由于素材都是网上找的还有一些截图,只能将就看看。下面来讲一下具体的逻辑。
首先就是为什么要用工厂模式设计背包系统,当我们在背包中需要显示很多物品的时候,我们可能需要给每一个物品制作一个预制体,那物品的数量越多,制作预制体越麻烦,并且拖拽预制体赋值的时候可能会拖拽错误等,那么最容易想到的就是,我先制作一个image的预制体,里面不放任何的物品图片,当我在游戏中收集到物品的时候,我再将收集到物品的图片和预制体一起放进工厂,加工成一个带图片的预制体,最后将这个预制体放到背包ui中就行了。
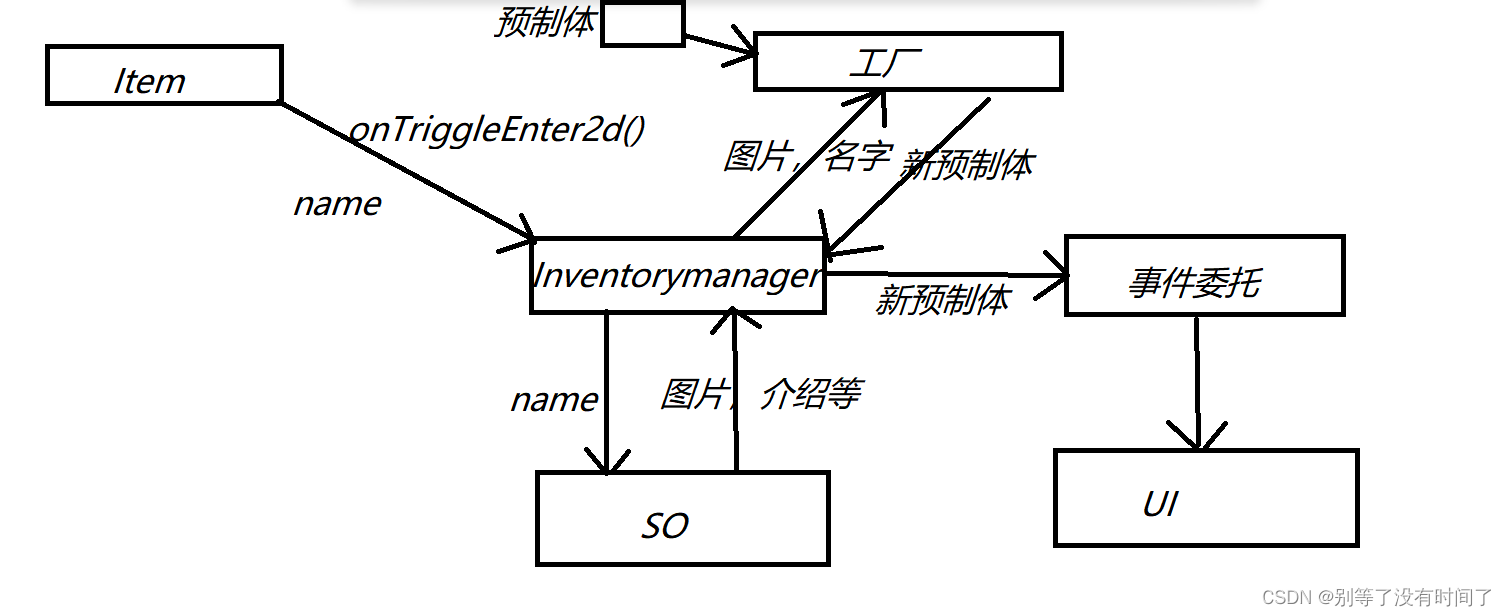
接下来是具体流程:

首先物体被玩家触碰之后将物品名字传递给InventoryManager,在InventoryManager中将得到的名字传递给so文件并且获取物品的详细信息,然后再将详细信息比如图片,物品名交给工厂和预制体一起加工成物品预制体,然后再将新预制体通过事件委托传递给UI进行更新。
下面是在我的项目中更新ui的过程:
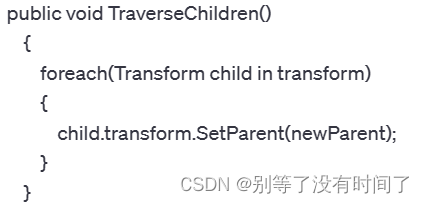
当预制体传入ui之后不能马上在背包更新,因为可能此时的背包物体还未启用,所以我设置了一个空物体,现将ui需要更新的预制体都加载到空物体上,当启动背包时遍历空物体的所有子物体也就是预制体,将他们的父级设置为背包ui。注意这里一定不能直接用foreach来遍历子物体,因为每改变一个子物体的父物体,就会导致foreach的迭代器失效,无法遍历到下一个子物体,比如这样写每次就只能把一个物品更新到ui上,因为更新完第一个ui迭代器就失效了
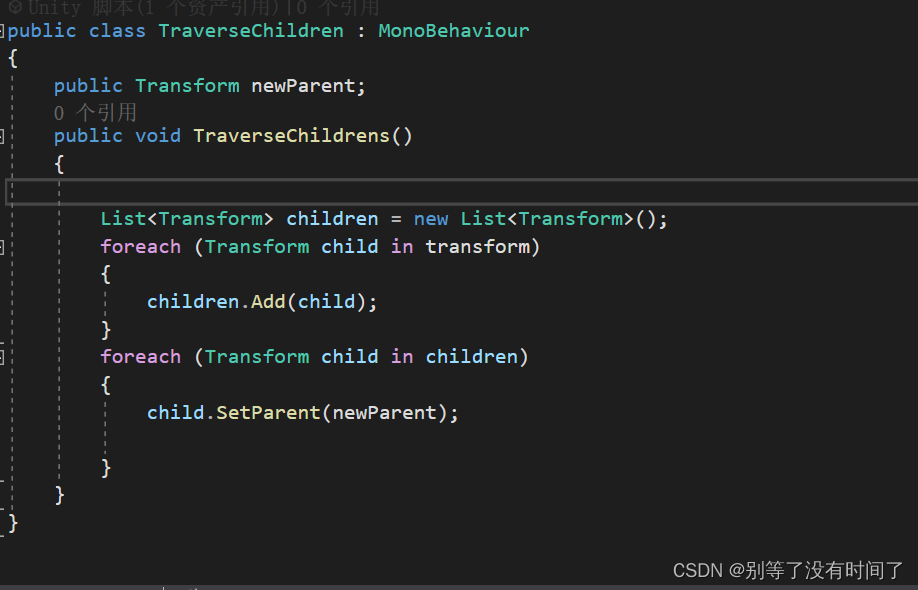
正确写法是先把子物体都加载到list里面然后一个一个设置父级:

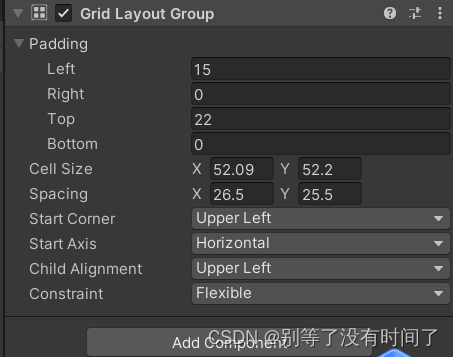
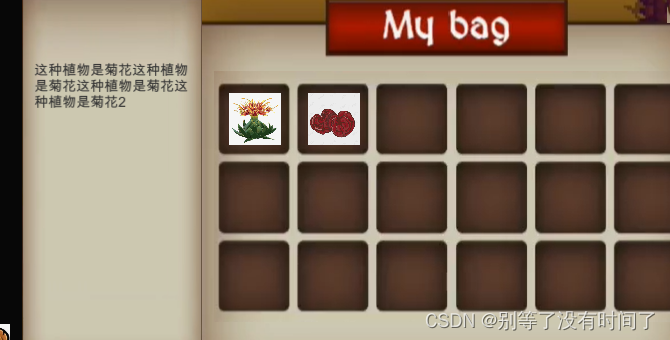
我使用的是Grid Layout Group组件,所以直接把预制体作为ui的子物体,这个组件就会自动按设计好的参数将物品放入背包

收集两个物品之后效果就是这样

接下来如何点击物品显示对应的信息呢,我们只需要把预制体上加一个button组件,创建UI介绍的Text物体,在inventorymanager中添加一个Text文本并用并刚刚创建的Text物体赋值,然后在inventorymanager中利用字典将每一个物品的名称和介绍作为键值对存储起来,然后在预制体上添加一个返回预制体名称的脚本,每当我点击物品的时候,利用button的on click()将预制体名称传进inventorymanager,然后利用字典找到物品介绍赋值给Text文本。
最终效果























 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








