目录
理解
原链接
PYTHONPATH在vscode和pycahrm的区别?为什么有的代码在vscode导入报错,pycahrm正常?精通PYTHONPATH作用真的很重要 - 北风之神0509 - 博客园
我看完后的理解是vscode没有把项目路径加到解释器路径里
搭建
先搭建一下试错的编码
按照路径建这几个文件夹

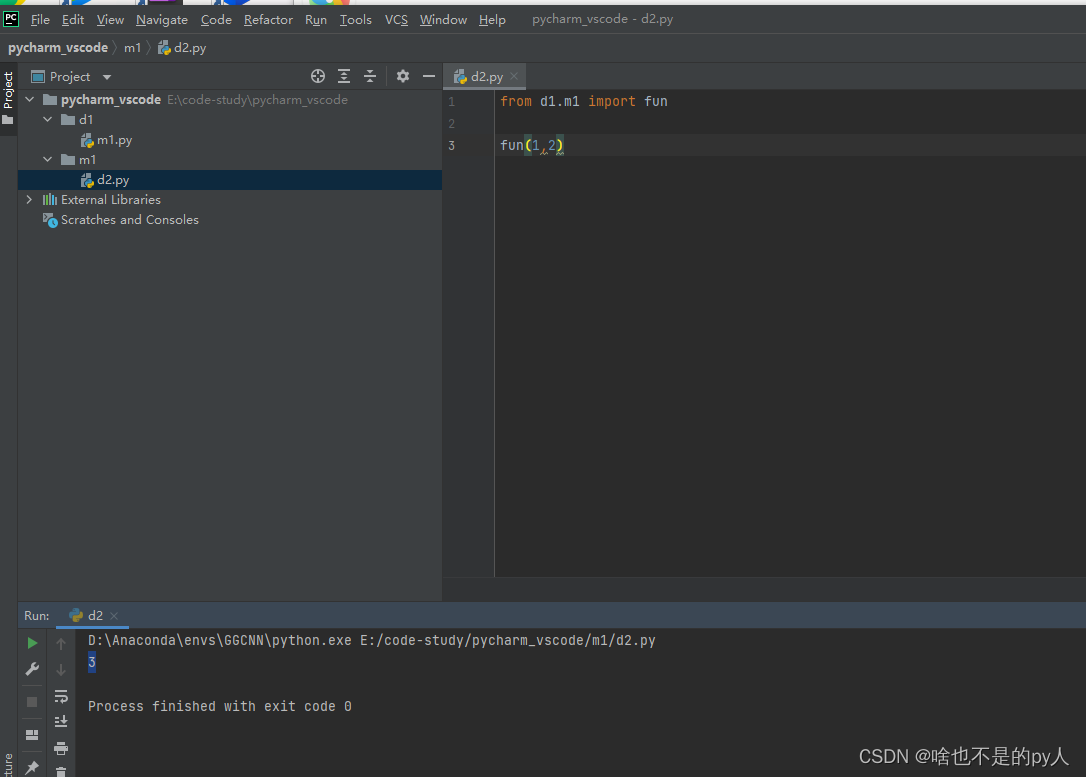
vscode
然后vscode打开

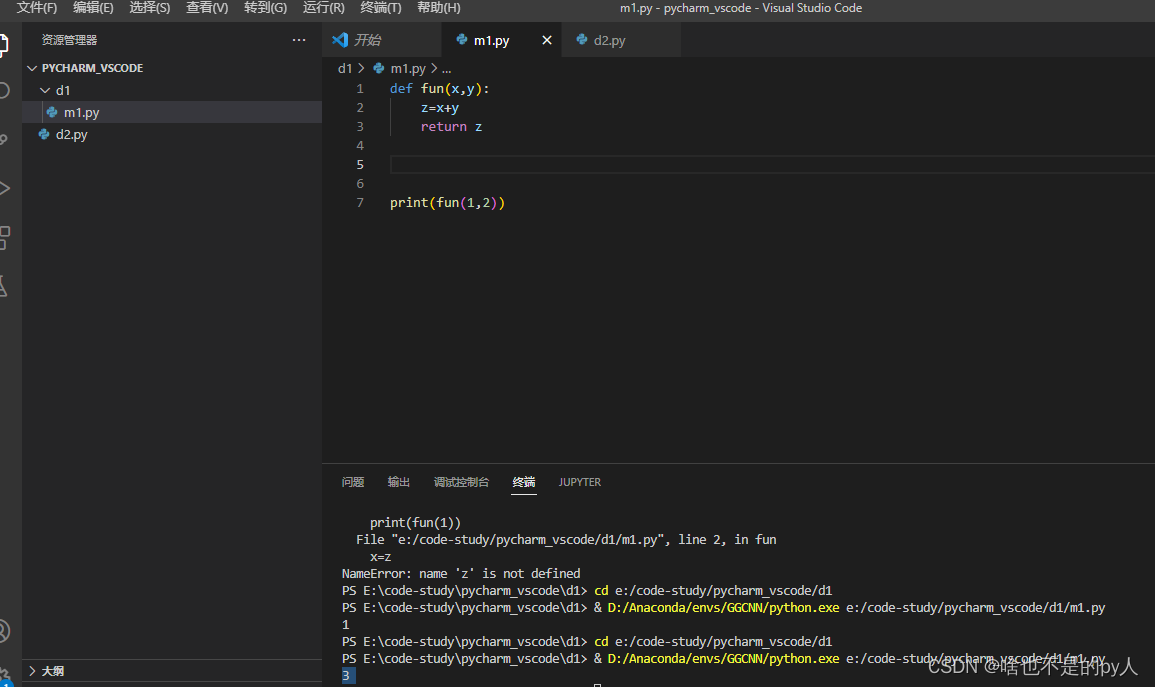
依次新建两个空的py文件
在m1.py中填入以下简单代码
报错
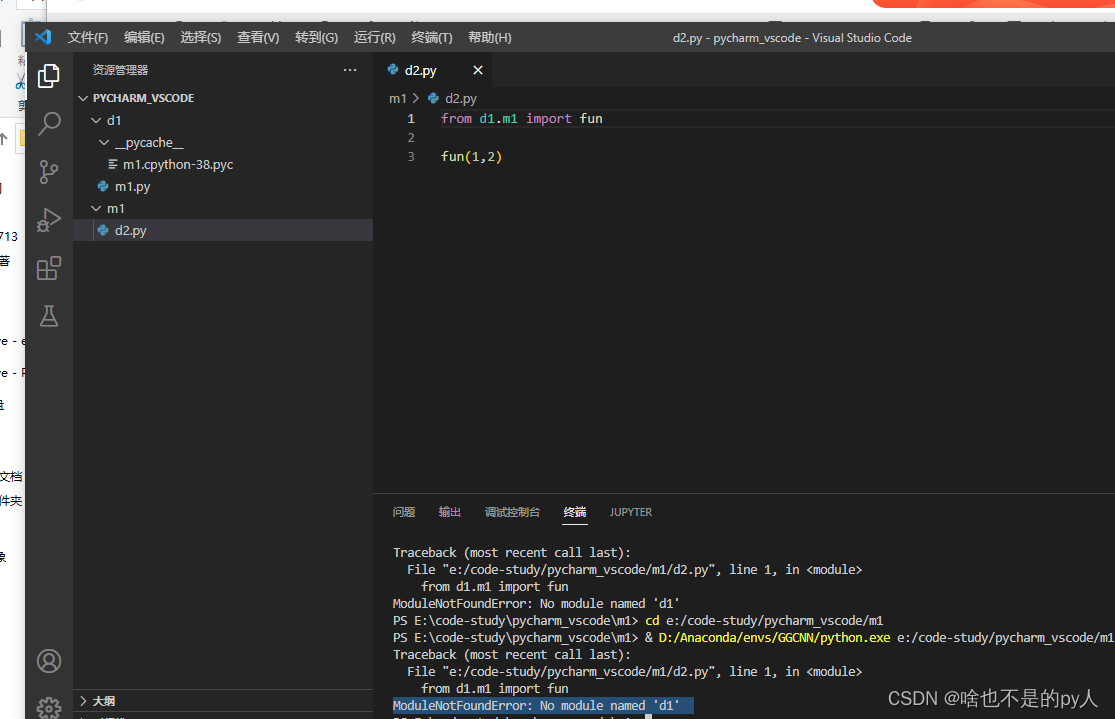
在d2中调用

可以看到此时是出现了报错
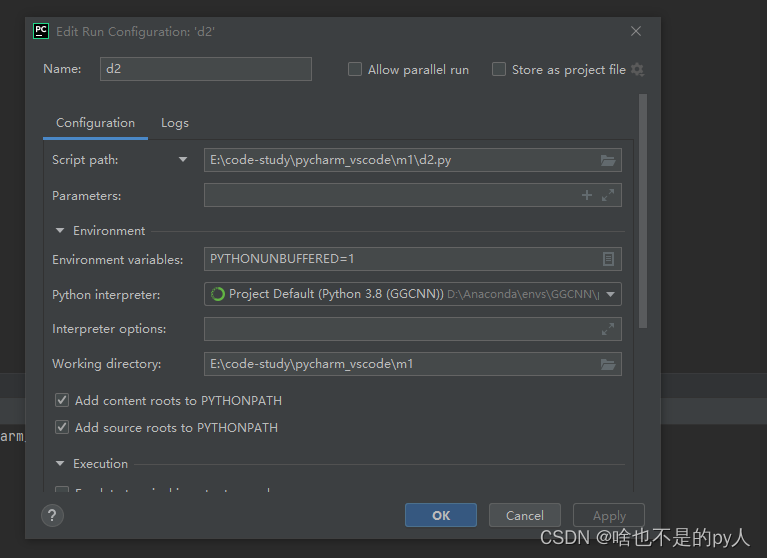
pycharm
不关闭pycharm的情况下打开此编码

pycharm是没有报错的
问题就出在pycharm自动把项目路径加入到了python的解释器里
原因
其实就是加入了项目路径


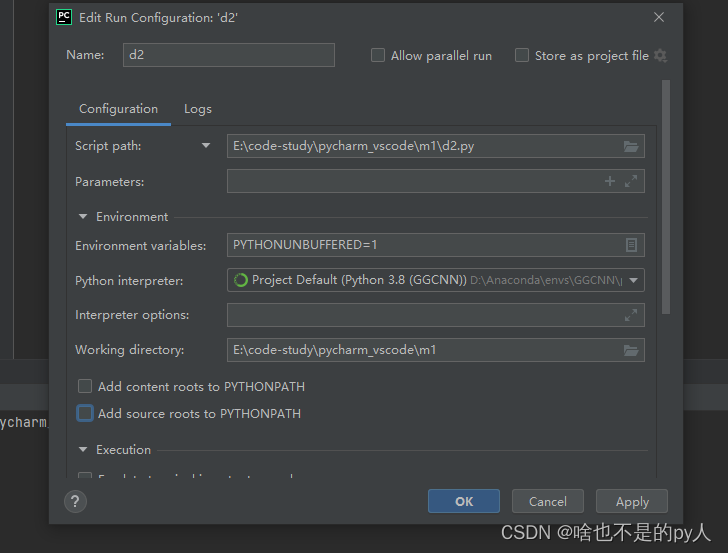
把Add那两个取消勾选

再apply

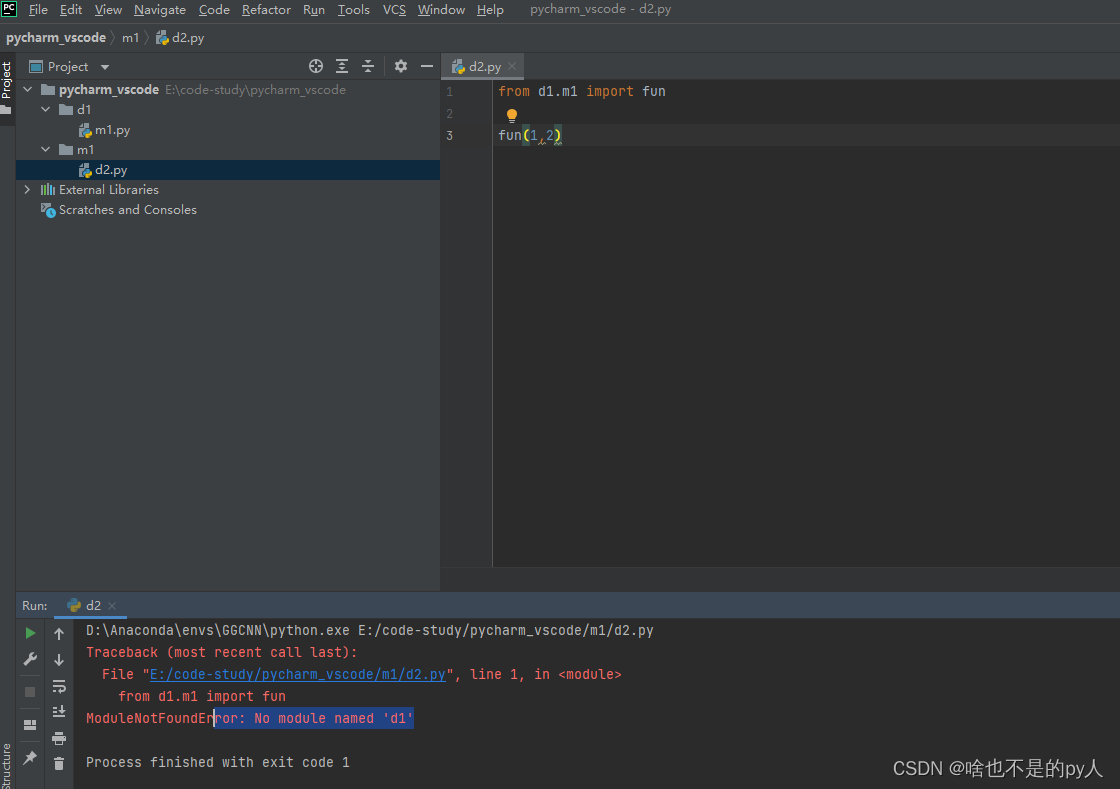
pycharm也出现了报错
解决方法
方案一
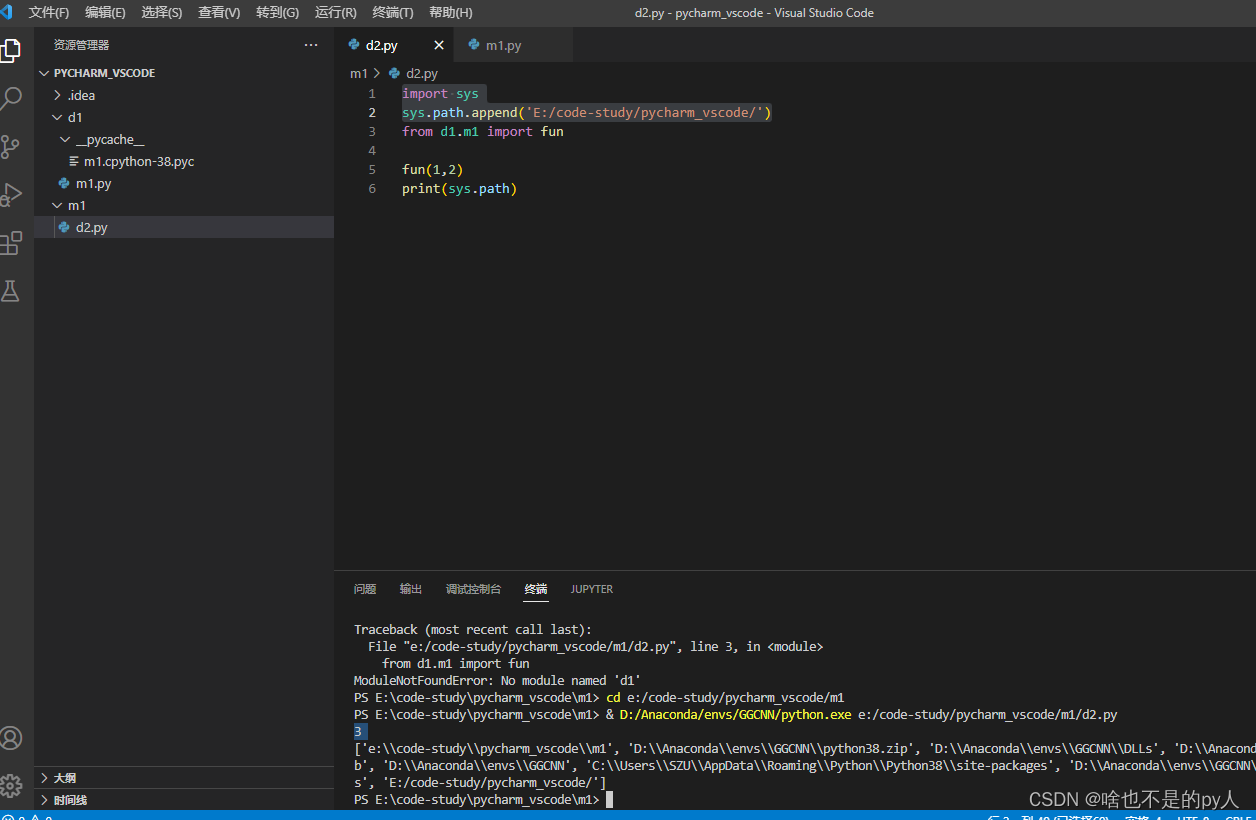
再编码文件中cd到d5根目录下
添加以下这一段编码
import sys
sys.path.append('E:/code-study/pycharm_vscode/')
运行成功没有报错了
sys.path.append说明
sys.path.append实际上就是添加搜索路径
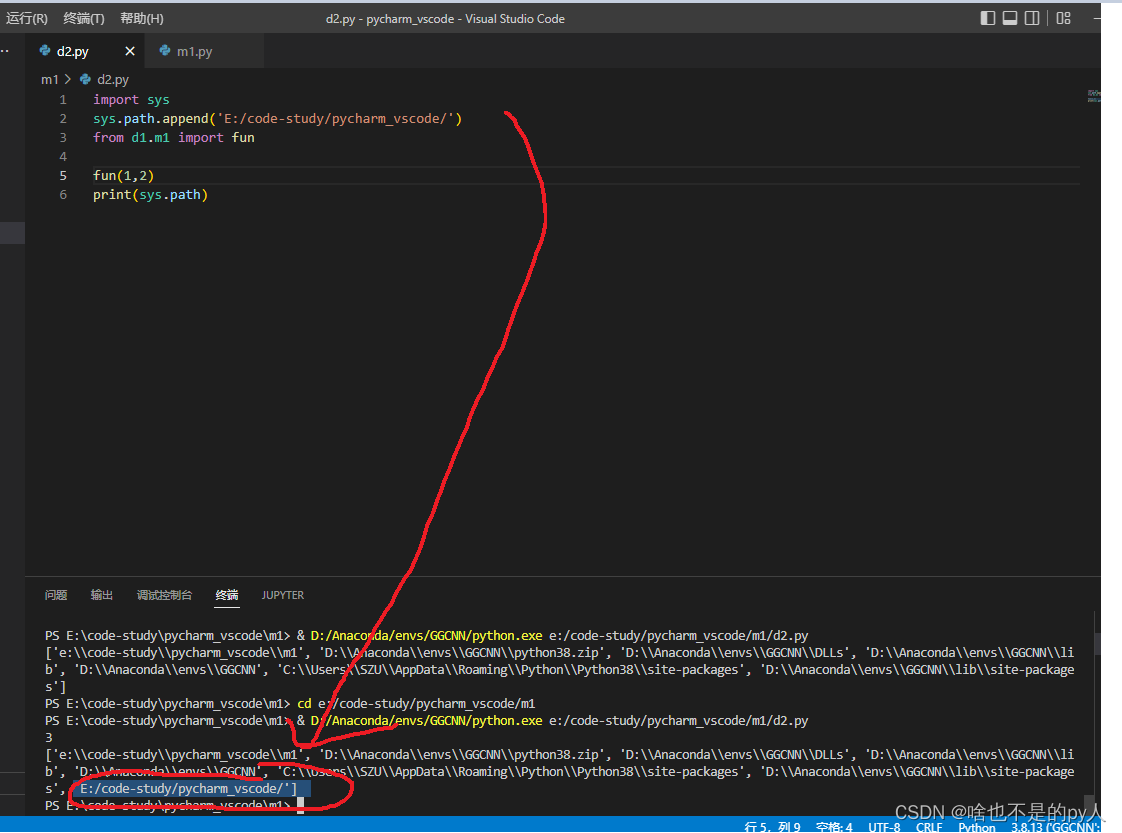
直接print sys.path.append的化可以看到没有我们需要导入的模块的根路径

sys.path.append添加搜索路径后

此时就有了该路径
从该路径下import d1.m1也就不会出现报错了
小结
解释器再不设置的情况下只会有一条项目路径
如果有需要导入并列的路径下的模块的话就需要sys.append.path
vscode配置解决
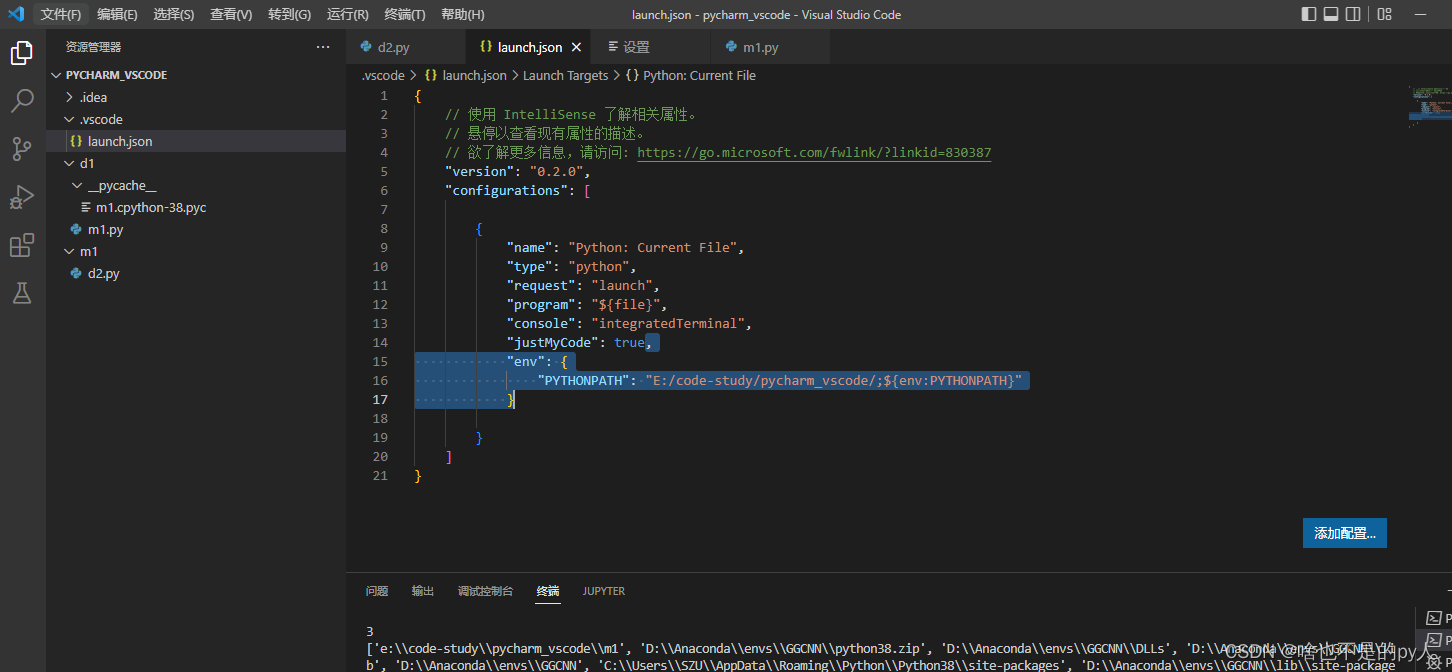
launch.json
上面的方法都是用的硬编码的方式解决的
显然是很麻烦的
所以直接用配置的方法解决会更方便
进入运行和调试界面


保存后运行之前的编码
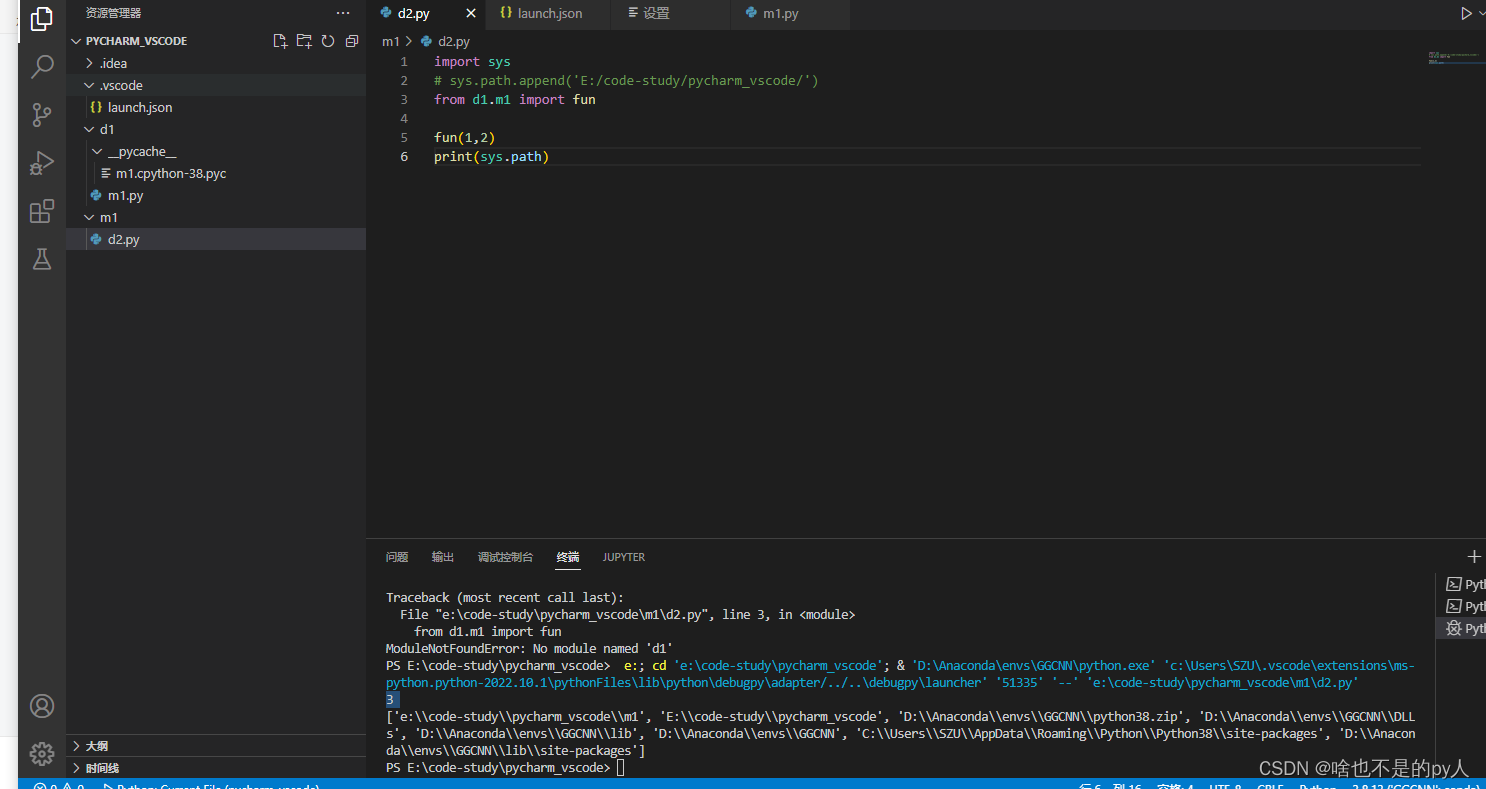
运行
ctrl+f5
运行

可以看到运行成功
并且项目路径在解释器路径里
PYTHONPATH在vscode和pycahrm的区别?为什么有的代码在vscode导入报错,pycahrm正常?精通PYTHONPATH作用真的很重要 - 北风之神0509 - 博客园
launch.json是什么
vscode 的launch.json文件(一)_皮皮君的博客-CSDN博客_launch.json
aunch.json是vscode用于调试的配置文件,比如指定调试语言环境,指定调试类型等等。我们第一次运行程序的时候,就可以选择让vscode自动帮我们创建出来。
其中"type","request","name"这三个是必须要配置的,不管你用什么编程环境。
type指定编程环境,比如node,php,java我们这里是node
request指定调试模式,vscode只有两种调试模式,launch和attach
name给配置项起一个名字。launch.json是一个configurations,里面可以有很多个配置,这里的name就是配置的名字。
设置解决
主要原因有可能是VSCode默认使用项目文件夹根目录作为工作目录(cwd),这会使得子文件夹中的程序无法使用相对路径。
可以在File -> Preference -> Settings,再搜索Execute in File Dir,勾上这个即可

























 4591
4591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








