实践篇——表格
一、表格的作用
- 组织数据
- 页面布局
二、表格标签
<table width="200" border="1">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>三、创建表格
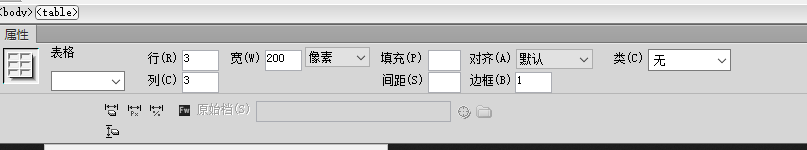
插入——表格
表格属性:

四、表格设计页面布局
简化网页结构图

细化网页结构图

细化网页结构代码:
<table width="773" height="482" border="1" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3"> </td>
</tr>
<tr>
<td height="100" colspan="2"> </td>
<td width="551" height="400" rowspan="5"> </td>
</tr>
<tr>
<td height="20" colspan="2"> </td>
</tr>
<tr>
<td width="107"> </td>
<td width="107"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="50" colspan="2"> </td>
</tr>
<tr>
<td height="20" colspan="3"> </td>
</tr>
</table>今日任务:制作成绩单
效果如图

代码如下
<table width="500" border="1" cellspacing="1" cellpadding="1">
<tr></tr>
<tr>
<th width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC" scope="col">学号</th>
<th width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC" scope="col">语文</th>
<th width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC" scope="col">数学</th>
<th width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC" scope="col">总分</th>
</tr>
<tr>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">1001</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">87</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">85</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">172</td>
</tr>
<tr>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">1002</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">81</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">67</td>
<td width="100" height="100" align="center" valign="middle" bgcolor="#FFCCCC">148</td>
</tr>
</table>
所有的重逢都不如相遇。
原创不易,欢迎批评指正,侵权必究。

























 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










