一、thymeleaf服务器端模板技术
旨在前端页面中渲染显示数据库中得到数据的一种技术
使用前需要导入jar包

二、thymeleaf使用前的配置
1.配置ViewBaseServlet来替代HttpServlet以获得更好的视觉显示效果
在使用thymeleaf时,让servlet去继承ViewBaseServlet可以实现与HttpServlet相同的功能并且拥有可视化静态页面的效果
package com.atguigu.myssm.myspringmvc;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
// 2.创建WebContext对象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}2.配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<context-param>
<!--前缀-->
<param-name>view-prefix</param-name>
<param-value>/</param-value>
</context-param>
<context-param>
<!--后缀-->
<param-name>view-suffix</param-name>
<param-value>.html</param-value>
</context-param>
</web-app>3.使用thymeleaf
package com.atguigu.fruit.servlets;
import com.atguigu.fruit.dao.FruitDAO;
import com.atguigu.fruit.dao.impl.FruitDAOImpl;
import com.atguigu.fruit.pojo.Fruit;
import com.atguigu.myssm.myspringmvc.ViewBaseServlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.List;
//Servlet从3.0版本开始支持注解方式的注册
@WebServlet("/index")
public class IndexServlet extends ViewBaseServlet {
@Override
public void doGet(HttpServletRequest request , HttpServletResponse response)throws IOException, ServletException {
FruitDAO fruitDAO = new FruitDAOImpl();
List<Fruit> fruitList = fruitDAO.getFruitList();
//保存到session作用域
//同一个客户端第一次访问时,他就会给你创建一个sessionId,等同一个客户端第二次访问时,会根据之前创建sessionId进行操作
HttpSession session = request.getSession() ;
session.setAttribute("fruitList",fruitList);//键值对
//此处的视图名称是 index
//那么thymeleaf会将这个 逻辑视图名称 对应到 物理视图 名称上去
//逻辑视图名称 : index
//物理视图名称 : view-prefix + 逻辑视图名称 + view-suffix
//所以真实的视图名称是: / index .html
super.processTemplate("index",request,response);
}
}
其中super.processTemplate("index",request,response);方法将响应/index.html页面,响应的页面内容与xml文件中配置的有关。在xml文件中,使用view-prefix名字作为前缀,其值为/,view-suffix作为后缀,其值为.html。在super.processTemplate("index",request,response)中的第一个参数返回的就是实际访问页面,将三者组合就是/index.html页面。
二、保存作用域
1.session作用域
session作用域为会话作用域,指在一次会话间有效,意味着同一个客户端在会话有效期内保存起来的数据可以同时被多个servlet获取。
2.request作用域
请求作用域,只在一次请求中有效,前端发送给服务器一次请求,只在此之间有效。
3.application作用域
应用作用域,只要tomcat有效,任何客户端都可以获取,随着tomcat的关闭而结束。
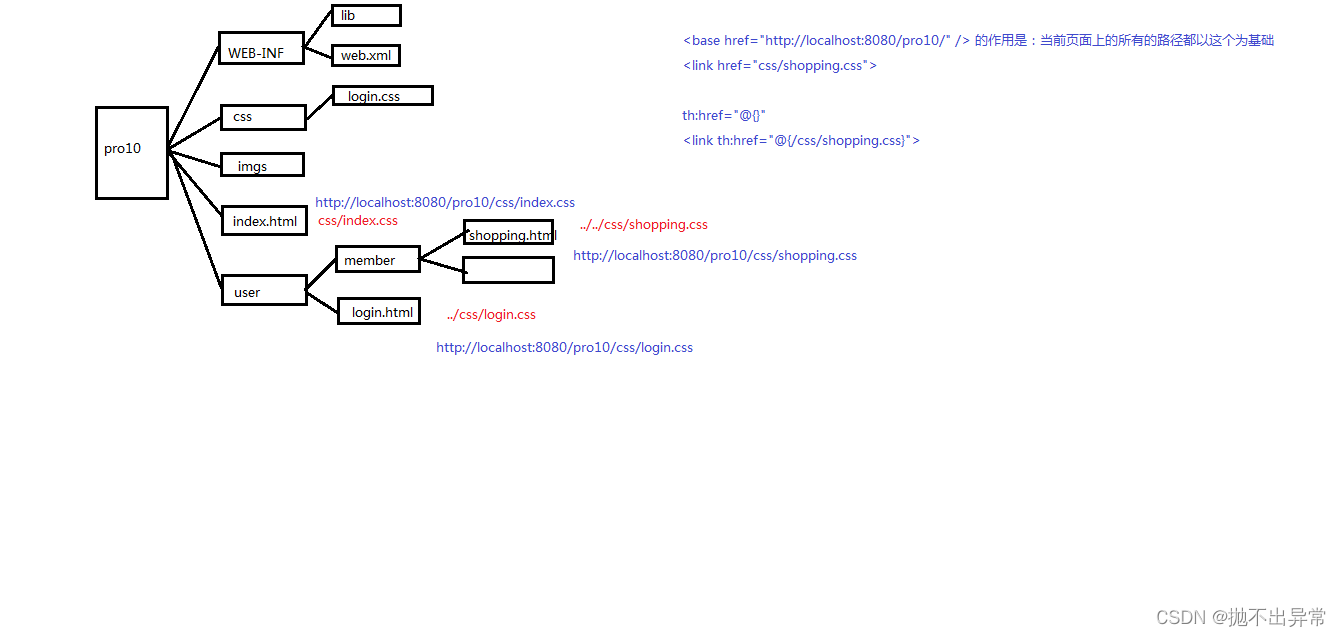
三、路径
相对路径与绝对路径

图中红色标记为相对路径,蓝色为绝对路径,相对路径需要从当前文件所在位置,向上返回,返回到需要采样的文件所在与当前文件同级的目录时,再向下查找。绝对路径直接从起始文件向下寻找。一般情况下使用绝对路径





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








