百度网盘链接:https://pan.baidu.com/s/1bO4Iyi_MmeU-hab391FFdQ?pwd=l3ca
内有VsCode,Nodejs安装包
1.NodeJs下载及安装
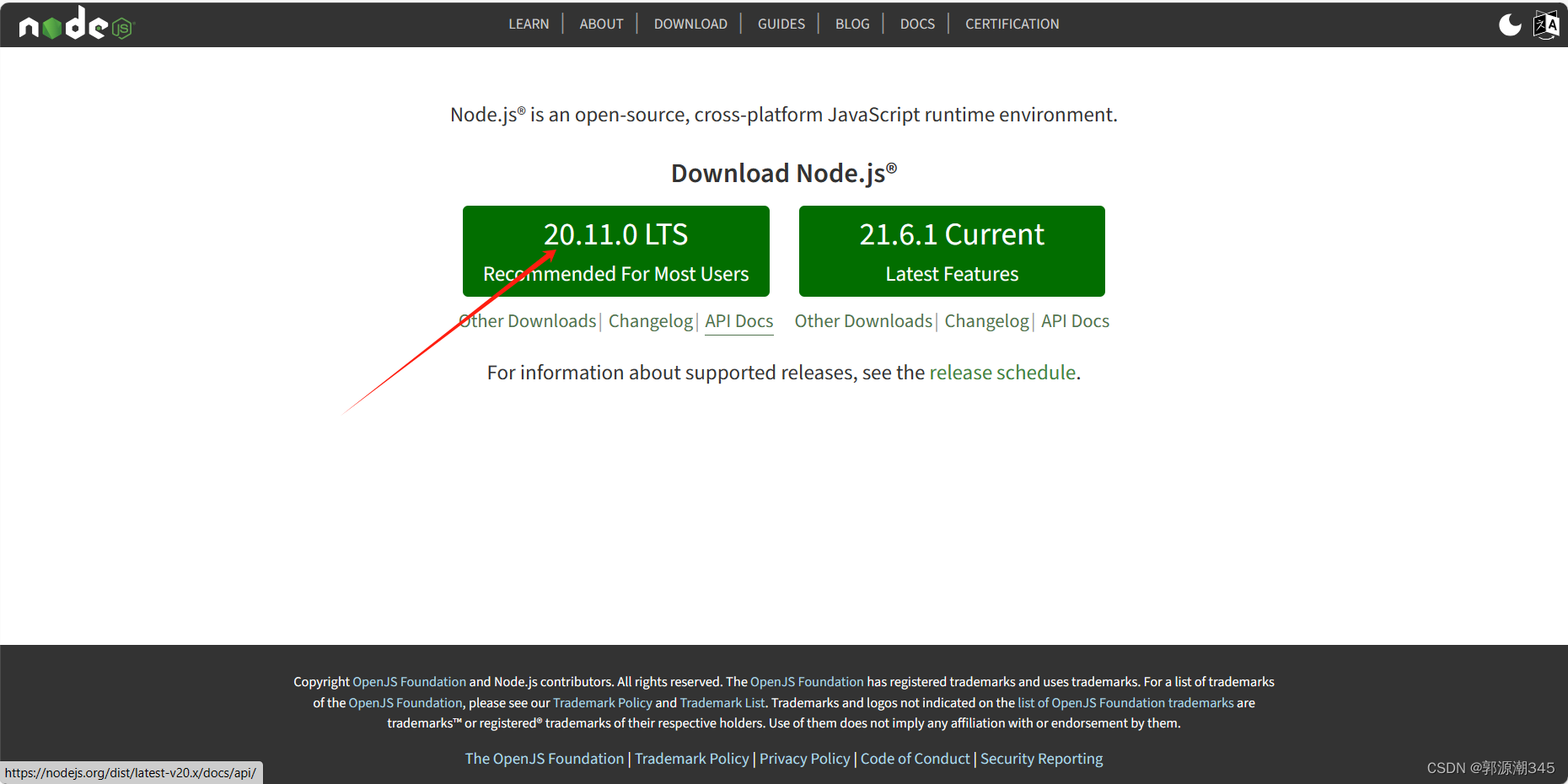
官网地址 :https://nodejs.org/en
下载最新版稳定版本即可

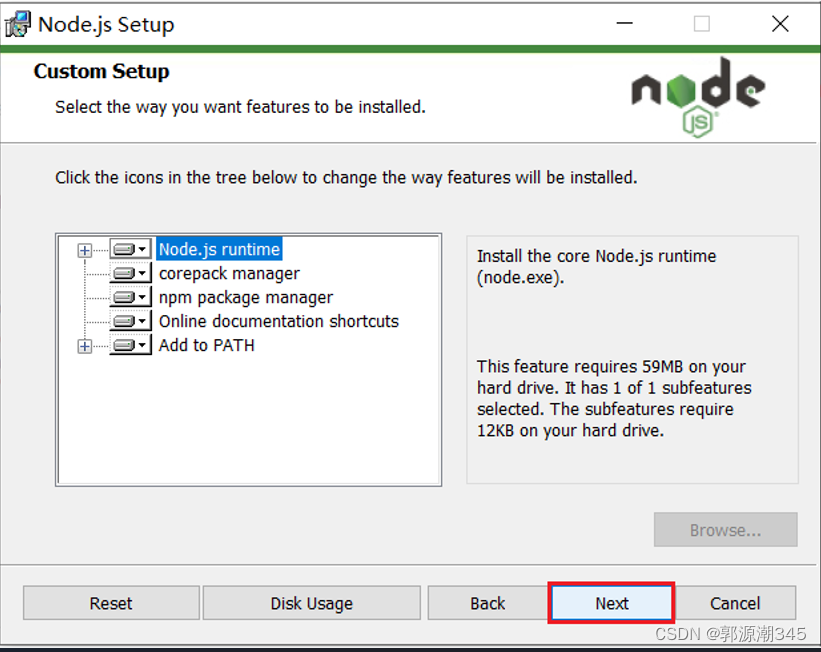
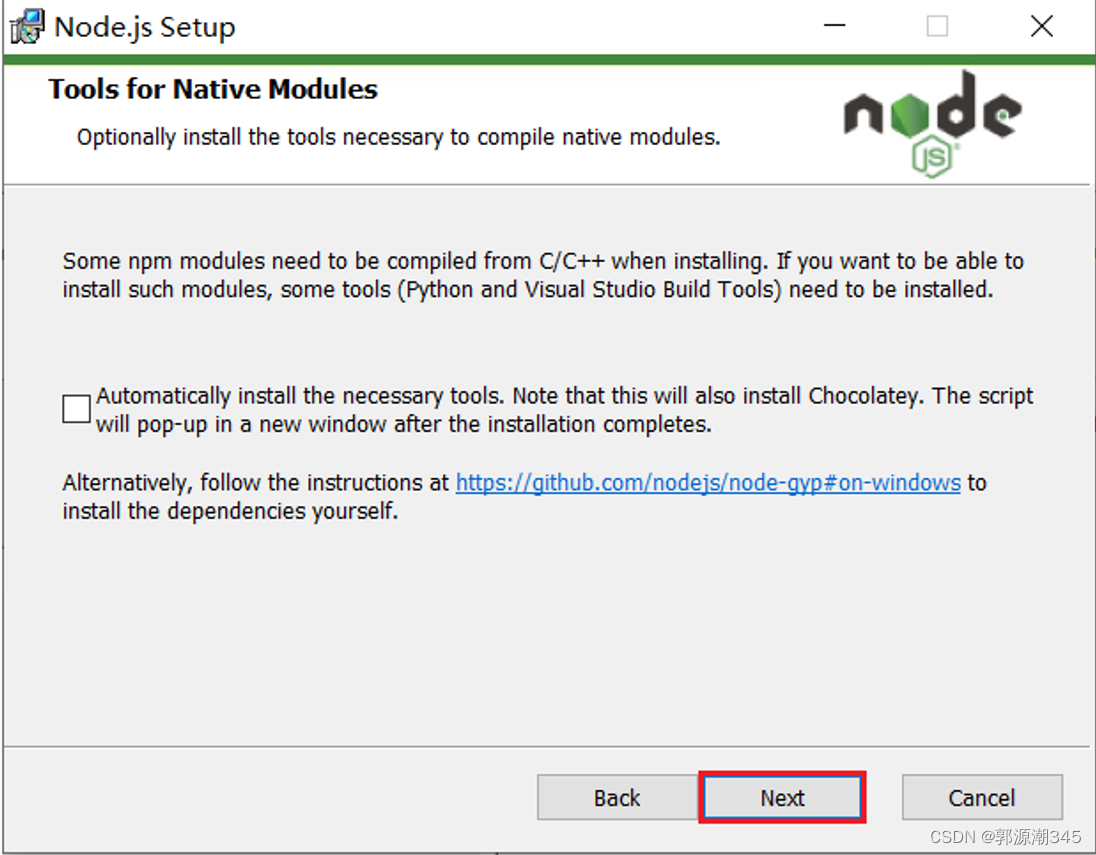
下载完成之后,双击安装应用程序



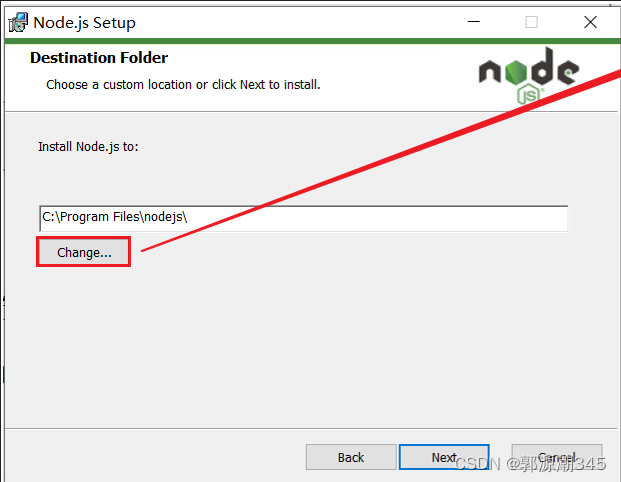
- 选择安装到一个,没有中文,没有空格的目录下(新建一个文件夹NodeJS)



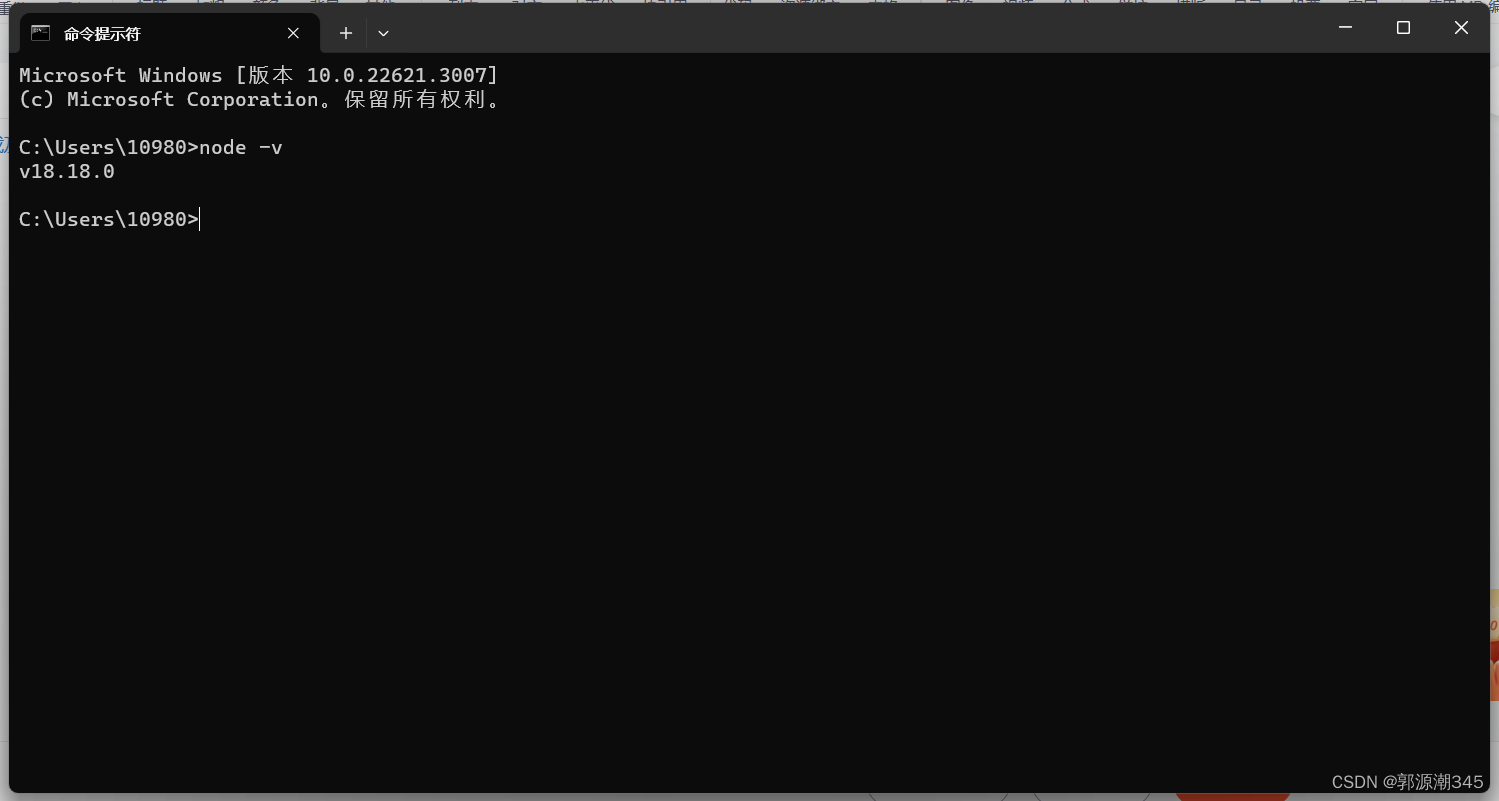
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过: node -v
显示版本号即为安装成功

2.Npm下载及安装(请在全程联网的环境下进行)
1.在任意盘下创建一个VueCode文件

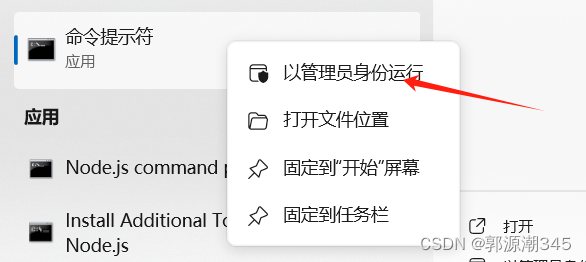
2.此时需要用管理员的方式打开命令提示符
win10和win11都可以从桌边下方的搜索框中搜索cmd

右键 以管理员的身份运行(有些安装需要管理员权限)

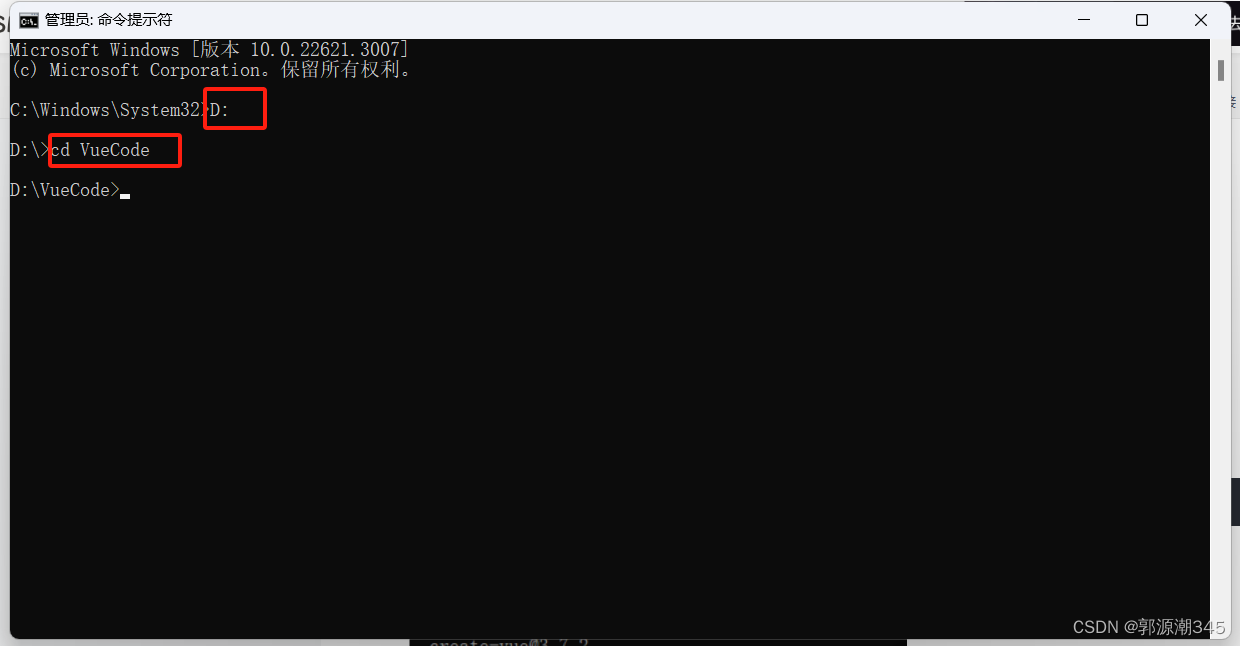
跳转到刚才新建空白文件的路径下
直接输入 D: 即可进入D盘
然后进入某盘后在cd 文件名即可进入当前文件夹目录下
注:请在管理员的模式下进行

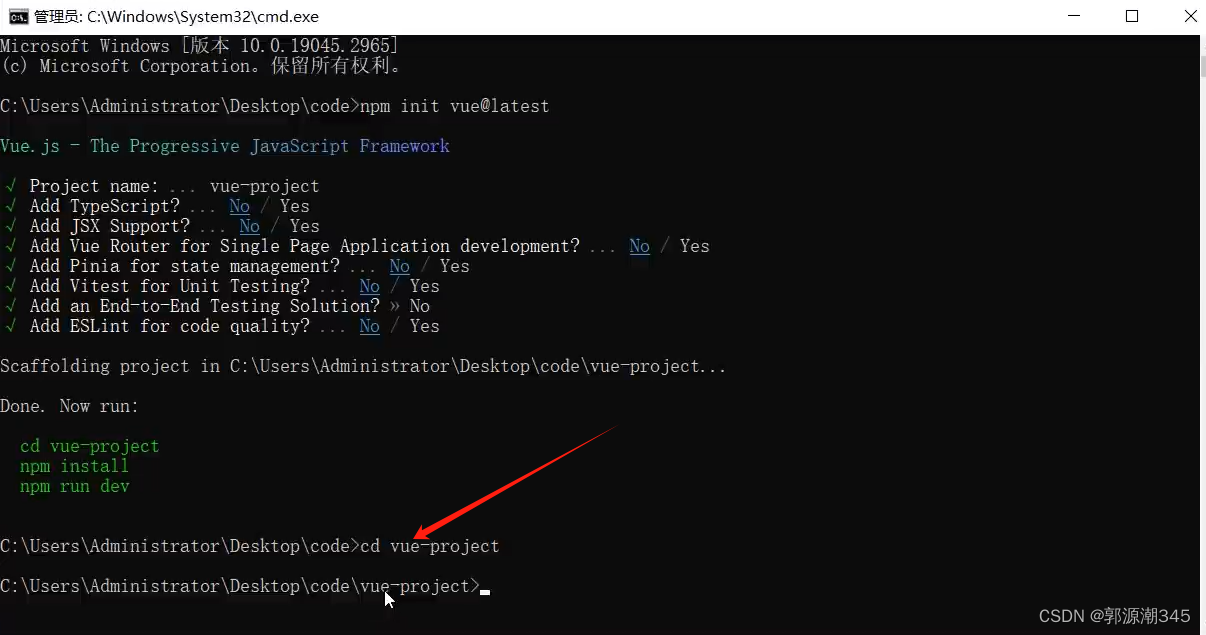
进入指定盘后,在命令行输入以下命令
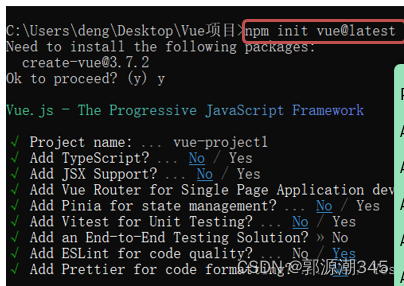
npm init vue@latest
首次进入时会下载一些文件需要稍微等会,然后提示 OK to proceed ? 按y同意
后面的选项可以全部默认,按enter即可
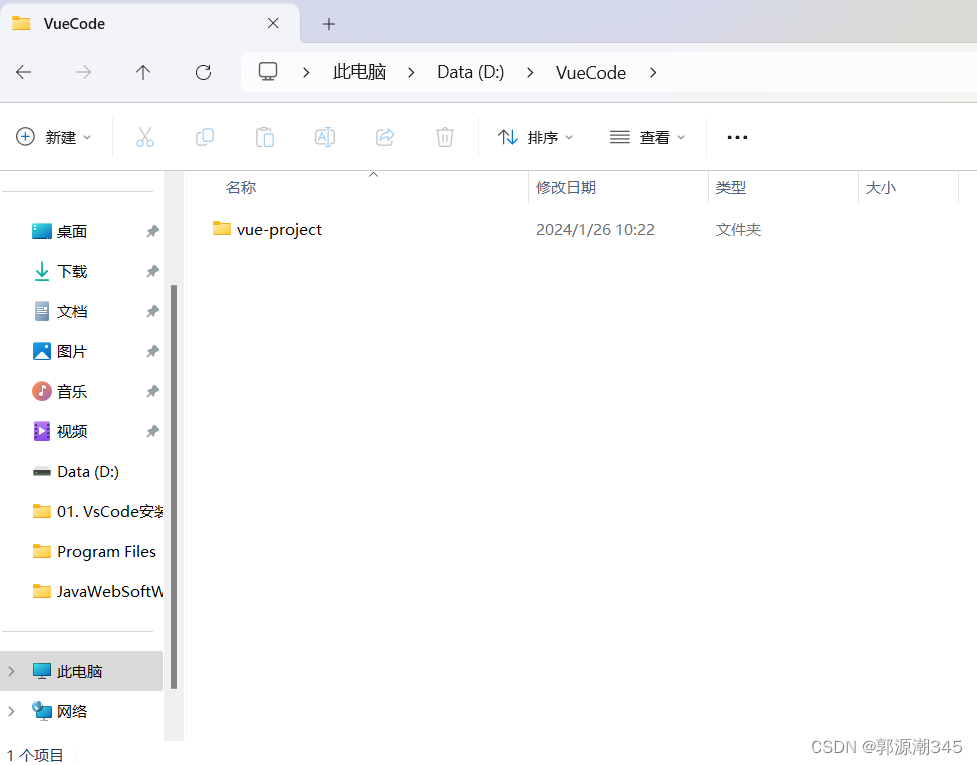
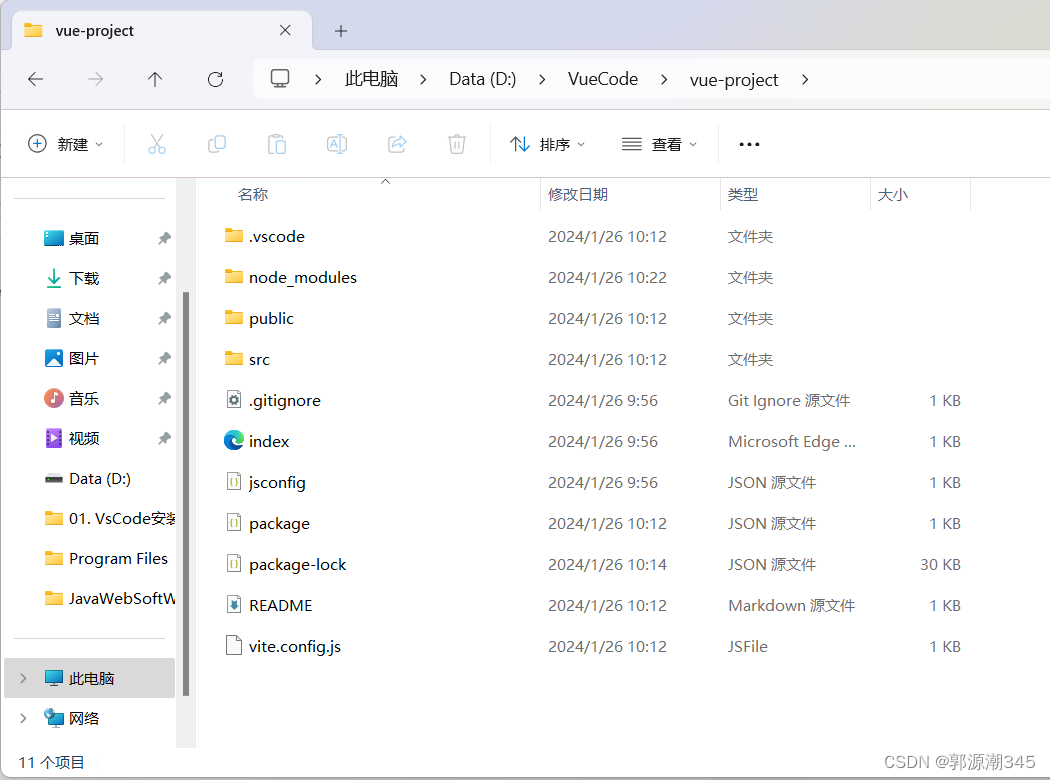
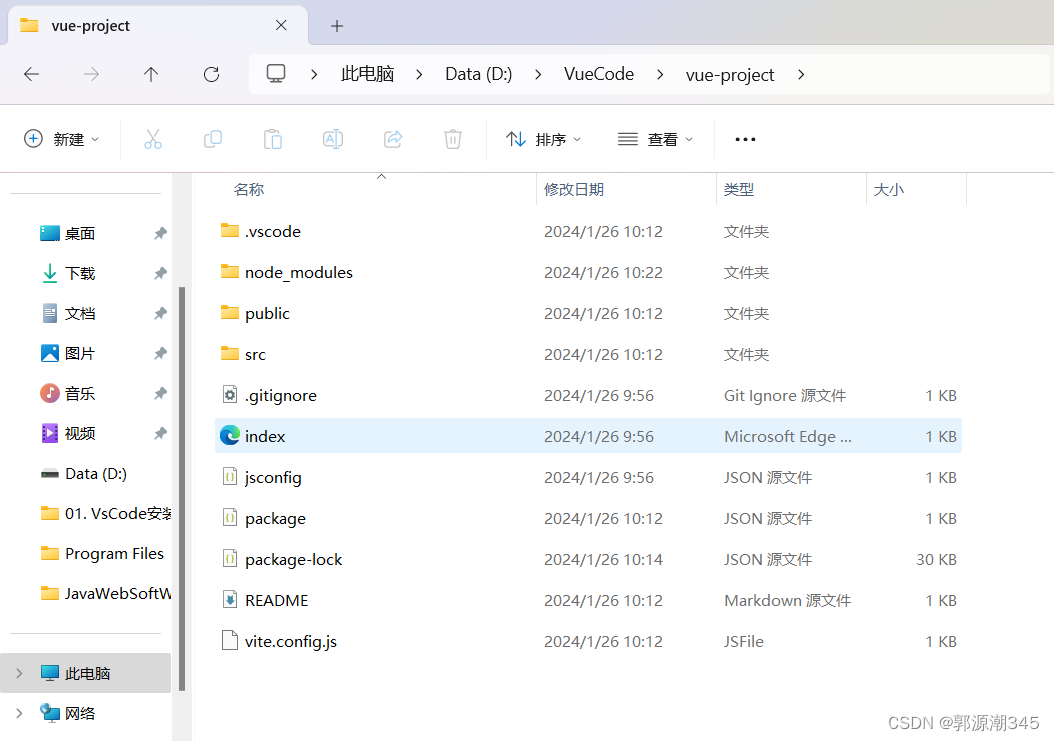
全部完成之后在你创建空白文件的里面会自动生成一个 vue-project文件

- 安装成功会显示以下文件夹及配置

创建完毕后,在命令提示符中会显示

接下来,需要进入刚才的vue-project文件中
步骤还是 你安装的盘下 cd vue-project
进入到vue-project文件中

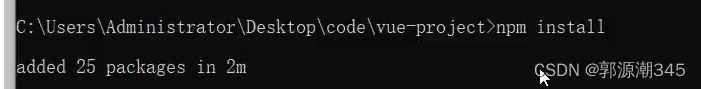
输入 npm install 下载相关的依赖
此处会有进度条显示,需要等待一会
出现以下显示结果,则表示安装成功

3.vue工程的启动
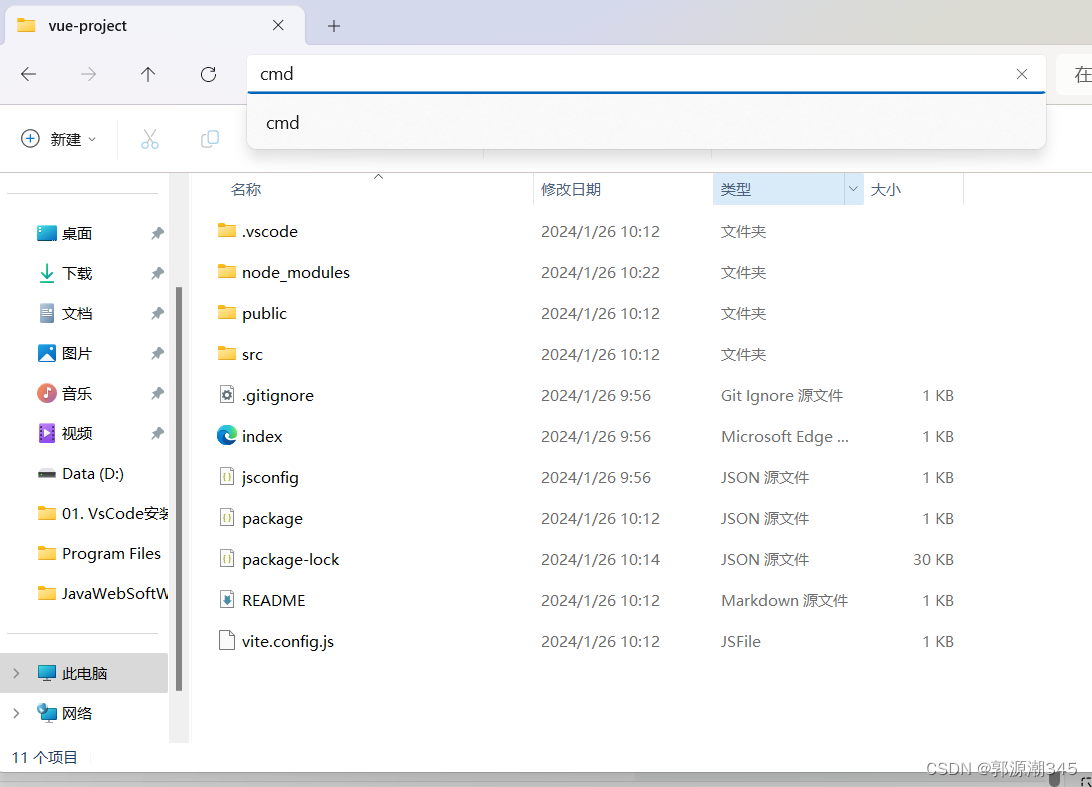
进入刚才创建的vue-project的文件下

点击上方搜索栏 输入 cmd 进入命令提示符

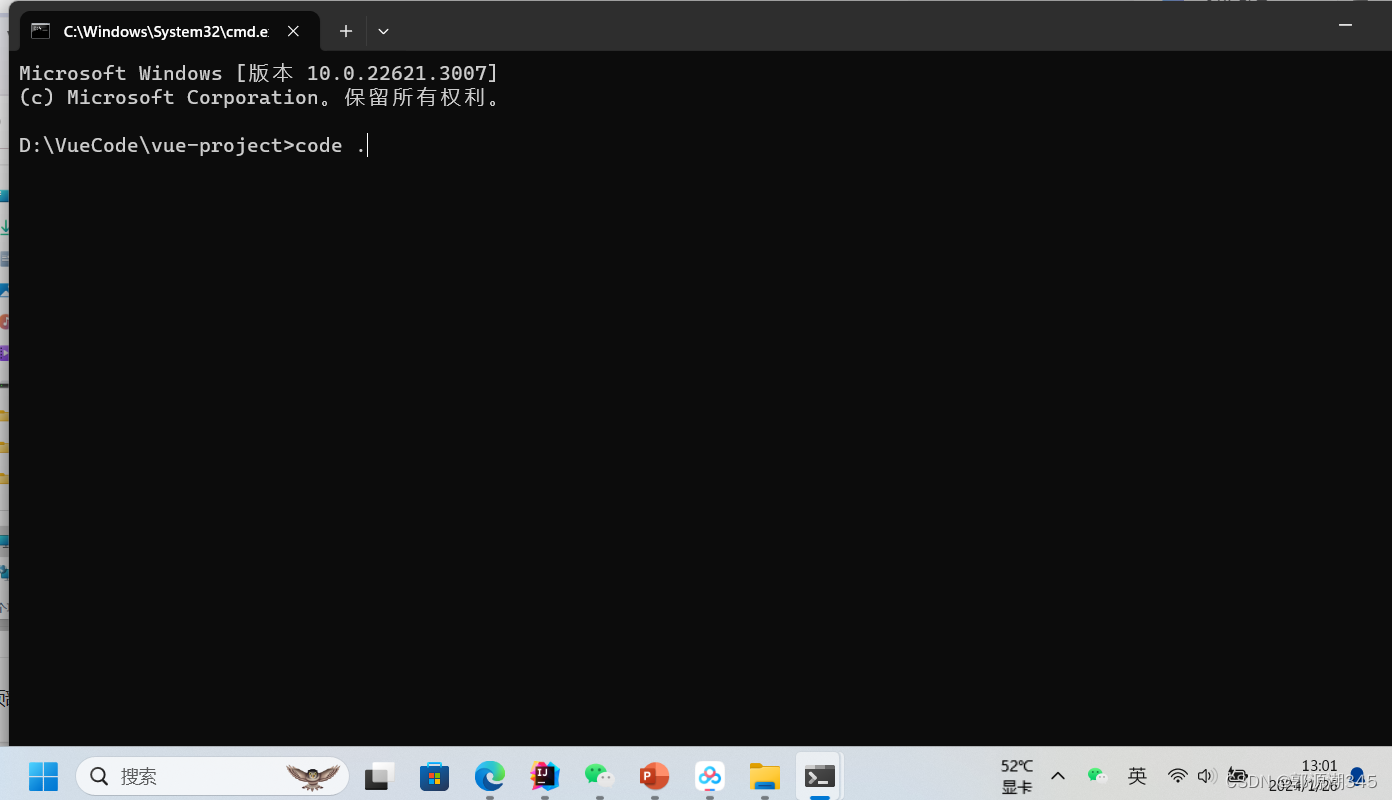
在命令提示符下输入
code .代表使用VsCode打开当前文件


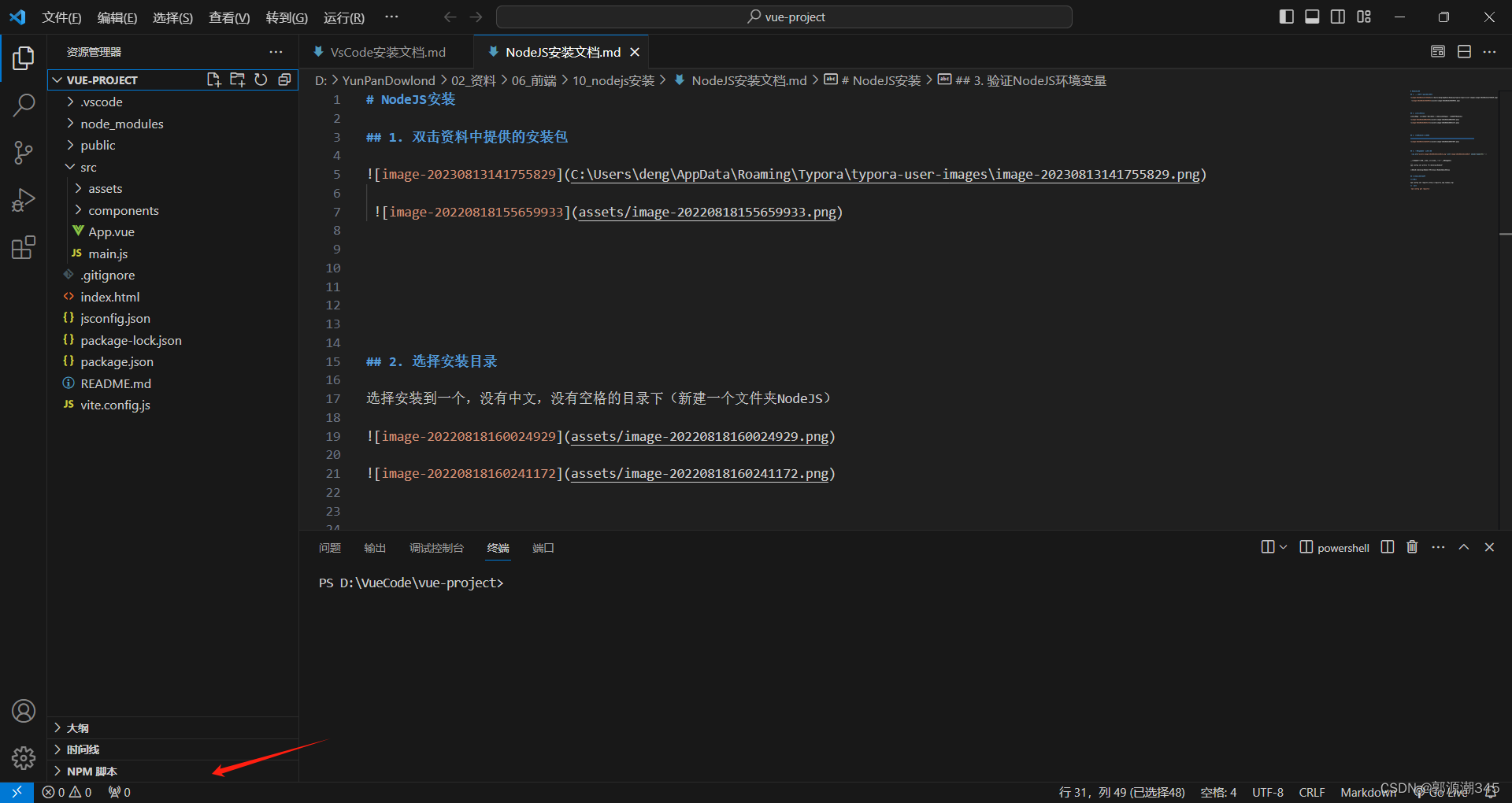
进入VsCode后点击左边的NPM脚本

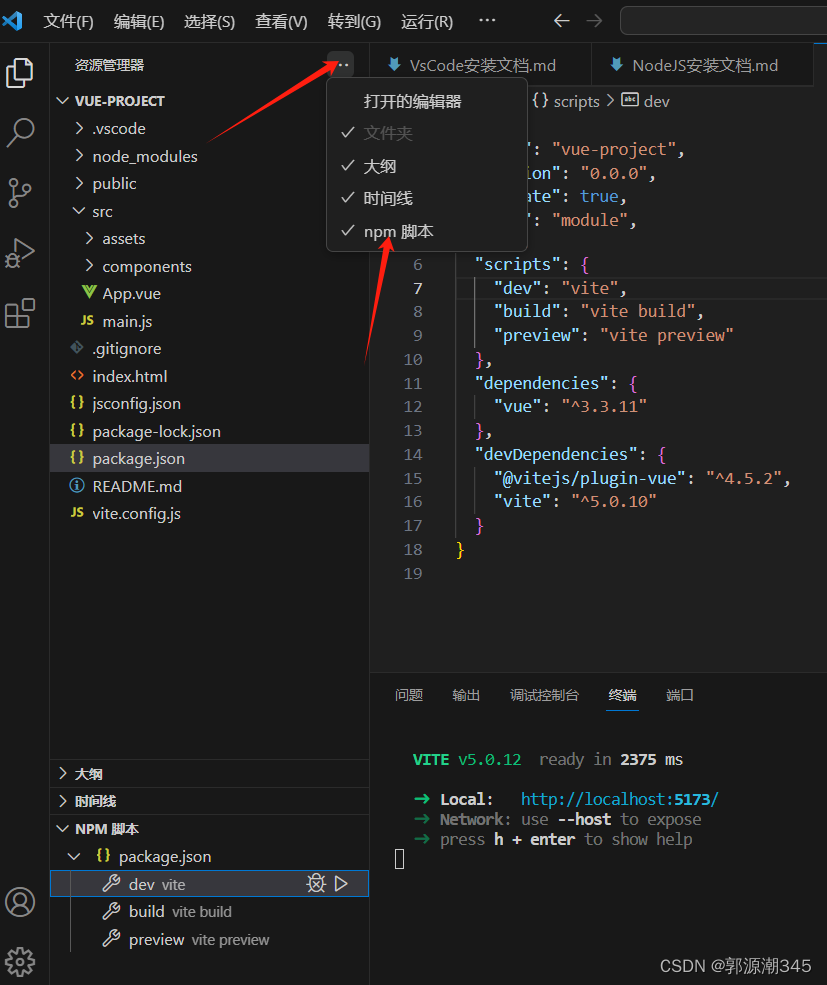
如果左侧没有NPM脚本,点击箭头处的三个小点,将npm脚本打开即可

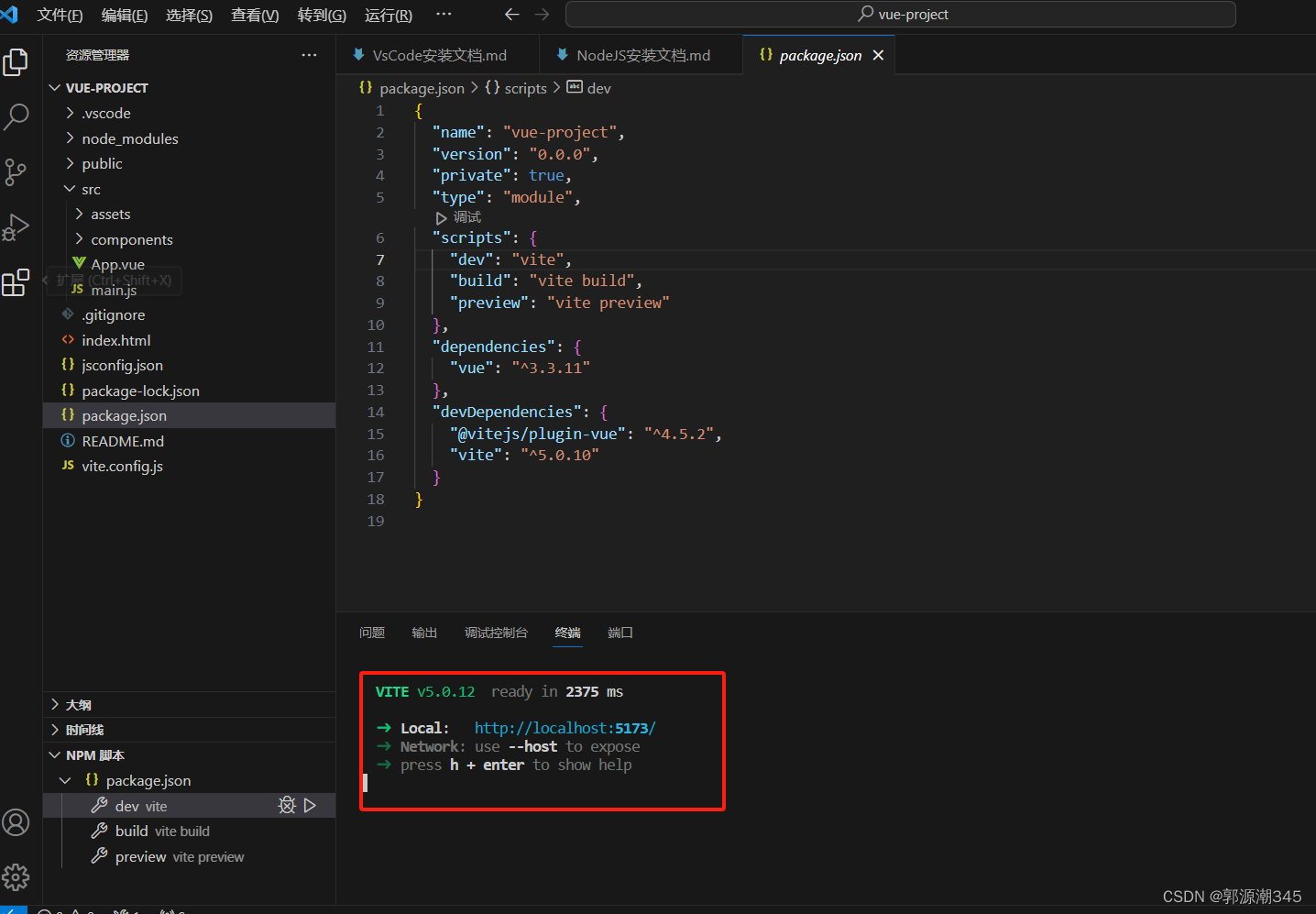
点击NPM脚本下的dev 右侧的 启动按钮即可

显示图片所示内容即代表项目启动成功

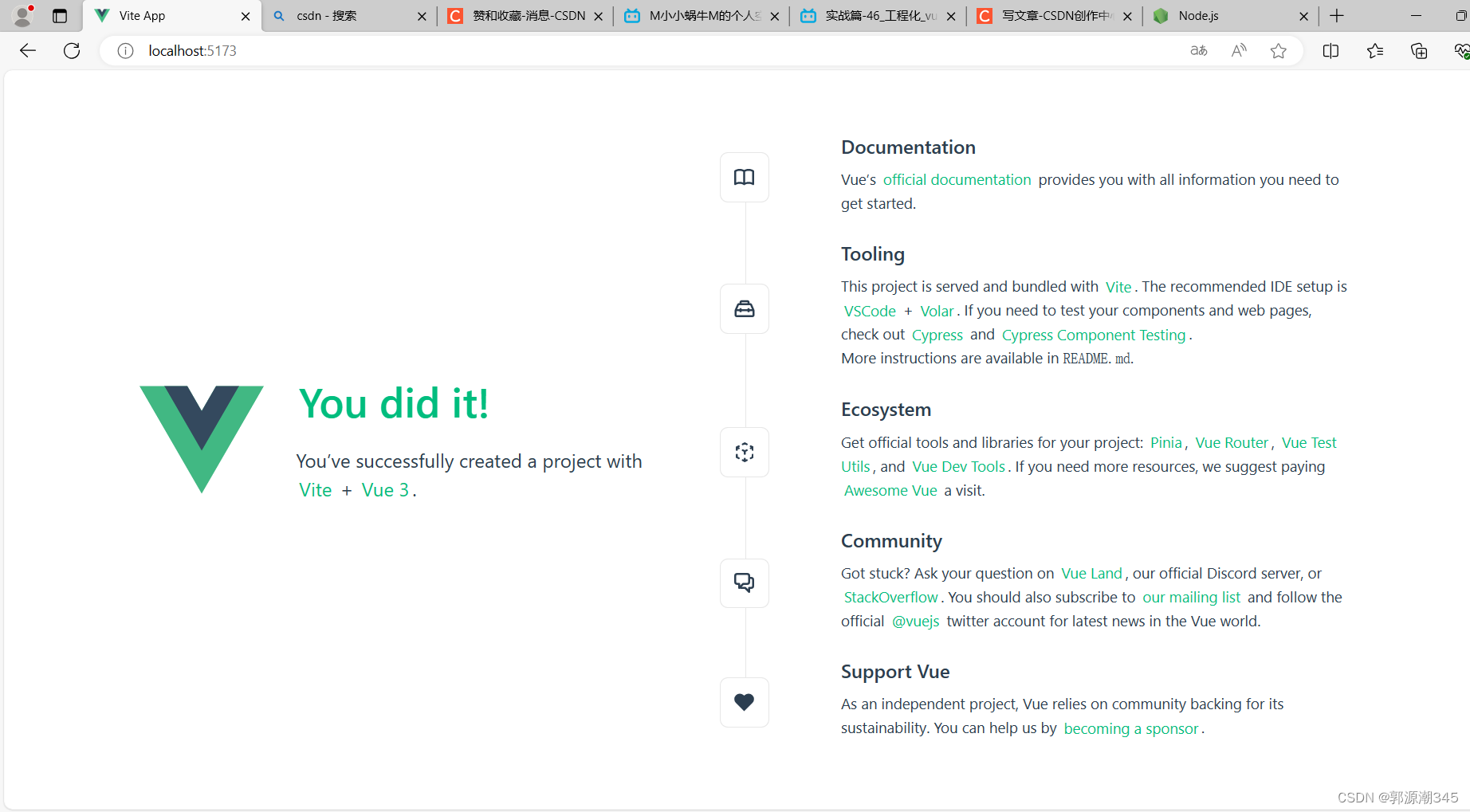
打开浏览器输入 Local 中的网址即可查看项目的可视化界面






















 8602
8602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








