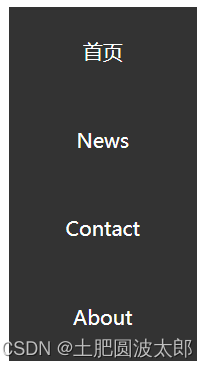
1.垂直导航栏,如:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<style>
ul {
width: 150px;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li a {
display: block;
color: white;
text-align: center;
padding: 25px;
text-decoration: none;
}
li a:hover {
background-color: black;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">首页</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>显示效果为:

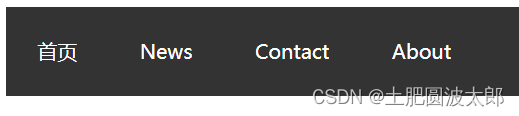
2.水平导航栏,可以通过浮动<li>元素改变导航栏布局。如:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 25px;
text-decoration: none;
}
li a:hover {
background-color: black;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">首页</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>显示效果为:






















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








