一、安装创建vue工程
前提:已安装配置好node
网址:安装 | Vue CLI🛠️ Vue.js 开发的标准工具![]() https://cli.vuejs.org/zh/guide/installation.html
https://cli.vuejs.org/zh/guide/installation.html
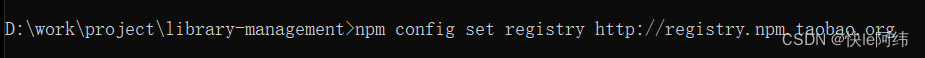
步骤一:打开cmd窗口,进入创建目录,输入"npm config set registry http://registry.npm.taobao.org"

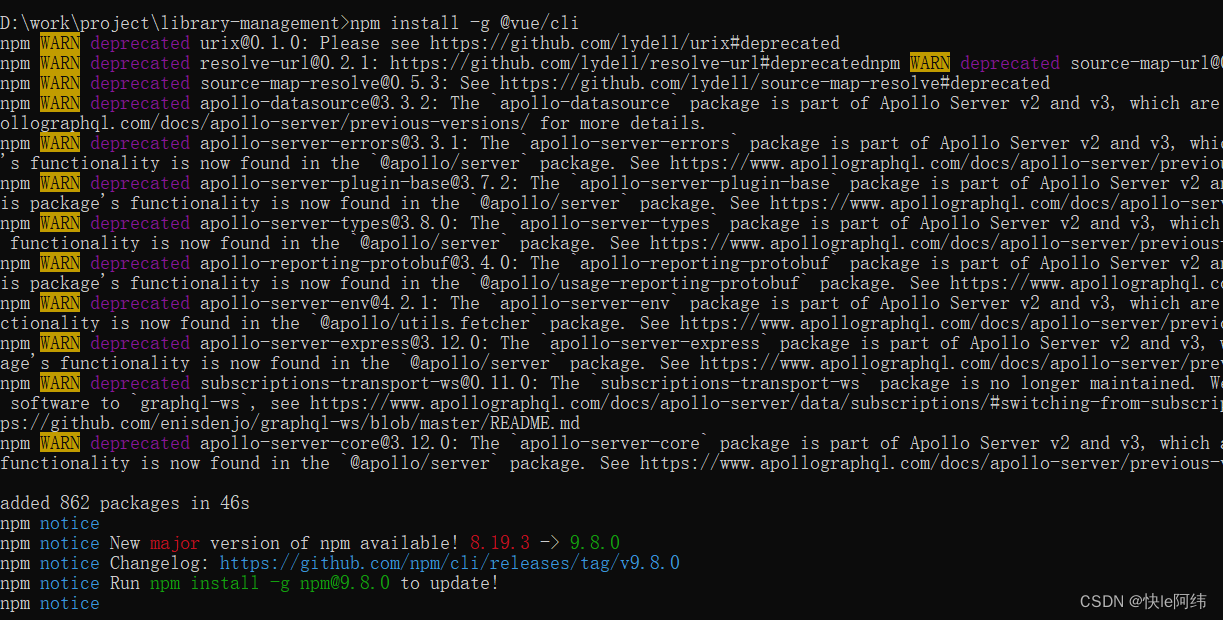
步骤二:输入"npm install -g @vue/cli"

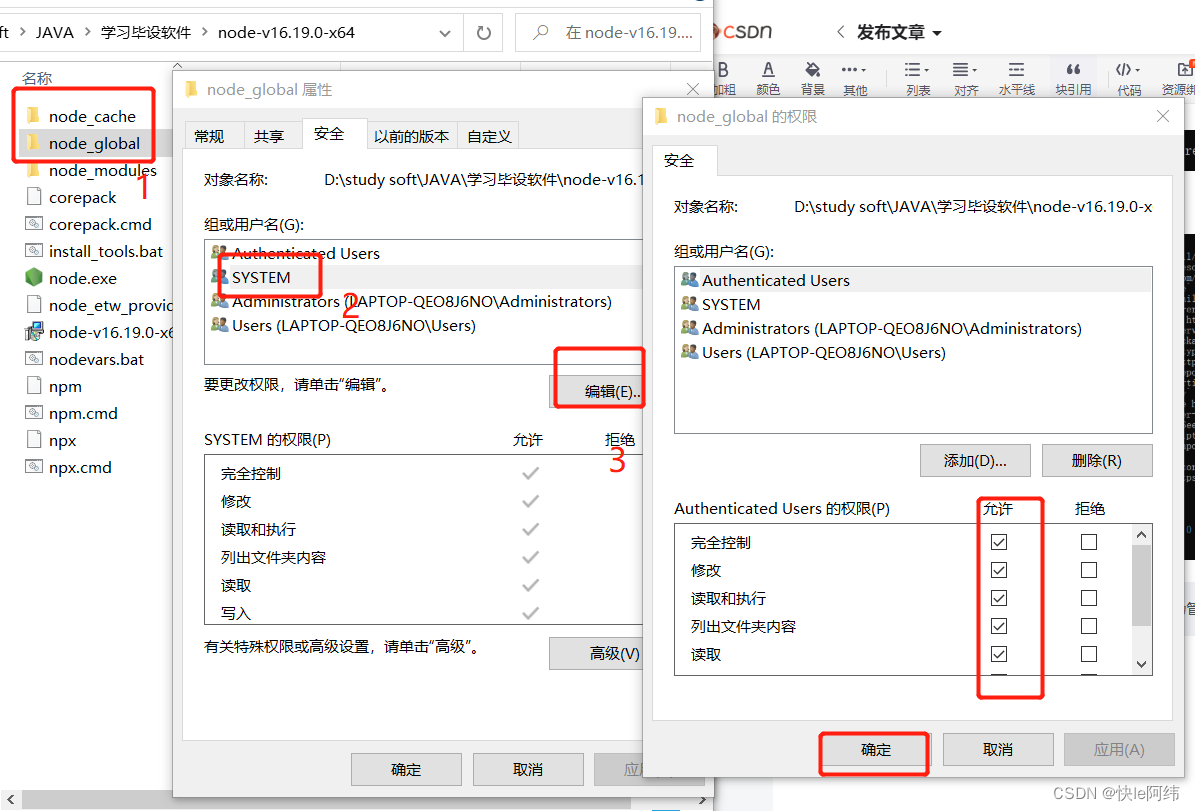
注:node文件中的node_cache和node_global均为管理员模式;
二、安装使用elementUI
安装网址:Element - The world's most popular Vue UI framework
步骤一:cmd窗口,安装命令:npm i element-ui -S;
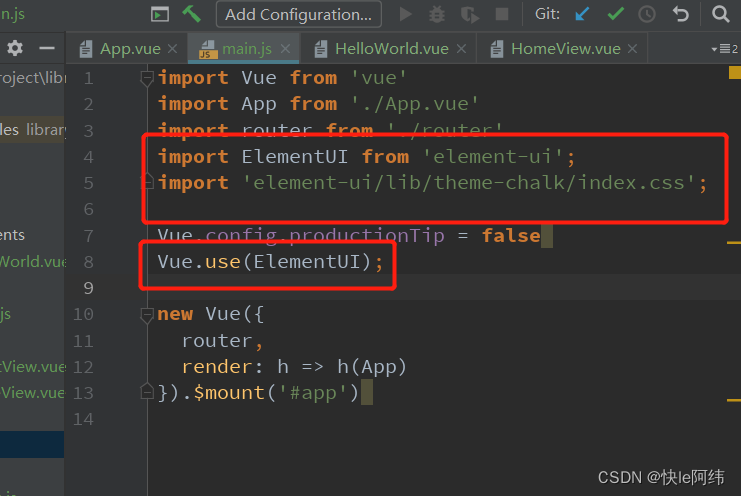
步骤二:将下面的代码导入到main.js文件中,import是导入vue的js和cs;
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
三、图标库:
网址:iconfont-阿里巴巴矢量图标库
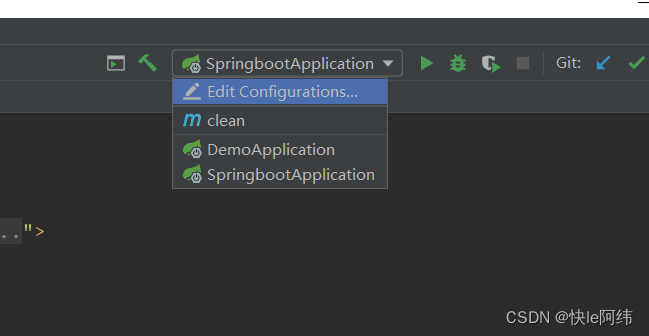
四、启动vue实时画面
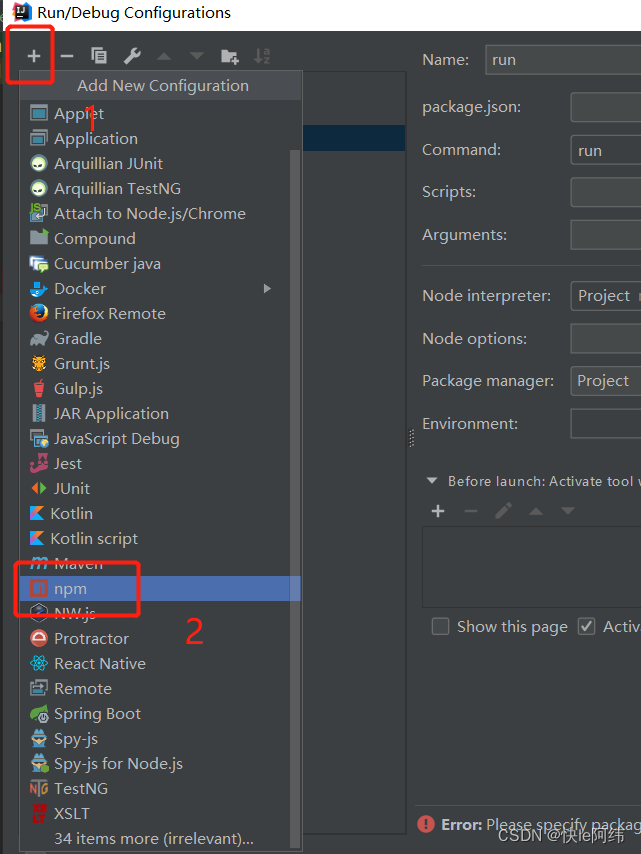
步骤一:
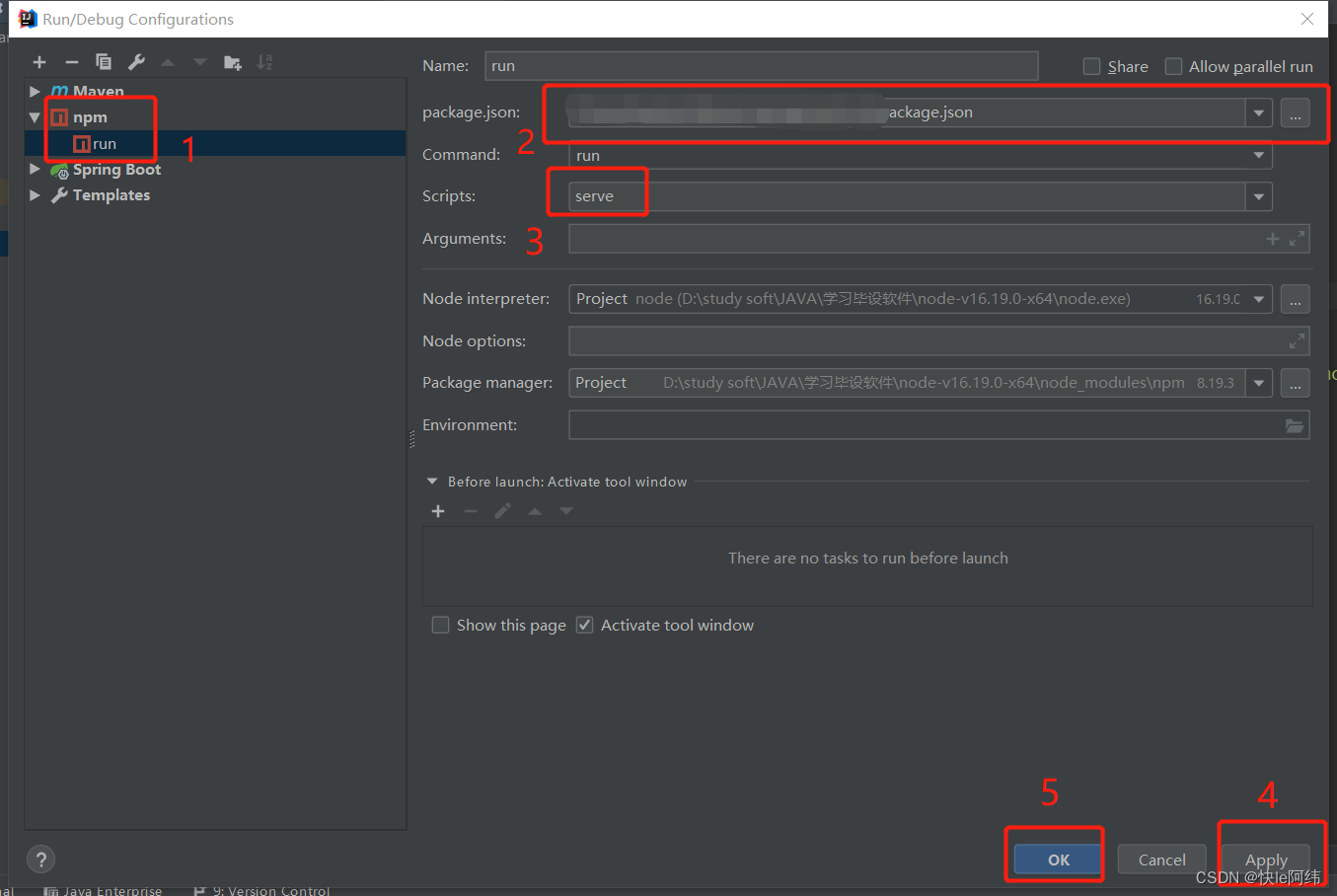
步骤二:

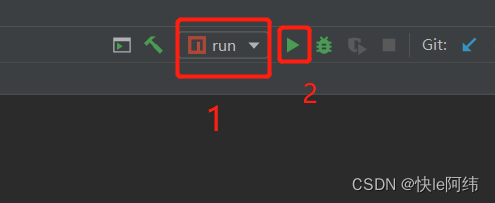
步骤三:

步骤四:
























 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








