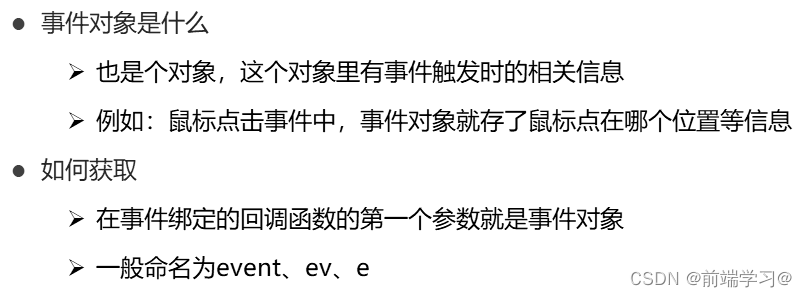
1.事件对象
1.1获取事件对象

<button></button>
<script>
let button = document.querySelector('button')
button.addEventListener('click', function(e) {
console.log(e);
})
</script>
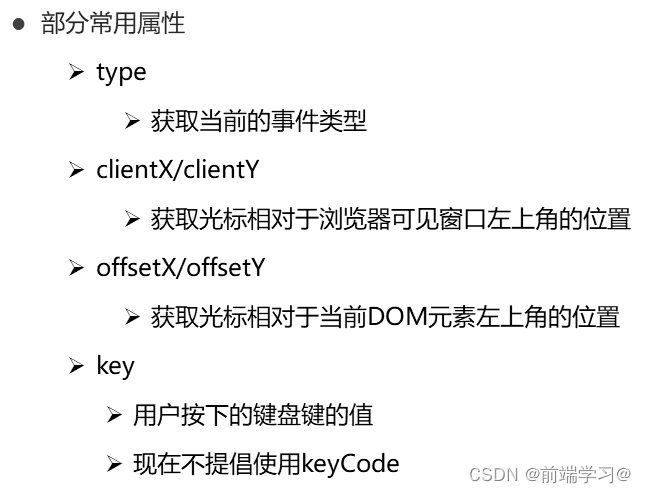
1.2事件对象常用的属性

跟随鼠标案例
<img src="./images/b01.jpg" alt="">
<script>
//mousemove 鼠标移动事件
let img = document.querySelector('img')
document.addEventListener('mousemove', function (e) {
img.style.left = e.pageX - 350 + 'px'
img.style.top = e.pageY - 160 + 'px'
})
</script>
回车发布微博案例
//回车发布微博案例
textarea.addEventListener('keyup', function () {
if (e.key === 'Enter') {
//发布新闻 自动触发发布按钮
send.click()
}
})
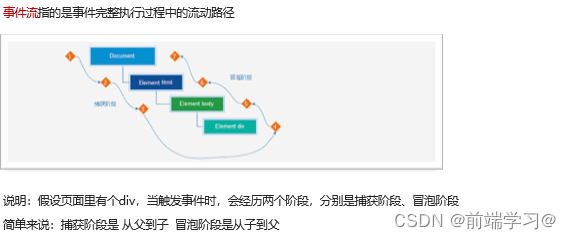
2.事件流
2.1事件流与两个阶段说明

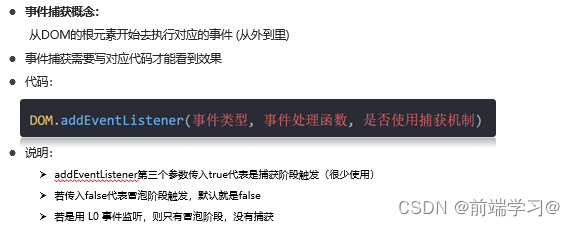
2.2事件捕获和事件冒泡

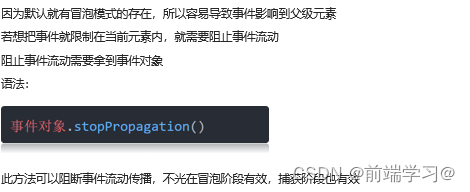
2.3阻止事件流动



3.事件委托
利用事件流的特征解决一些开发需求的知识技巧
<script>
//不用每个li来注册事件, 而是把事件委托给他father
let ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
e.target.style.color = 'red'
})
</script>
遇到大批量的事件,就用事件委托
4.综合案例
学生信息表
<script>
// 1. 准备好数据后端的数据
let arr = [
{ stuId: 1001, uname: '一航', age: 19, gender: '男', salary: '20000', city: '上海' },
{ stuId: 1002, uname: '一诺', age: 29, gender: '男', salary: '30000', city: '北京' },
{ stuId: 1003, uname: '胡歌', age: 39, gender: '男', salary: '2000 ', city: '北京' },
]
// 获取父元素 tbody
let tbody = document.querySelector('tbody')
// 添加数据按钮
// 获取录入按钮
let add = document.querySelector('.add')
// 获取各个表单的元素
let uname = document.querySelector('.uname')
let age = document.querySelector('.age')
let gender = document.querySelector('.gender')
let salary = document.querySelector('.salary')
let city = document.querySelector('.city')
// 渲染函数 把数组里面的数据渲染到页面中
function render() {
// 先干掉以前的数据 让tbody 里面原来的tr 都没有
tbody.innerHTML = ''
// 在渲染新的数据
// 根据数据的条数来渲染增加 tr
for (let i = 0; i < arr.length; i++) {
// 1.创建tr
let tr = document.createElement('tr')
// 2.tr 里面放内容
tr.innerHTML = `
<td>${arr[i].stuId}</td>
<td>${arr[i].uname}</td>
<td>${arr[i].age}</td>
<td>${arr[i].gender}</td>
<td>${arr[i].salary}</td>
<td>${arr[i].city}</td>
<td>
<a href="javascript:" id="${i}">删除</a>
</td>
`
// 3.把tr追加给 tobdy 父元素.appendChild(子元素)
tbody.appendChild(tr)
}
}
// 页面加载就调用函数
render()
add.addEventListener('click', function () {
// alert(11)
// 获得表单里面的值 之后追加给 数组 arr 用 push方法
arr.push({
// 得到数组最后一条数据的学号 1003 + 1
stuId: arr[arr.length - 1].stuId + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
})
// console.log(arr)
// 重新渲染我们的函数
render()
// 复原所有的表单数据
uname.value = age.value = salary.value = ''
gender.value = '男'
city.value = '北京'
})
// 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托
tbody.addEventListener('click', function (e) {
// alert(11)
// 我们只能点击了链接 a ,才会执行删除操作
// 那我们怎么知道你点击了a呢?
// 俺们只能点击了链接才能做删除操作
// console.dir(e.target.tagName)
if (e.target.tagName === 'A') {
// alert('你点击了链接')
// 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1)
// 我要得到a的id 需要
// console.log(e.target.id)
arr.splice(e.target.id, 1)
// 重新渲染我们的函数
render()
}
})
</script>























 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








