一、设计说明
点击选择图片,可以选择文件夹里所有图片,图片格式不限,图片显示在lable上,并且图片能够自适应显示大小;点击自动浏览,图片循环显示,滑动杆可以调节自动播放速度;点击上一张、下一张直至相册底部,有消息提示框显示。
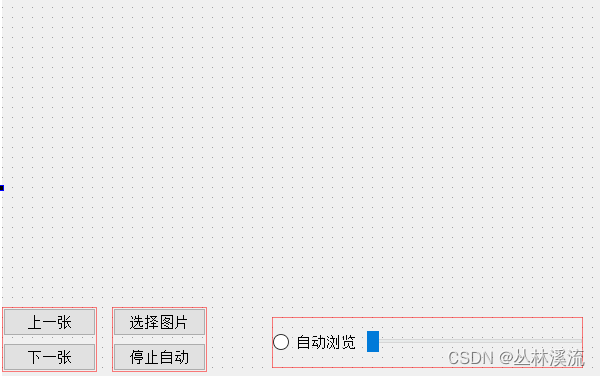
二、效果演示
qt_PictureBrowser

三、代码
1.widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QMessageBox>
#include <QStringList>
#include <QDebug>
#include <QDialogButtonBox>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->setMinimumSize(500,400);
this->setMaximumSize(800,600);
number = 0;//初始化图片number
timer = new QTimer(this);
connect(timer,SIGNAL(timeout()),this,SLOT(TimerEvent()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_3_clicked()//选择图片
{
pix = QFileDialog::getOpenFileNames();
ui->label->setPixmap(QPixmap(pix[number]));//显示图片
ui->label->setScaledContents(true);//内容自适应
if(pix.isEmpty())
return ;
qDebug() << pix;
}
void Widget::on_left_clicked()//上一张
{
if(--number < 0)
{
int ret = QMessageBox::warning(this,tr("丛林溪流提示"),
tr("相册浏览至底部\n""你确定要退出吗?"), "yes","no");
qDebug() << ret;
}
ui->label->setPixmap(QPixmap(pix[number]));
ui->label->setScaledContents(true);
}
void Widget::on_right_clicked()//下一张
{
if(++number > pix.length() - 1 )
{
int ret = QMessageBox::warning(this,tr("丛林溪流提示"),
tr("相册浏览至底部\n""你确定要退出吗?"), "yes","no");
qDebug() << ret;
}
ui->label->setPixmap(QPixmap(pix[number]));
ui->label->setScaledContents(true);
}
void Widget::on_radioButton_clicked()//开始自动浏览
{
timer->start(2000);//间隔2s一张
}
void Widget::on_pushButtonStop_clicked()//停止自动浏览
{
timer->stop();
}
void Widget::TimerEvent()//重写定时器事件
{
if(++number > pix.length() - 1)
number = 0;
ui->label->setPixmap(pix[number]);
}
void Widget::on_horizontalSlider_valueChanged(int speed)//滑动杆
{
timer->setInterval(speed*100);//5个速度等级
}
2.widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QFileDialog>
#include <QTimer>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_pushButton_3_clicked();
void on_left_clicked();
void on_right_clicked();
void on_radioButton_clicked();
void TimerEvent();
void on_pushButtonStop_clicked();
void on_horizontalSlider_valueChanged(int value);
private:
Ui::Widget *ui;
QStringList pix;
QTimer *timer;
int speed,number;
};
#endif // WIDGET_H
四、反思总结
这个相册的不足之处是图片浏览至底部后,弹出消息对话框,不管点击yes或者no,主窗口和QMessageBox窗口会一起关掉,我尝试了用ret去接收no的返回值,但是在if里面用了几种方法都不行。欢迎评论交流,望大佬指点~
if(++number > pix.length() - 1 )
{
int ret = QMessageBox::warning(this,tr("丛林溪流提示"),
tr("相册浏览至底部\n""你确定要退出吗?"), "yes","no");
qDebug() << ret;
if(ret == 1)//no
{
//这里写点什么呢?
}
else
this.close();
}










 本文介绍了使用Qt开发的一款图片浏览器,包含用户界面设计、功能演示以及关键代码片段,如选择图片、自动浏览和控制滑动速度。作者还分享了关于底部自动浏览后对话框问题的反思。
本文介绍了使用Qt开发的一款图片浏览器,包含用户界面设计、功能演示以及关键代码片段,如选择图片、自动浏览和控制滑动速度。作者还分享了关于底部自动浏览后对话框问题的反思。














 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








