一直想实现对stl模型的某个方向进行平面切割



通过滑动slider然后对模型进行某一个方向的面切割。同时可以用鼠标对模型进行移动缩放,旋转等操作。然后可以加一些颜色点云显示等操作。
stl加载:
QString selectFilePath = QFileDialog::getOpenFileName(this, QString("choose STL file"), QString(""), QString("file(*.stl)"));
if (selectFilePath.isEmpty())
{
ui.textBrowser->append("The address of the STL file you choose is null!");
return;
}
// 原始图像
reader = vtkSmartPointer<vtkSTLReader>::New();
reader->SetFileName(selectFilePath.toStdString().c_str());
reader->Update();
//将source转换成mapper
mapper = vtkSmartPointer<vtkPolyDataMapper>::New();
mapper->SetInputConnection(reader->GetOutputPort());
//送入渲染引擎进行显示
actor = vtkSmartPointer<vtkActor>::New();
actor->SetMapper(mapper);
//渲染
renderer = vtkSmartPointer<vtkRenderer>::New();
renderer->AddActor(actor);
renderer->SetBackground(.0, .0, .0);
//设置渲染窗口
vtkSmartPointer<vtkRenderWindow> window = vtkSmartPointer<vtkRenderWindow>::New();
ui.qvtkWidget->SetRenderWindow(window);
ui.qvtkWidget->GetRenderWindow()->AddRenderer(renderer);
//ok
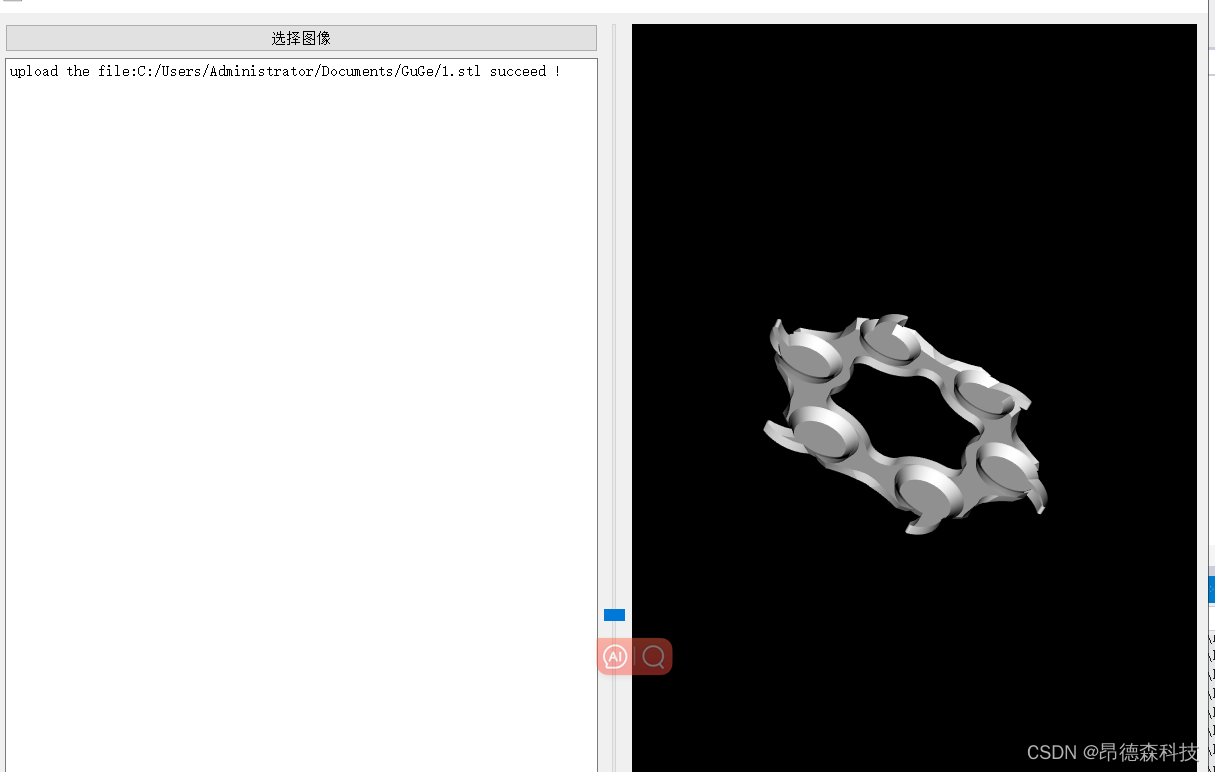
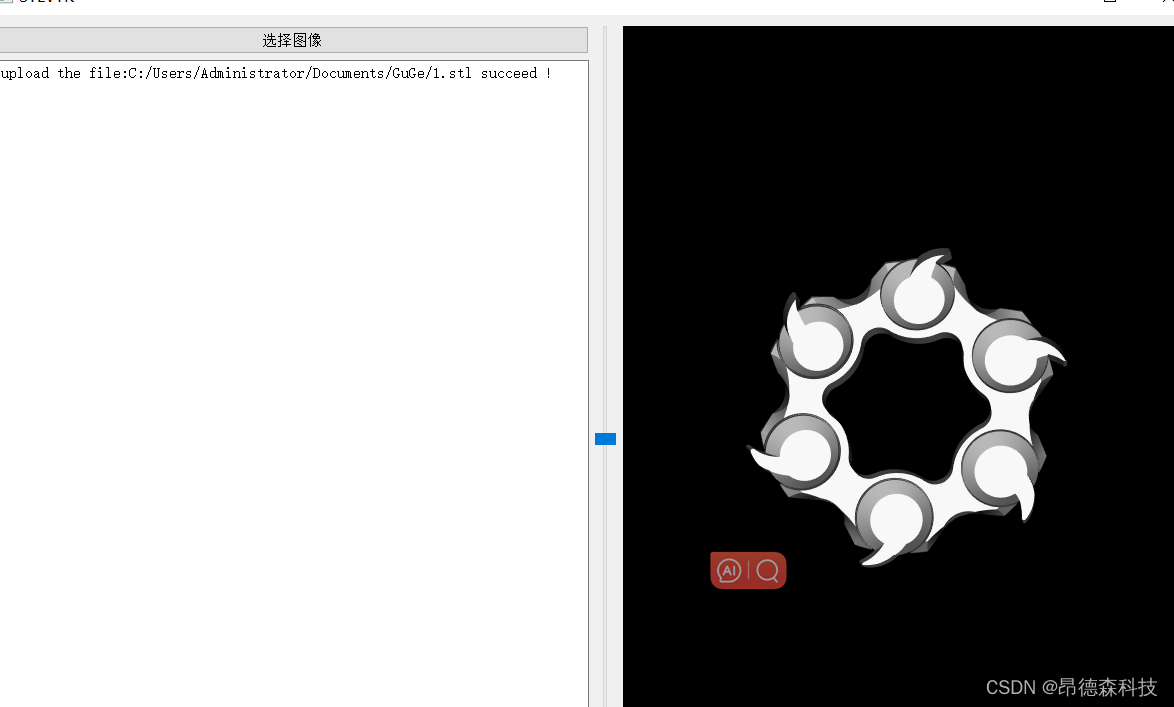
ui.textBrowser->append(QString("upload the file:") + selectFilePath + QString(" succeed !"));
发现加载一些简单的模型,然后移动slider切割很丝滑,但是加载复杂一点就很卡,我这里用多线程解决了,切割模型放在一个线程里,然后显示在另一个线程里
先看效果,我动态的从上往下切割:











 文章描述了如何通过QFileDialog选择并加载STL模型,使用VTK进行切割和渲染。遇到复杂模型加载性能问题时,作者采用多线程优化,实现了模型的动态切割。
文章描述了如何通过QFileDialog选择并加载STL模型,使用VTK进行切割和渲染。遇到复杂模型加载性能问题时,作者采用多线程优化,实现了模型的动态切割。














 4998
4998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








