
初始化项目
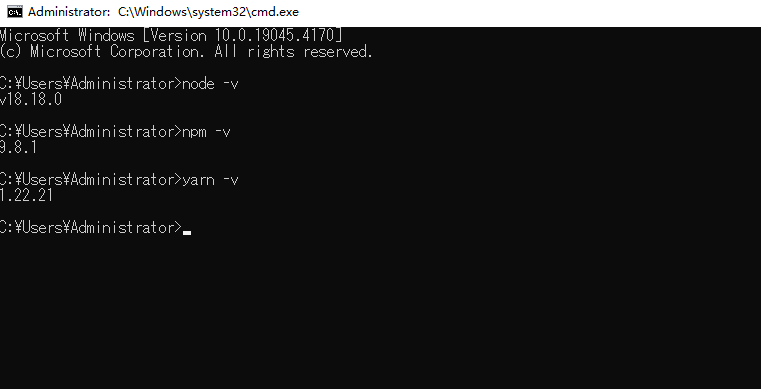
环境确认
这里使用的版本如下:
新建文件夹(fapi)
执行项目初始化命令
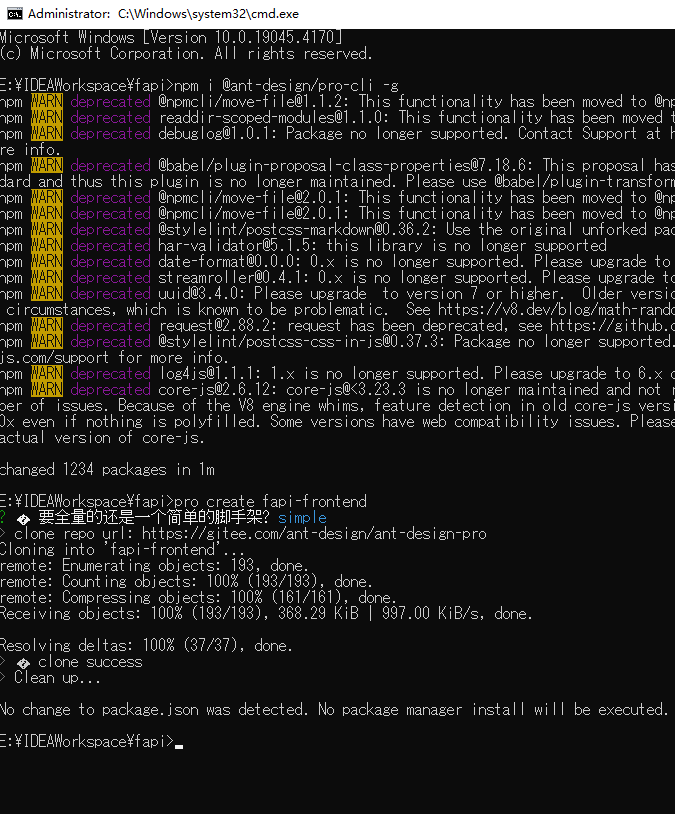
cmd进入命令行执行项目初始化命令,参考官网https://pro.ant.design/zh-CN/
# 使用 npm
npm i @ant-design/pro-cli -g
# fapi-frontend是项目名
pro create fapi-frontend

项目试运行
安装依赖
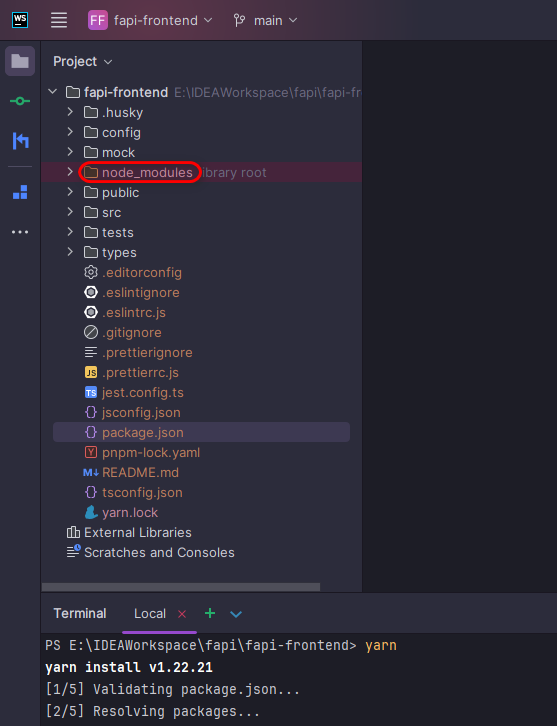
这里使用WebStorm打开项目,也可使用其他编译器。
在终端中执行以下命令:
# yarn/yarn install
yarn

依赖安装完成会生成左侧的node_modules文件夹,存放依赖
试运行
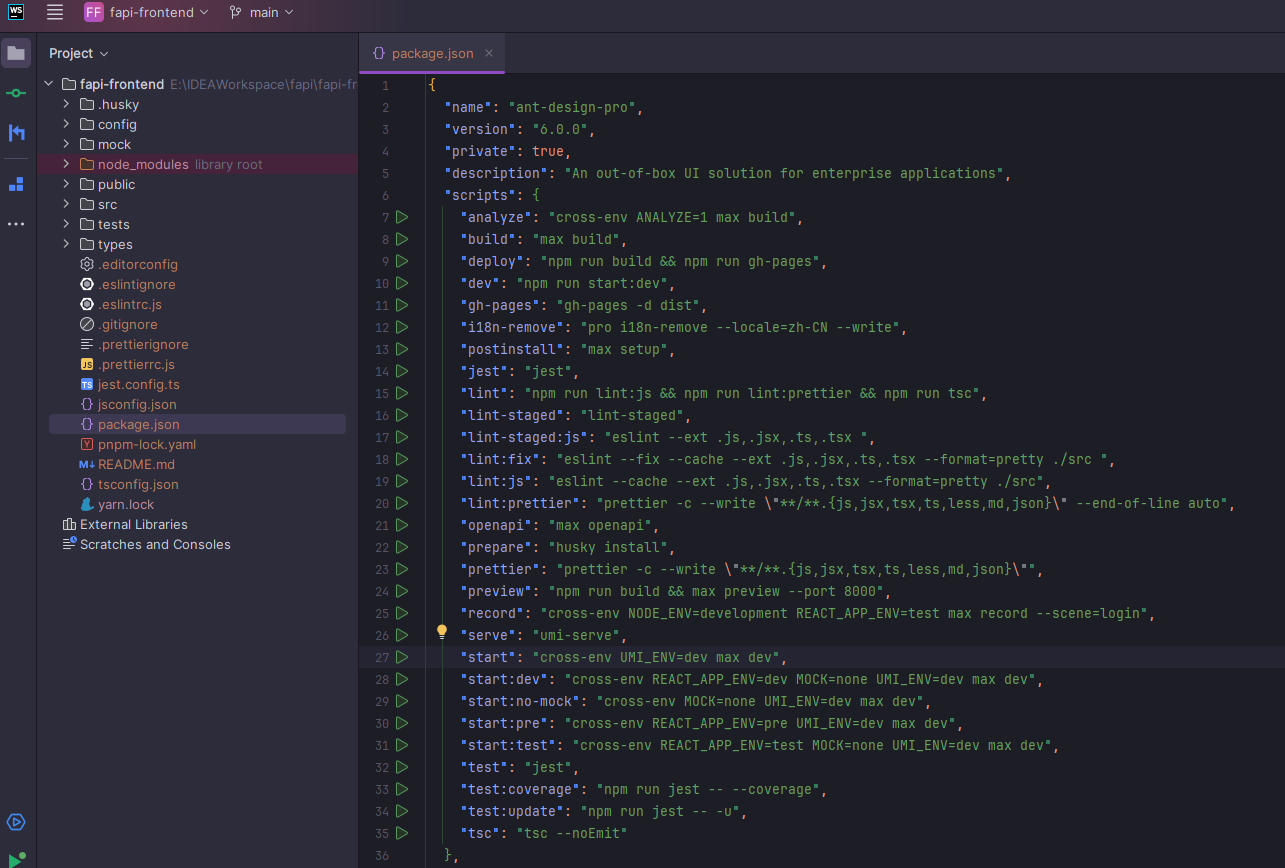
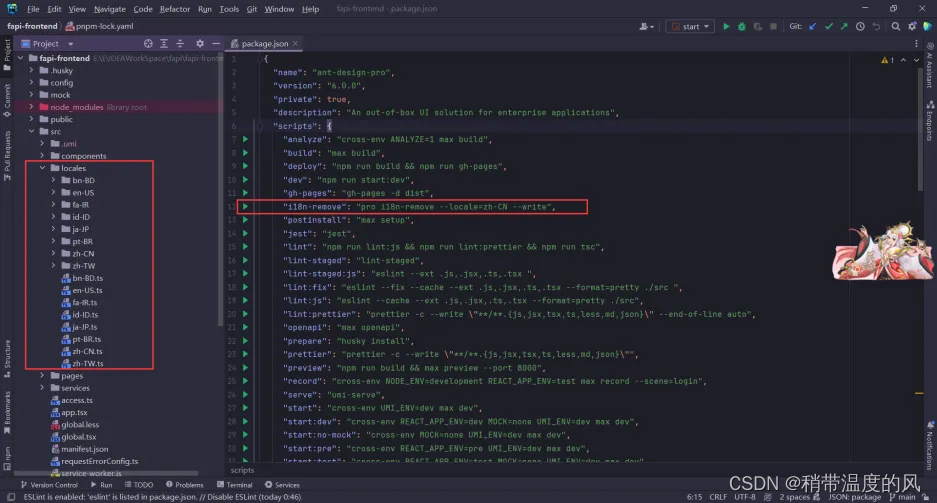
打开package.json
package.json:管理项目依赖、脚本的工具。

相关说明:
dev等价于start dev,MOCK=none,将自动模拟的数据关闭,调用自己定义的后端start:以模拟数据的方式运行
这里点击start左侧的绿色启动按钮运行即可:

注意:
若此时以dev的方式启动,则会出现登录失败!原因是此时没有对接后端服务接口。
项目瘦身
项目中有很多文件,全部都需要吗,能否移除一些不必要的?
移除国际化

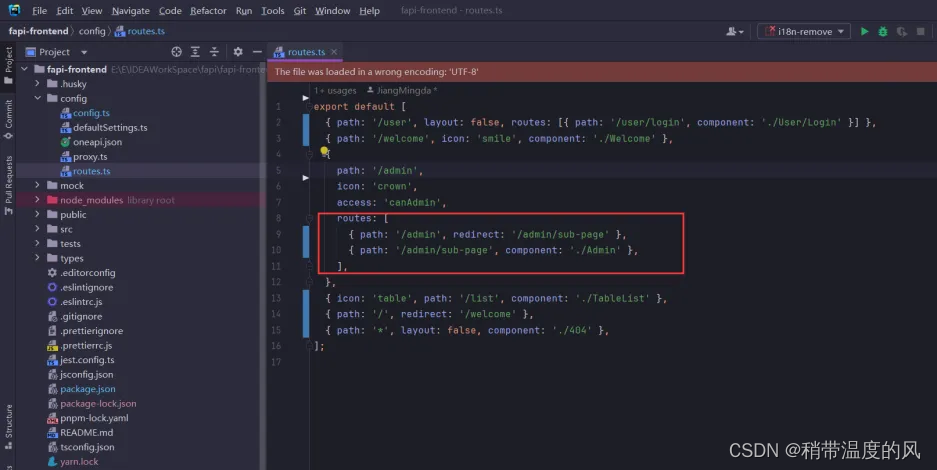
双击右侧package.json文件中的i18n-remove,然后删除locales目录,但是发现报错了!
解决?
- 搜索引擎查找
- 问作者(官方)官方开源地址
复制一些报错信息,pro i18n-remove --locale=zh-CN --write,SyntaxError: Export ‘SelectLang’ is not defined. (11:55)进行查找。
解决方案:
- 删除根目录下 src/components/index.js 中的 SelectLang 变量
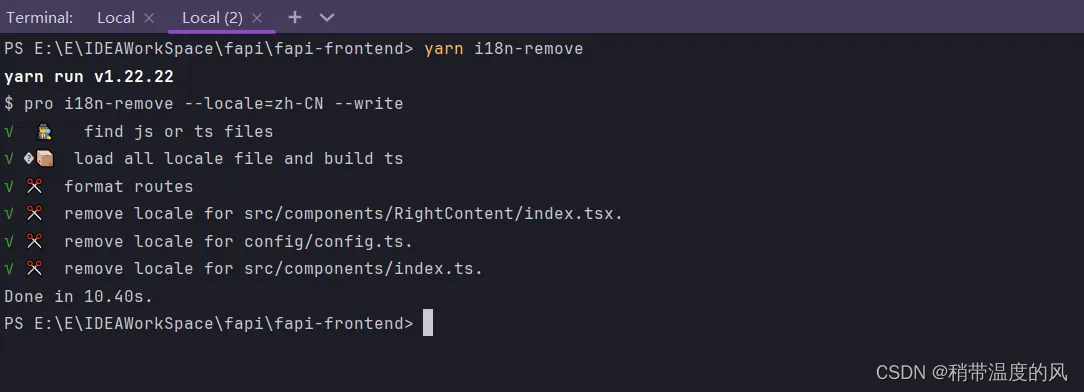
- 执行i18n-remove命令

- yarn start启动项目

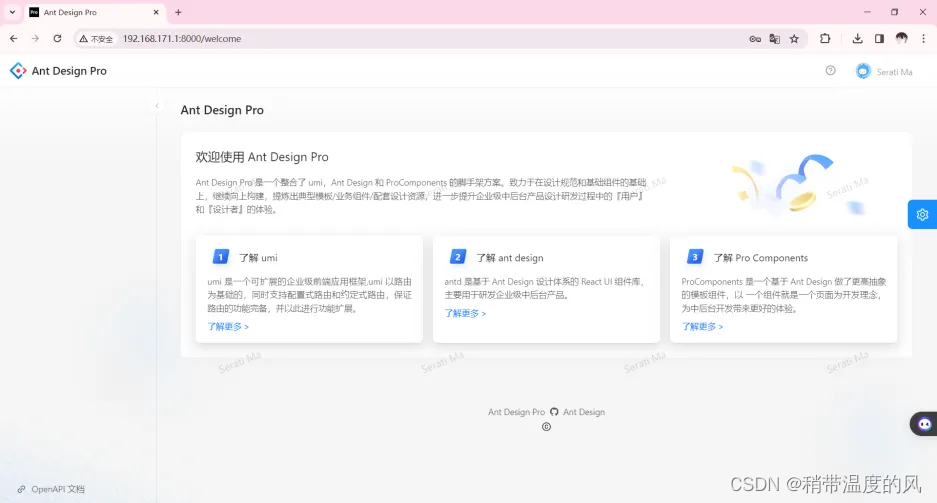
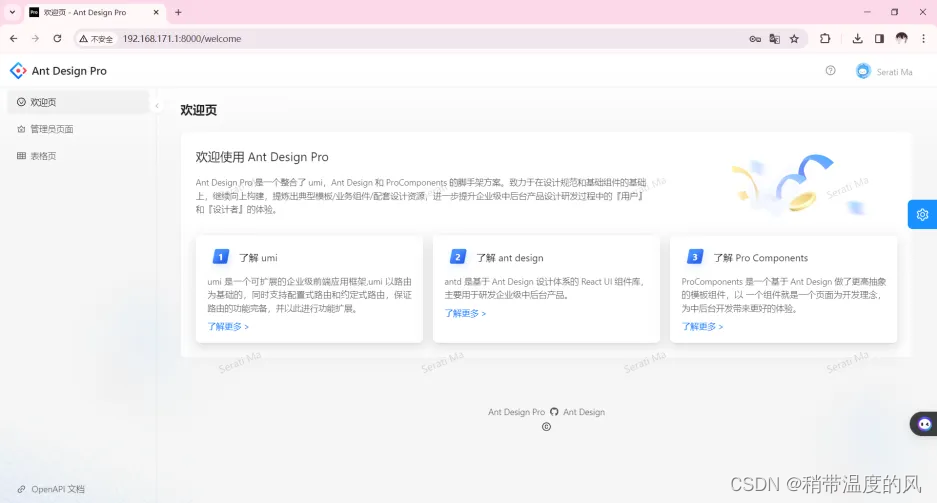
右上角国际化没有了,但是登录后左侧菜单栏没有了

解决方案:

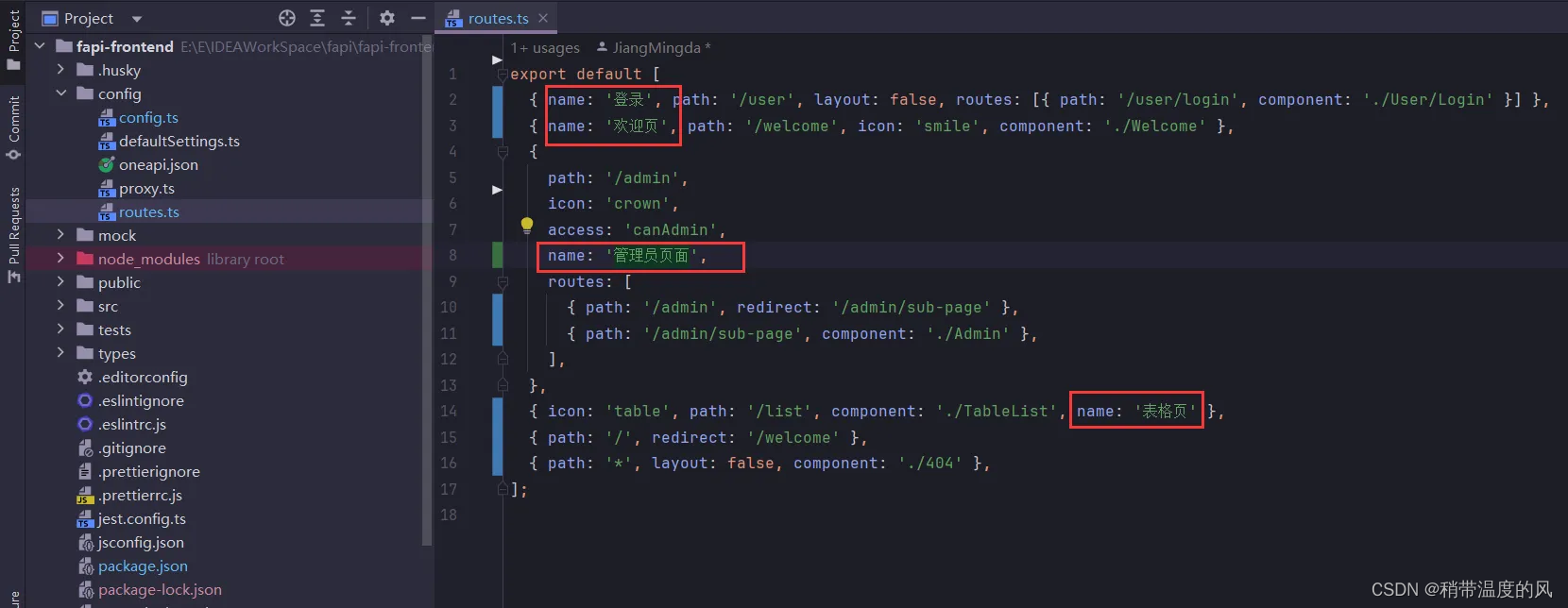
给路由加上name

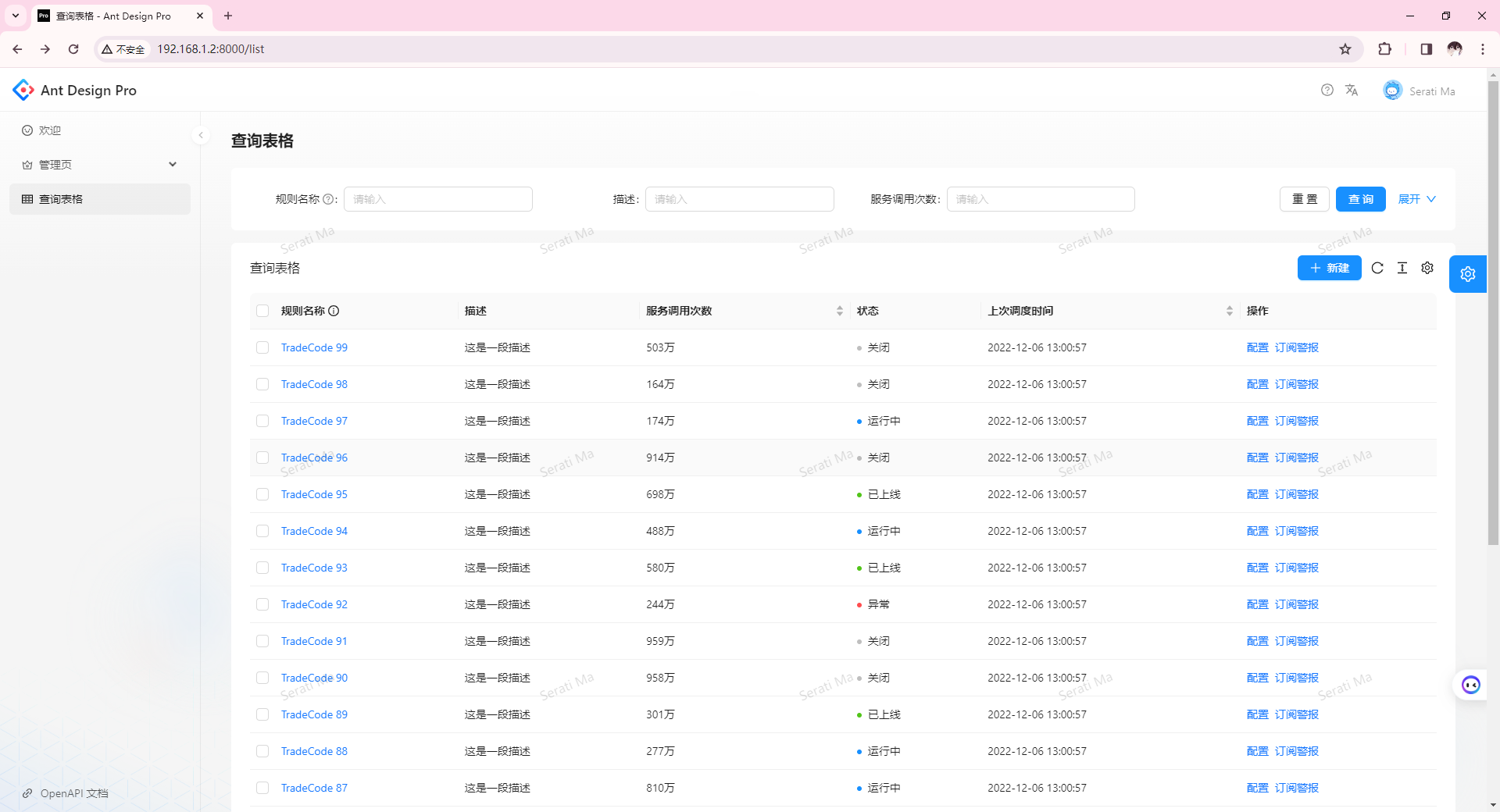
再次启动项目发现OK啦

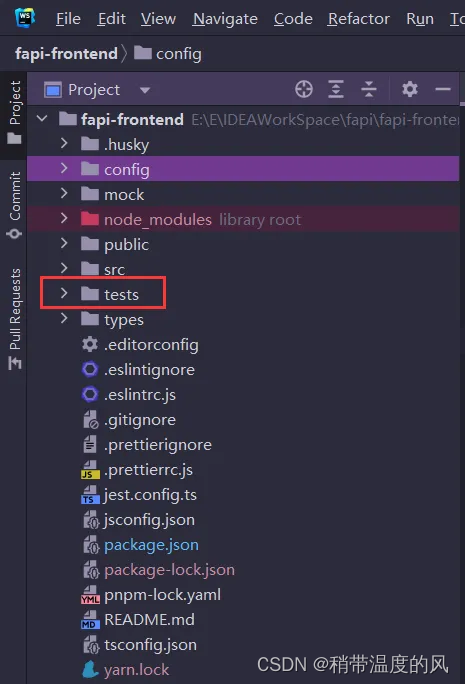
移除测试工具
删除tests目录即可























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








