官方API地址:Apache ECharts
最权威的API手册,自己有什么不确定的属性一定要查官方API,度娘搜出的属性,不一定正确
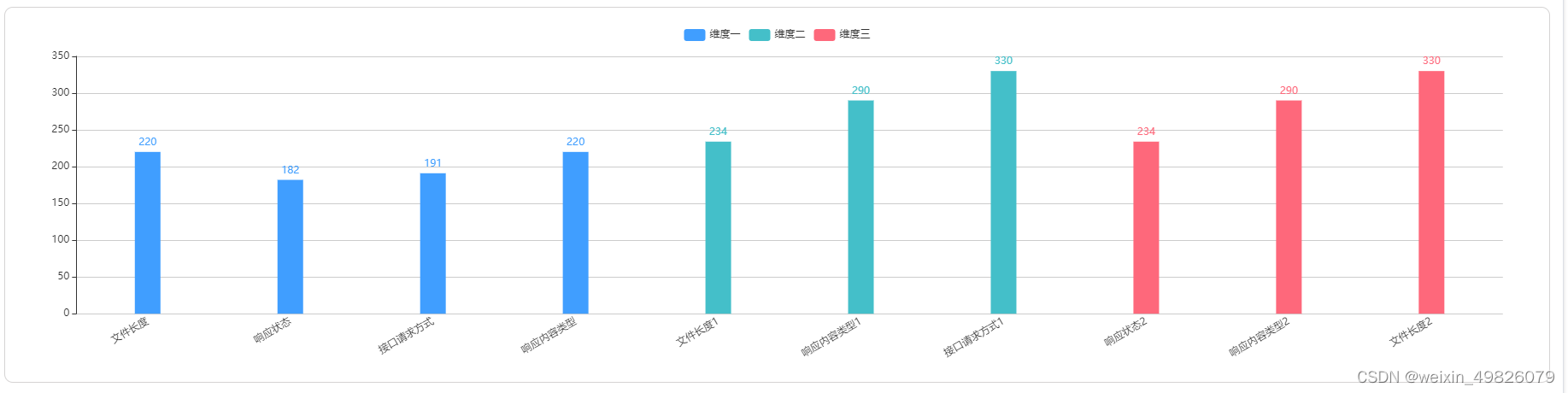
效果图 :

js代码 :
const list =
[
{ name: '文件长度', value: 220 },
{ name: '响应状态', value: 182 },
{ name: '接口请求方式', value: 191 },
{ name: '响应内容类型', value: 220 },
{ name: '文件长度1', value: 234, predict: true },
{ name: '响应内容类型1', value: 290, predict: true },
{ name: '接口请求方式1', value: 330, predict: true },
{ name: '响应状态2', value: 234, predict1: true },
{ name: '响应内容类型2', value: 290, predict1: true },
{ name: '文件长度2', value: 330, predict1: true }
]
const data1 = []
const data2 = []
const data3 = []
list.forEach((item) => {
if (item.predict) {
data2.push([item.name, item.value])
} else if (item.predict1) {
data3.push([item.name, item.value])
} else {
data1.push([item.name, item.value])
}
})
// 如果是折线图,此处需要追加实际数据的最后一组数据,如果是柱状图,则不需要。
// data2.unshift(data1[data1.length - 1])
const labels = list.map((m) => {
return m.name
})
const myChart = echarts.init(this.$refs.dimensionOne1)
const option = {
tooltip: {
// show: true,
padding: 10,
// 这里设置提示框
trigger: 'item', // 数据项图形触发
triggerOn: 'mousemove',
formatter: function(params, ticket, callback) {
console.log(params)
if (params.seriesName === '维度三') {
const res = `${params.seriesName}<br/>${params.data[0]} : ${params.data[1]}`
return res
} else if (params.seriesName === '维度二') {
const res = `${params.seriesName}<br/>${params.data[0]} : ${params.data[1]}`
return res
} else {
const res = `${params.seriesName}<br/>${params.data[0]} : ${params.data[1]}`
return res
}
}
},
xAxis: {
type: 'category',
data: labels,
boundaryGap: ['0%', '10%'],
axisLine: {
show: false // 不显示坐标轴轴线
},
axisTick: {
show: false // 不显示坐标轴刻度
},
axisLabel: {
interval: 0,
rotate: 30 // 倾斜的程度
}
},
yAxis: {
type: 'value',
boundaryGap: ['0%', '10%']
},
grid: {
top: '13%',
left: '3%',
right: '3%',
bottom: '5%',
containLabel: true
},
legend: {
show: true,
top: 20,
right: 'center',
data: ['维度一', '维度二', '维度三']
},
series: [
{
name: '维度一',
type: 'bar',
data: data1,
barWidth: 30,
itemStyle: {
normal: {
color: 'rgb(64,158,255)',
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: { // 数值样式
color: 'rgb(64,158,255)',
fontSize: 12
}
}
}
}
},
{
name: '维度二',
type: 'bar',
barWidth: 30,
itemStyle: {
normal: {
color: 'rgb(68,191,201)',
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: { // 数值样式
color: 'rgb(68,191,201)',
fontSize: 12
}
}
}
},
barGap: '-100%',
lineStyle: {
type: 'dashed'
},
symbol: 'none',
data: data2
},
{
name: '维度三',
type: 'bar',
barGap: '-100%',
barWidth: 30,
itemStyle: {
normal: {
color: 'rgb(254,104,123)',
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
textStyle: { // 数值样式
color: 'rgb(254,104,123)',
fontSize: 12
}
}
}
},
lineStyle: {
type: 'dashed'
},
symbol: 'none',
data: data3
}
]
}
myChart.setOption(option)
window.addEventListener('resize', () => {
myChart.resize()
})





















 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








