下载与安装Visual Studi Code
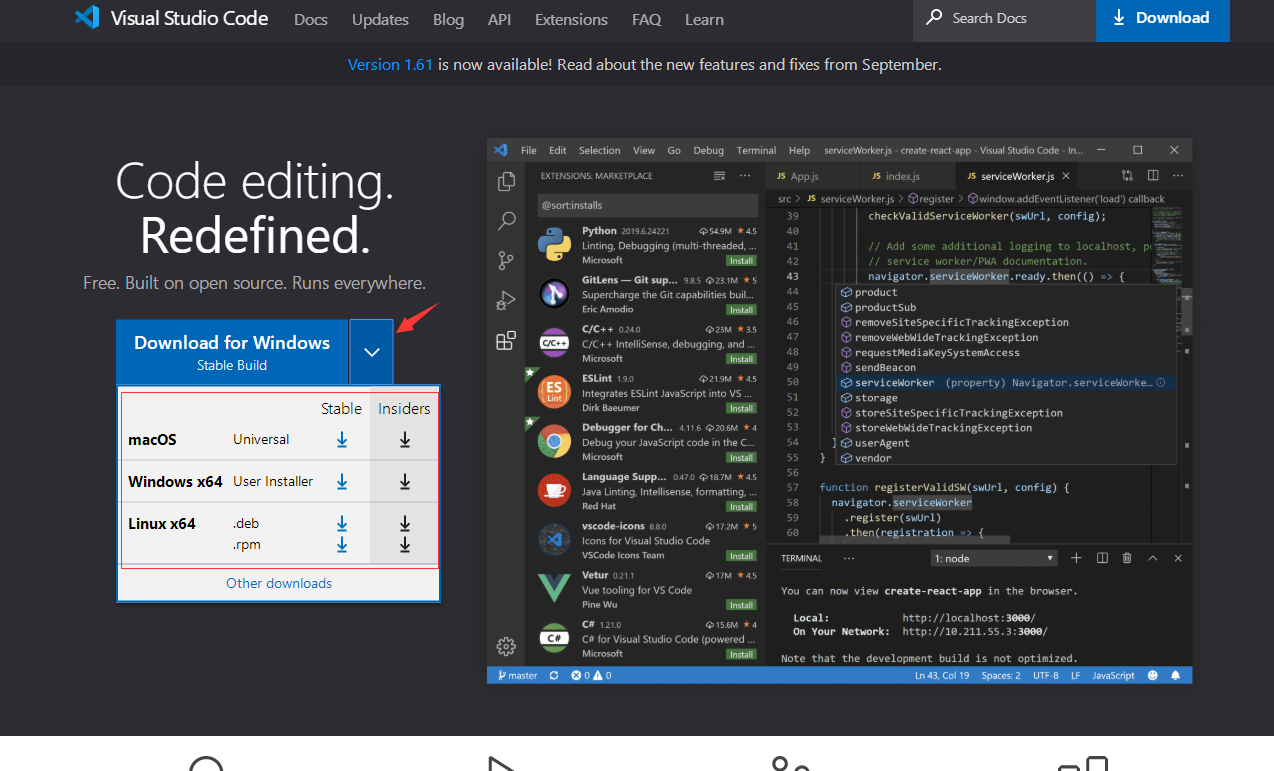
VSCode的官方网址:https://code.visualstudio.com/
选择与自己电脑系统对应的即可

下载完成之后就安装(只需要注意选择安装路径即可)
VSCode的常用设置
使用Ctrl+鼠标滑轮改变字体大小

在搜索栏上输入mouse再选择Text Editor

自动保存编辑(与Idea不同,强烈建议设置 )
在Idea里面我们编辑过后工具都是会自动帮我们保存编辑内容,但在VSCode里面我们编辑过后的内容是不会自动帮我们保存的,我们需要手动保存或者Ctrl+s快捷键
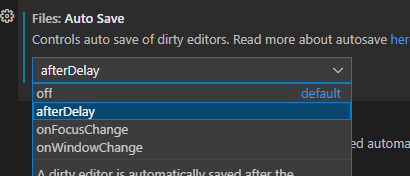
下面就是设置在VSCode里面自动保存编辑内容的配置步骤。

一般选择afterDelay
第四步的1000就是在编辑后1000毫秒自动保存我们的内容。
自动保存的其他模式:

OnFocusChange: 编辑器是去焦点时自动保存文件,比如说你打开了多个文件,你编辑好了A,然后切换到B文件,那么此时A文件会自动保存。
OnWindowChange:窗口失去焦点时会自动保存文件。也就是说你从VSCode切换到其他软件时会自动保存文件。
添加浏览器插件

直接点击install安装即可
然后我们在html编辑页面右键

一般选择第一个Open In Default Browser
第一次打开的时候选让我们选择默认的浏览器,之后就不用选择了。会默认开打我们选择的浏览器
Open In Other Browsers 是我们在选择查看html效果视图的时候,不想用默认的浏览器,就点击第二个选择其他浏览器。
也可以直接Atl+B查看视图效果
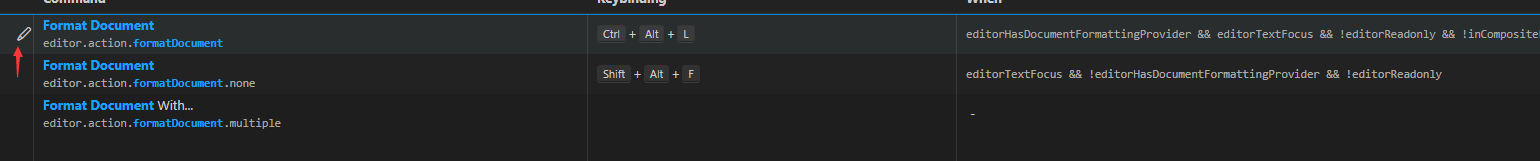
格式化代码的快捷键的设置

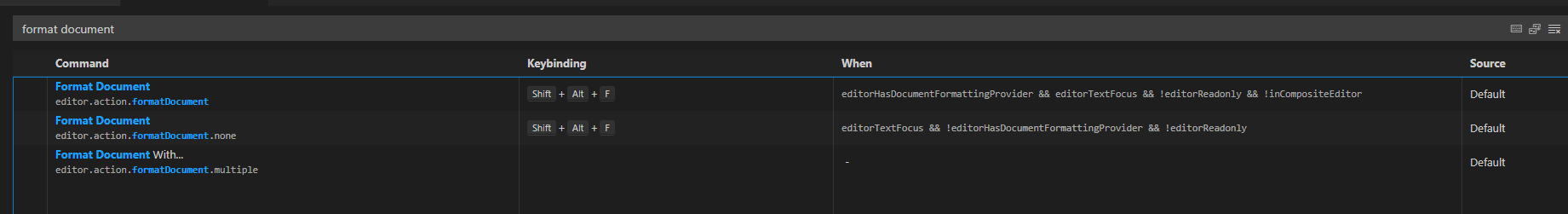
然后在输入栏输入format document

这里我选择用和Ideal中一样的快捷键Atl+Ctrl+L
我们就把鼠标放到Command中的一个 在最前面有个修改图标,点击修改,然后选择我们自己的想设置的快捷键,最后回车就行了。

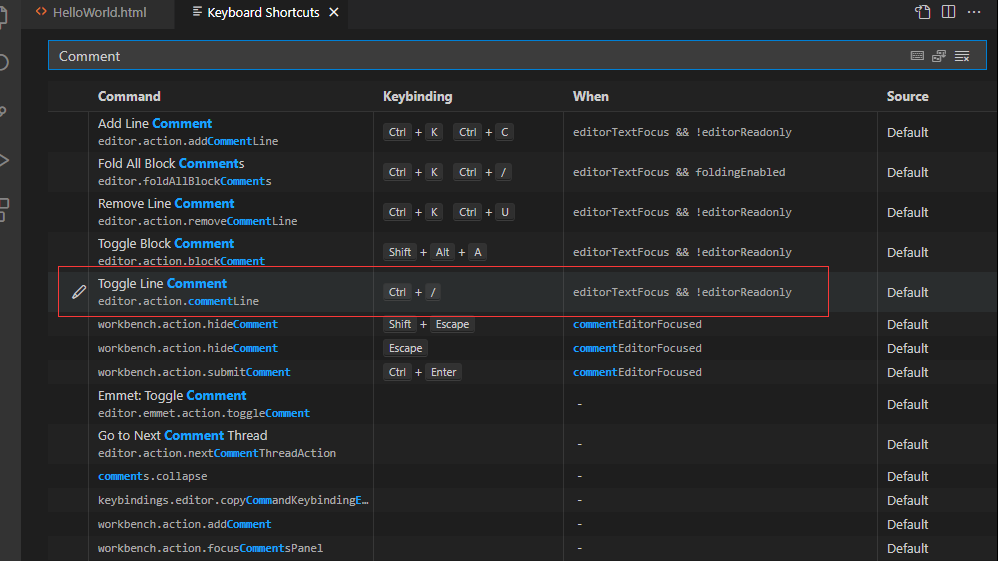
修改注释快捷键
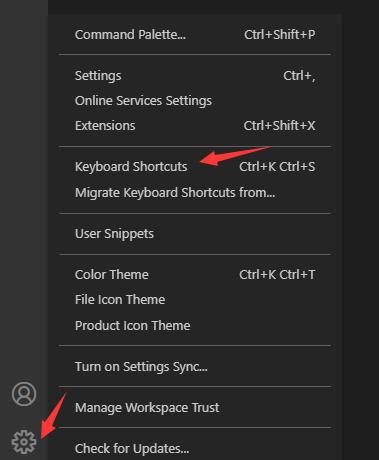
第一步一样,选择keyboard Shortcuts
然后输入comment
选择我们的行注释 Toggle Line Comment修改即可

“新建”项目
VSCode这里和我们的IDEA不一样,不能直接创建新的HTML文件,只能通过我们在工具内打开文件夹的形式来读取HTML文件。
在左上角点击File再点击Open Folder选择们已创建好的项目导入即可。
常用VSCode插件推荐
Auto Rename Tag
自动完成另一侧标签的同步修改
Bracket Pair Colorizer 2
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
Debugger for Chrome
映射vscode上的断点到chrome上,方便调试
HTML CSS Support
智能提示CSS类名以及id
JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间






















 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








