一、组件介绍
定义:屏幕展示出来的元素,都称为组件。
分类:(1)显示类组件:图片组件,文本组件,进度条组件。
(2)交互类组件:按钮组件,输入框组件,多选框组件,单选框组件,滑块组件。
二、组件属性
组件在页面中的样式、位置等由其在CSS文件中所定义的属性决定。本文以下将着重介绍文本组件的属性。
.container { display: flex; flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 100%; height: 100%; }
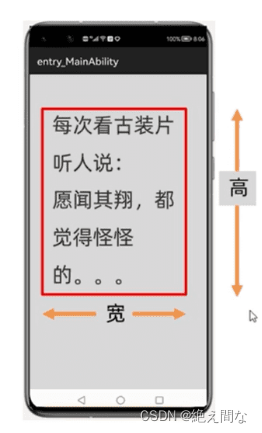
1.宽高属性
width和height,决定组件的宽和高,参数有三种格式,分别为px(像素),fp(字体象 素,类似于英寸),百分比。

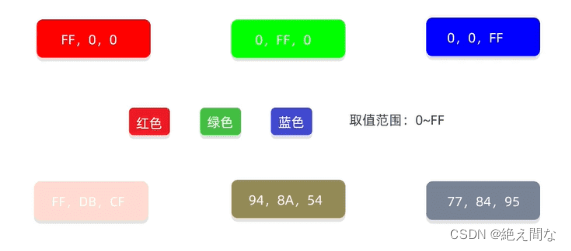
2.颜色属性
color,决定字体的颜色,格式为:#000000~#FFFFFF,也可用#000~#FFF通道两位为 相同值时,才可使用此表达。也可在颜色信息前增加两位表示透明度。

3.位置属性
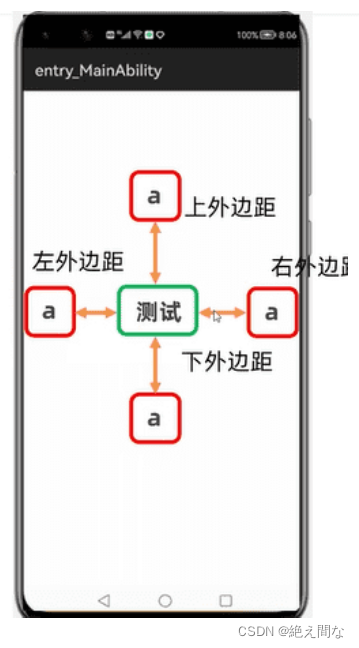
1.外边距
margin及margin-top、bottom、right、lift,为组件边框到外侧其他组件的距离,若外侧 无组件,则为到父布局的距离。参数同宽高属性。

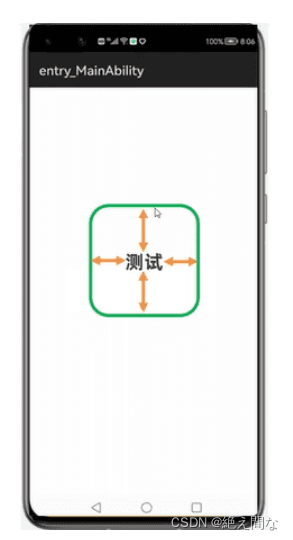
2.内边距
padding及padding-top、bottom、right、lift,为组件内文字到组件边框的距离。参数同 宽高属性。

3.其他属性
除了上述几种属性外,仅text组件还有添加划线、隐藏文本内容、设置文本折行、Span 子组件等。
三、总结
通过今天的直播学习,对组件有了初步的认识,学习了部分属性的定义,设置方法。在华为官方指导书中有也有全面的知识点,可以更深一步的学习。text开发指导-基础组件-常见组件开发指导-基于JS扩展的类Web开发范式-UI开发-基于JS开发-开发-HarmonyOS应用开发





















 2759
2759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








