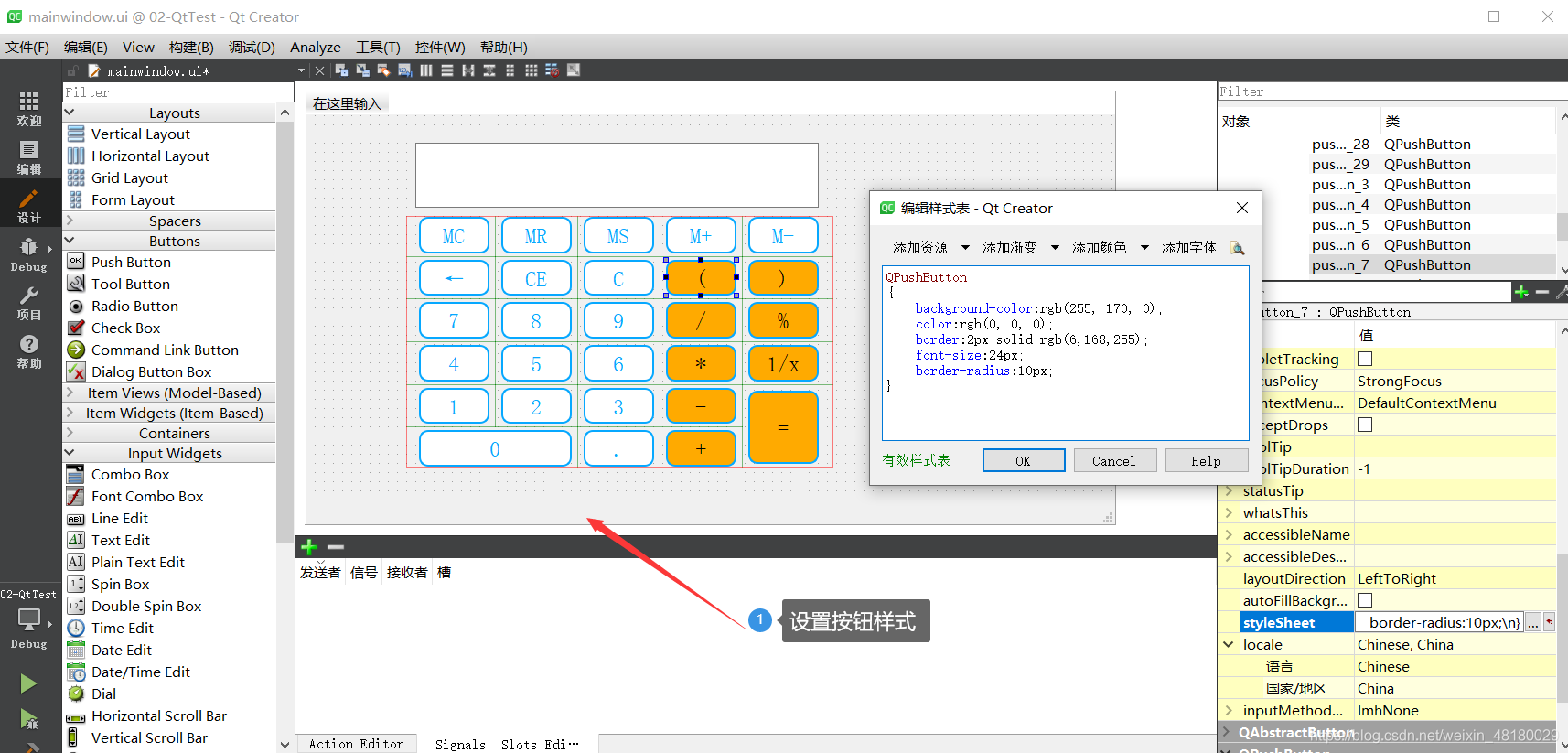
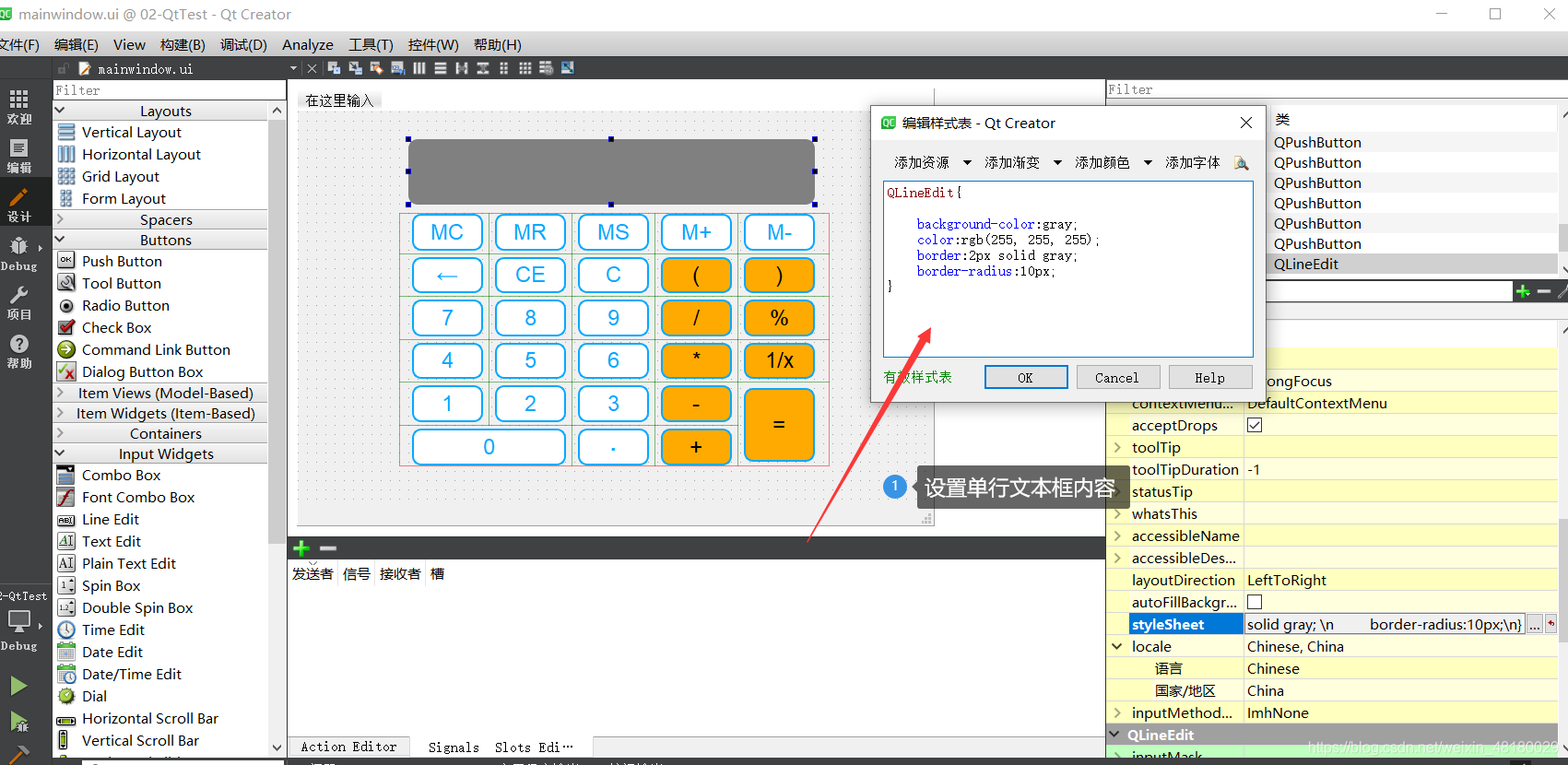
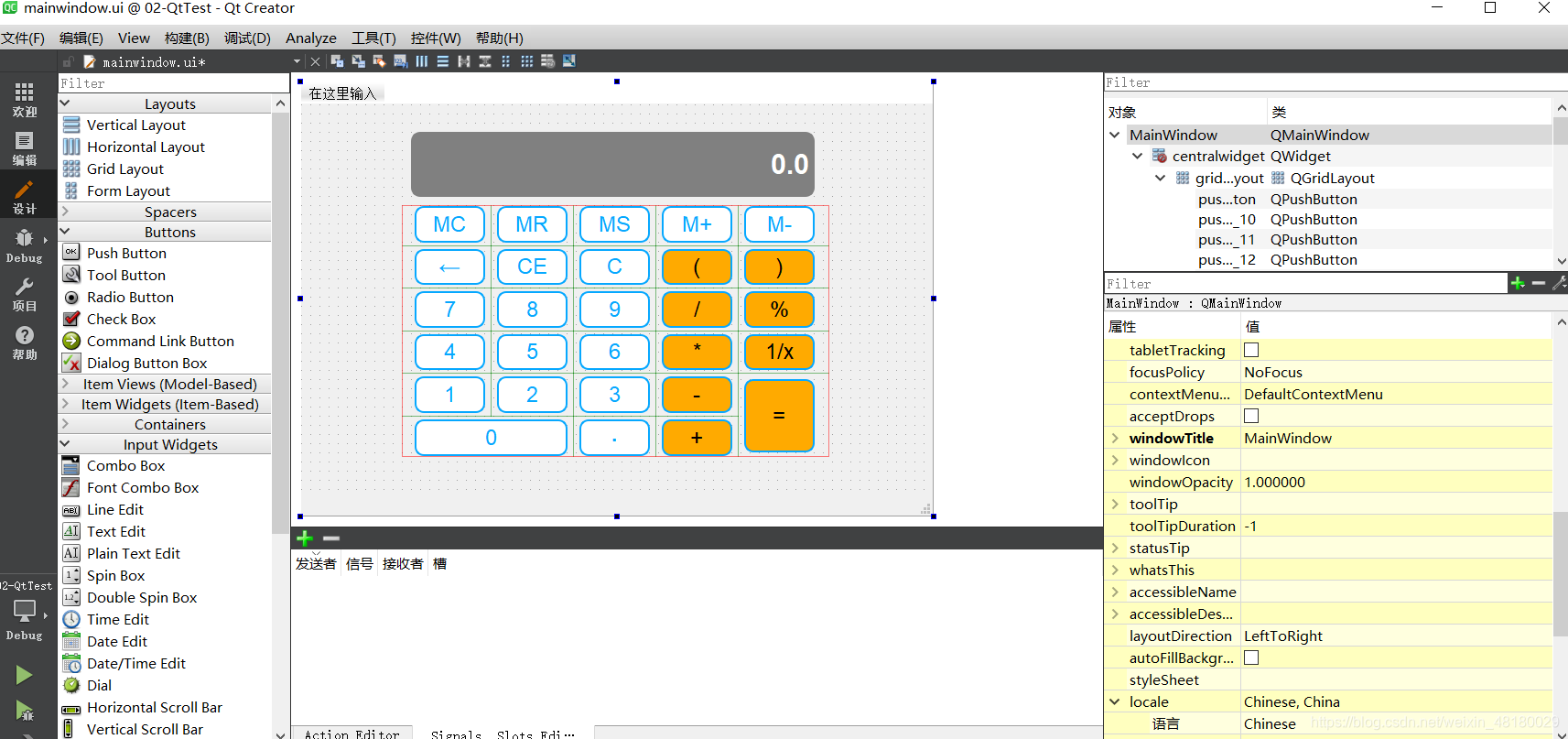
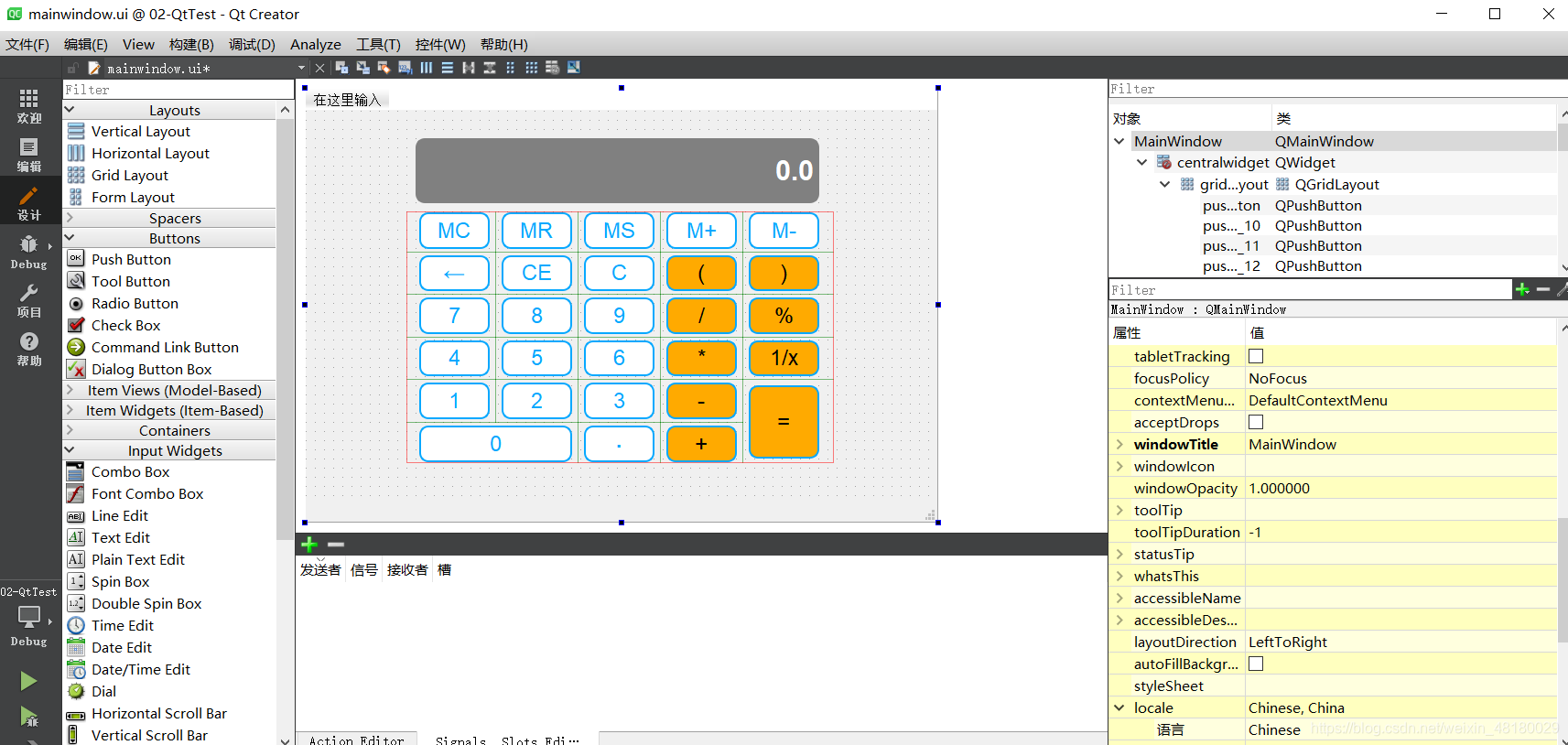
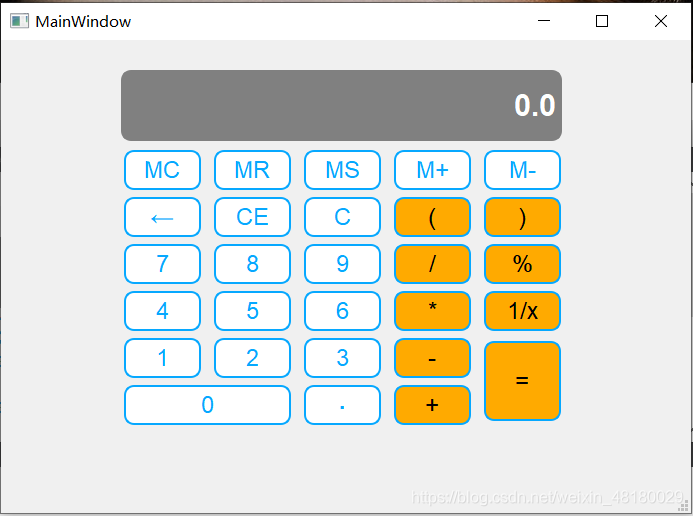
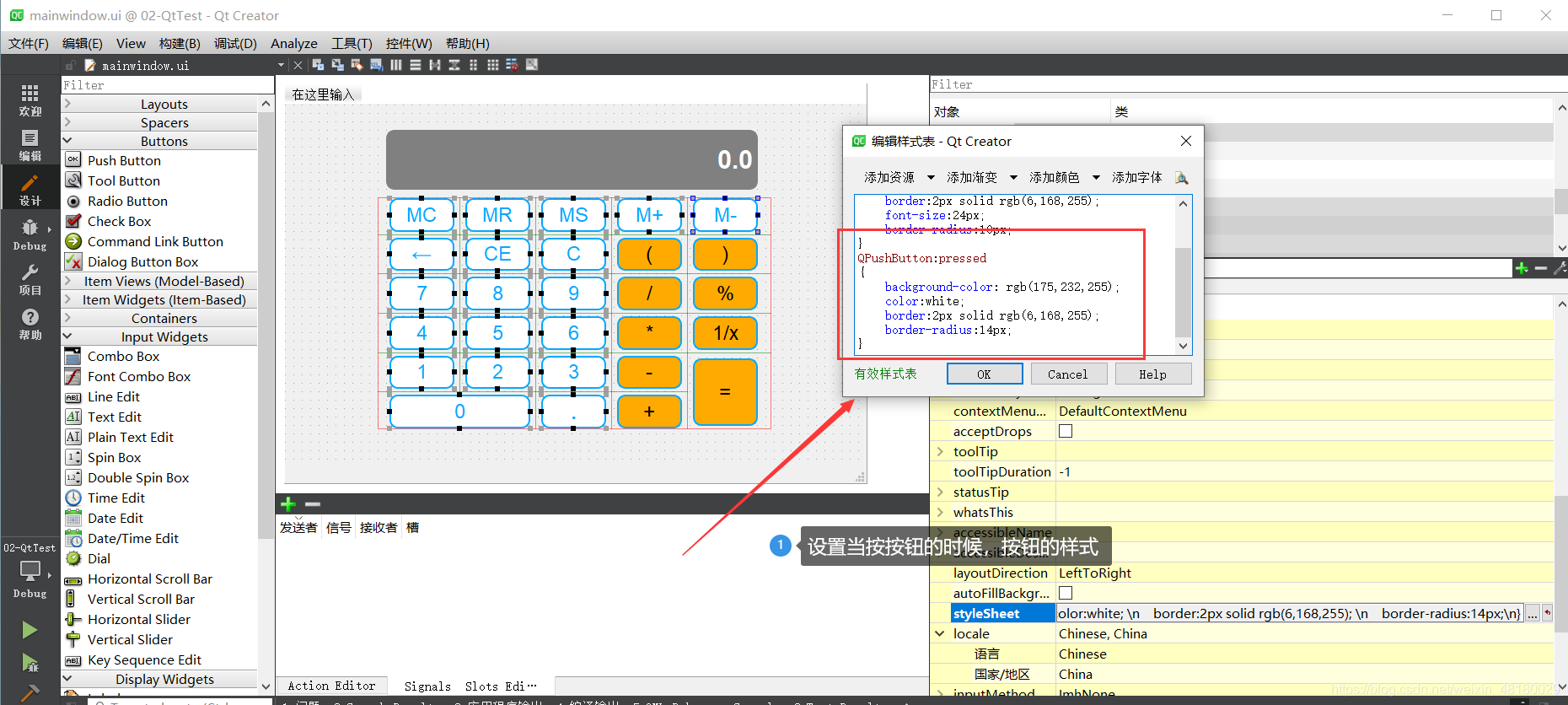
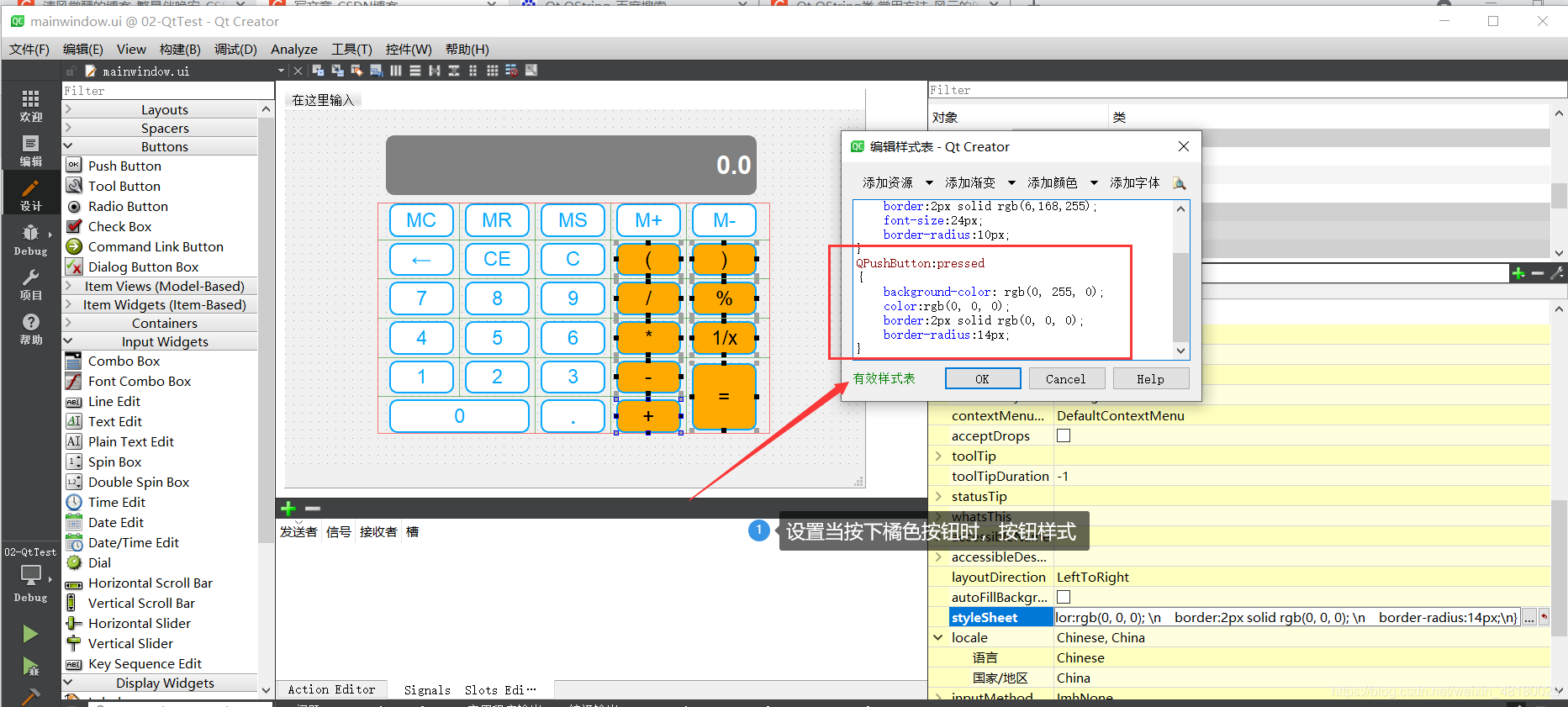
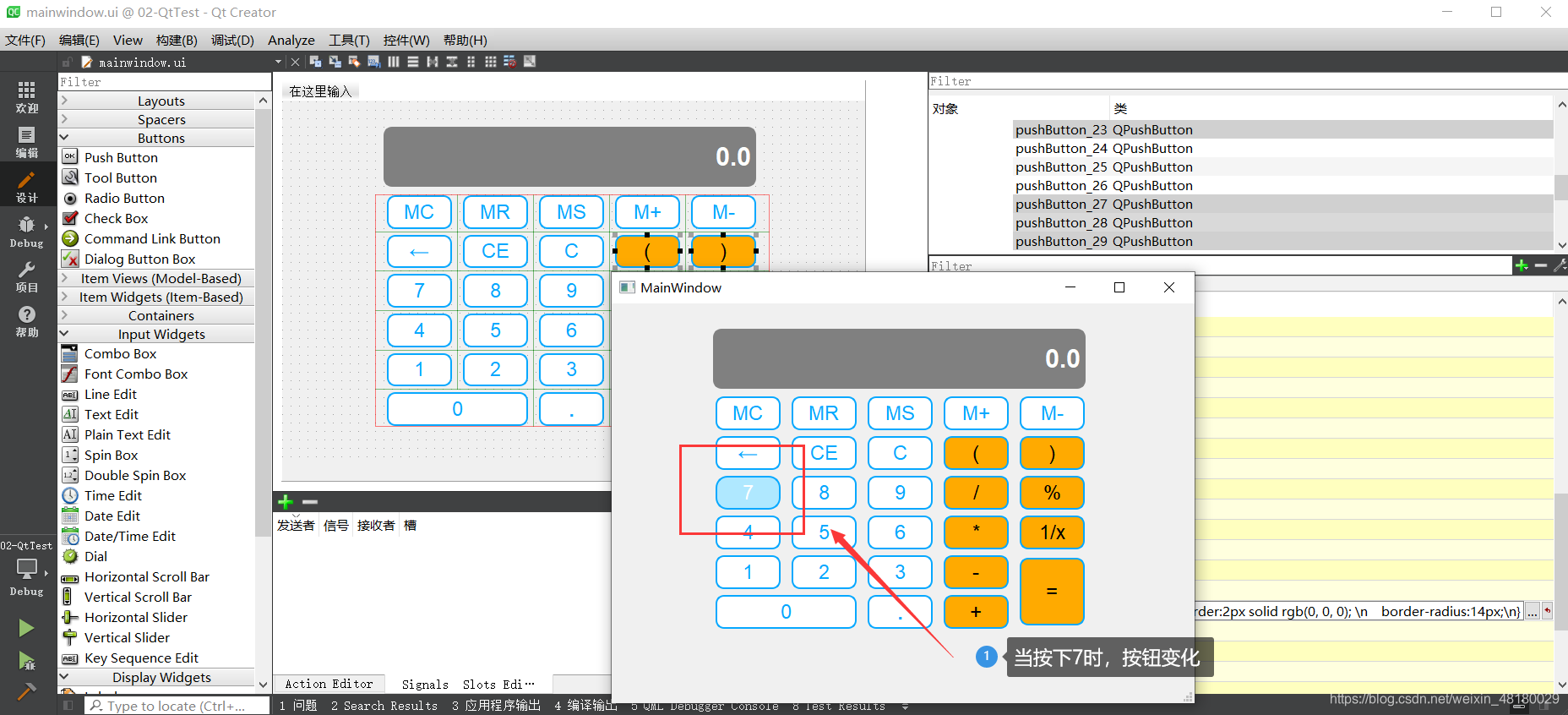
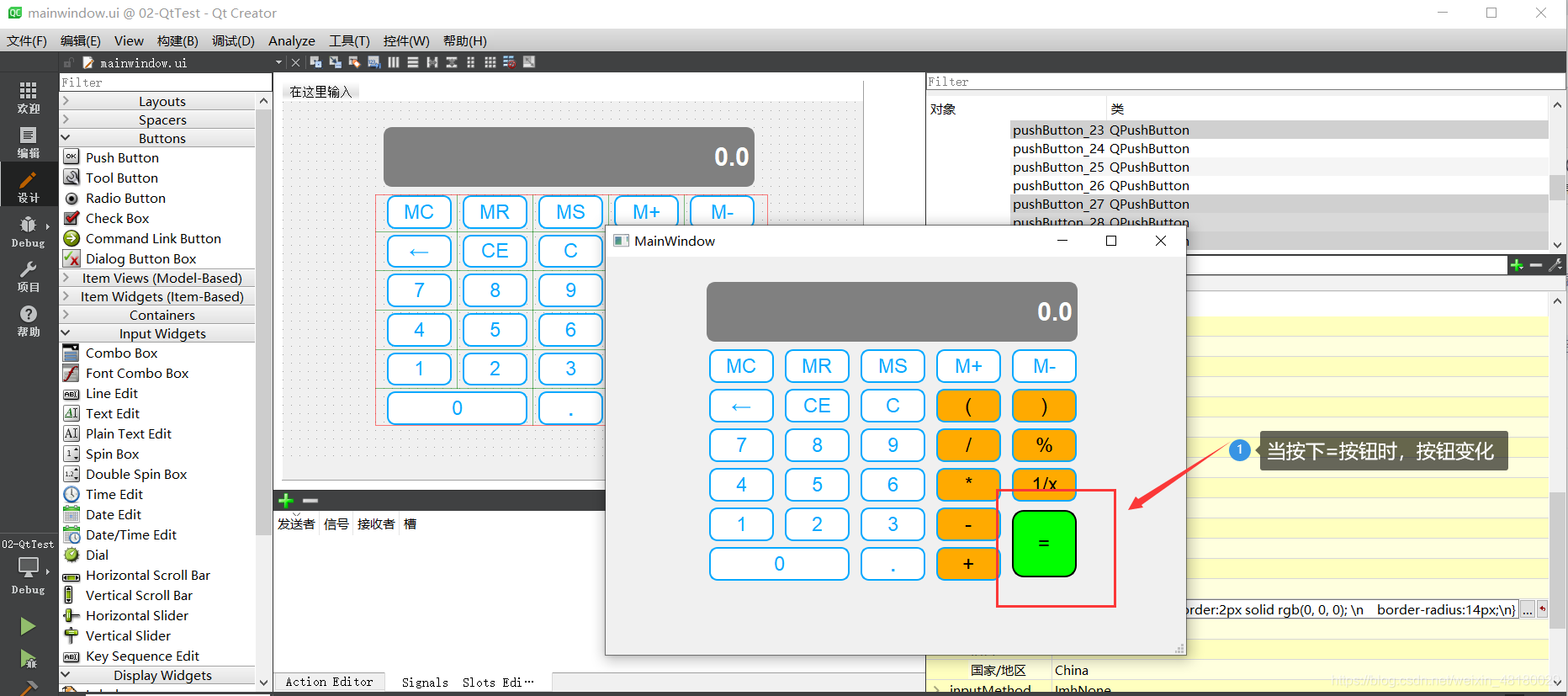
计算器样式
下面很多样式是参考上面的文章















background-color:rgb(6, 168, 255); 背景色
color:red; 字体颜色
border-radius:5px; 边框圆角半径
border:2px solid green; 边框2像素,实现,绿色
font:10pt; 字体大小10




padding(填充)

下面的内容应该属于布局内容的,考虑这节内容太少了,就放这里了

计算器样式
下面很多样式是参考上面的文章















 8万+
8万+
 1293
1293
 3889
3889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


