一、客户端与服务器
- 上网的目的
通过互联网的形式来获取和消费资源。
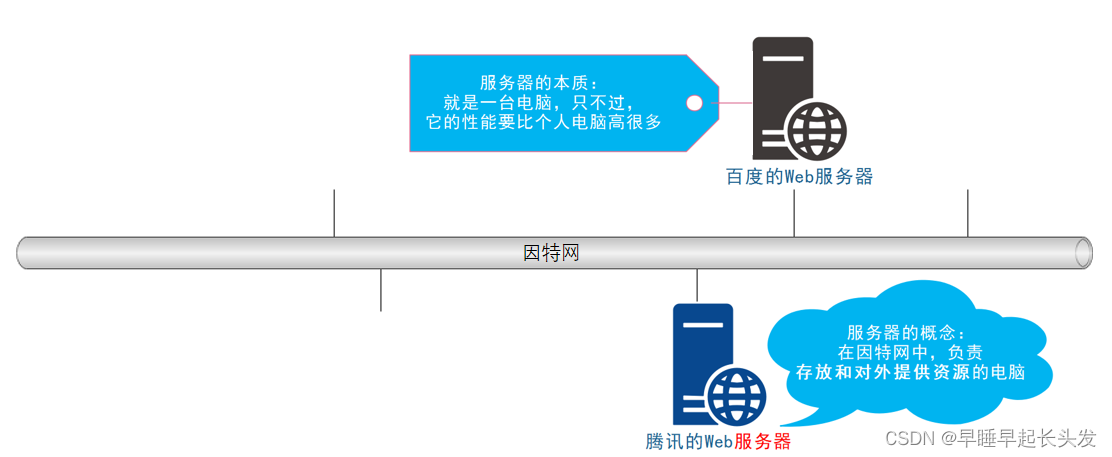
2. 服务器
上网过程中,负责存放和对外提供资源的电脑,叫做服务器。

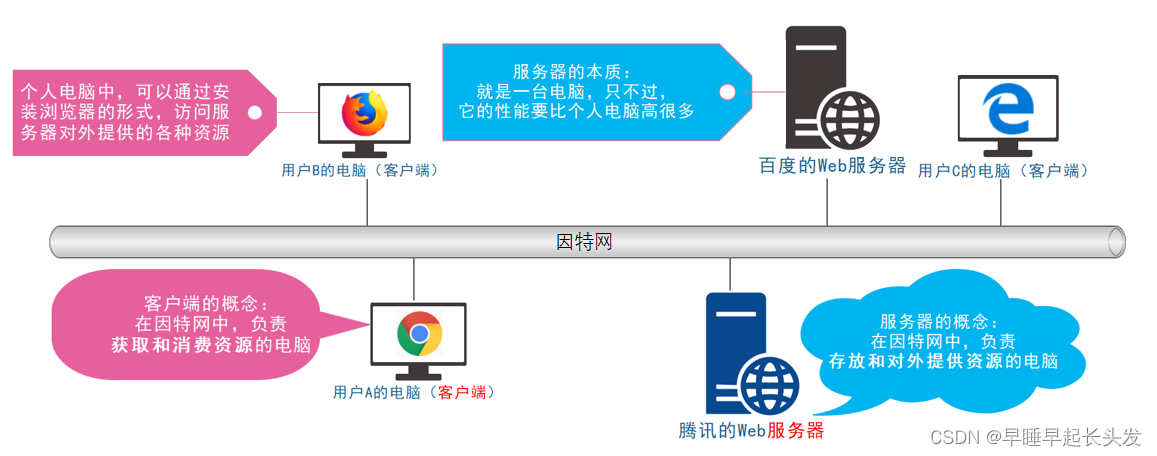
3. 客户端
上网过程中,负责获取和消费资源的电脑,叫做客户端。

二、URL地址
- URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
http://www.cnblogs.com/liulongbinblogs/p/11649393.html
2. URL地址的组成部分
URL地址一般由三部组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

三、分析网页的打开过程
- 图解客户端与服务器的通信过程

注意:
客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
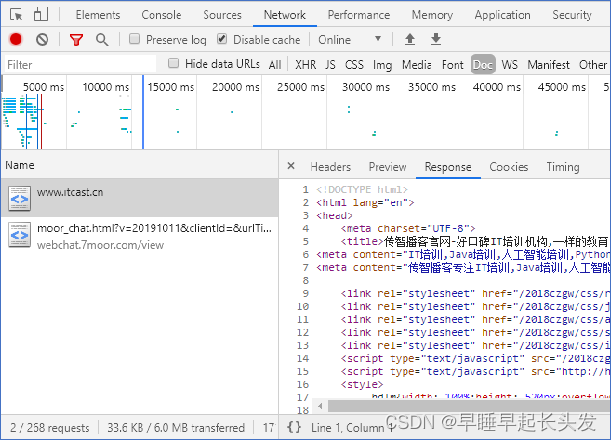
2. 基于浏览器的开发者工具分析通信过程


①打开 Chrome 浏览器
②Ctrl+Shift+I 打开 Chrome 的开发者工具
③切换到 Network 面板
④选中 Doc 页签
⑤刷新页面,分析客户端与服务器的通信过程
四、服务器对外提供了哪些资源
- 例举网页中常见的资源

2. 数据也是资源
网页中的数据,也是服务器对外提供的一种资源。例如股票数据、各行业排行榜等。
3. 数据是网页的灵魂
HTML是网页的骨架
CSS是网页的颜值
Javascript是网页的行为
数据,则是网页的灵魂
骨架、颜值、行为皆为数据服务
数据,在网页中无处不在
4. 网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 – 处理 – 响应 的方式进行获取。

如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。
最简单的用法 var xhrObj = new XMLHttpRequest();
5. 资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
5.1 get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
5.2 post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作





















 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








