1 HTML 语法规范
1.1基本语法概述
1.HTML 标签是由尖括号包围起来的关键词,例如 < html >
2.HTML 标签通常是成对存在的例如 < html > 和 < /html >称为双标签,第一个是开始标签,第二个是结束标签。
3.特殊标签单个存在例如< br/>,称为单标签。
1.2 标签关系
双标签关系可以分为两类: 包含关系 和 并列关系。
包含关系
<head>
<title> </title>
</head>
并列关系
<head> </head>
<body> </body>
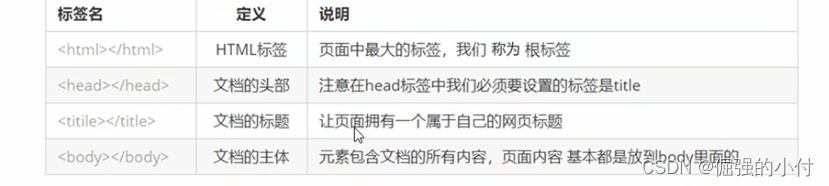
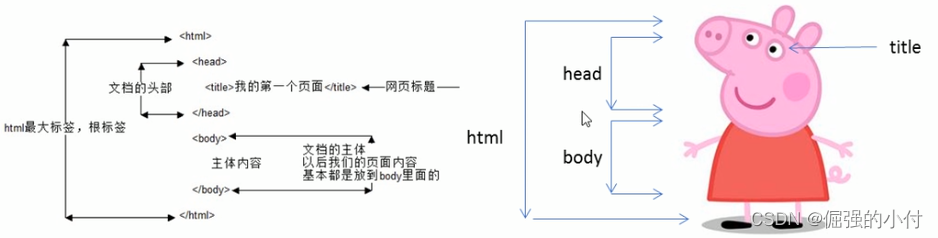
2 基本结构标签
每一个网页都有一个基本的结构标签(骨架标签),页面的内容也是在这些基本的标签上书写。
HTML页面称为HTML文档。

2.1基本标签结构总结

3 开发工具

3.1 VSCode的使用
1.扩展商店下载安装 open in browser
2.先保存文件,再点击鼠标右键


























 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








