1. 日期对象
作用:获取当前系统时间
//获取当前时间
const date = new Date()
//获取指定时间
const date1 = new Date('2024-5-13')

1.2 时间戳
使用场景:倒计时效果
时间戳:是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
算法:
- 将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
- 剩余时间毫秒数 转换为剩余时间的年月日时分秒就是倒计时时间
const date = new Date()
console.log(date.getTime())
//简写
console.log(+new Date())
//使用Date.now()
//无需实例化
//但是只能获得当前时间的时间戳
console.log(Date.now())
2. 节点操作
节点类型:
- 元素节点: body、div、html
- 属性节点:href
- 文本节点:所有的文本
2.1 查找节点
目的:根据节点关系查找节点
节点关系:针对的找亲戚返回的都是对象
- 父节点
- 子节点
- 兄弟节点
- 父节点:parentNode
返回最近一级的父节点 找不到返回为null
子元素.parentNode
- 子节点:childNode
获得所有子节点、包括文本节点(空格、换行)、注释节点等
- children属性:
– 仅获取所有元素节点
–返回是一个伪数组
父元素.children
- 兄弟节点:
- 下一个兄弟节点:nextElementSibling 属性
- 上一个兄弟节点:previousElementSibling 属性
2.2 增加节点
- 创建节点
//创建一个新的元素节点
document.creatElement('标签名')
- 追加节点
插入到父元素的最后一个子元素
父元素.appendChild(要插入的元素)
插入到父元素中某个元素之前
父元素.insertBefore(要插入的元素,在哪个元素前面)
<ul>
<li>我是老大</li>
</ul>
<script>
const ul = document.querySelector('ul')
const li = document.createElement('li')
li.innerHTML = '新增'
ul.insertBefore(li, ul.children[0])
</script>
- 克隆节点
特殊情况下,我们新增节点,按照如下操作:
复制一个原有的节点
把复制的节点放入到指定的元素内部
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值:
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
元素.cloneNode(布尔值)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
const ul = document.querySelector('ul');
ul.appendChild(ul.children[0].cloneNode(true));
</script>
2.3 删除节点
若一个节点在页面中已不需要时,可以删除它
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
父元素.removeChild(要删除的元素)
如不存在父子关系则删除不成功
删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
3. M端事件
触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:

4. JS插件
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示,找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候, 类名需要注意区分
5. 重绘和回流
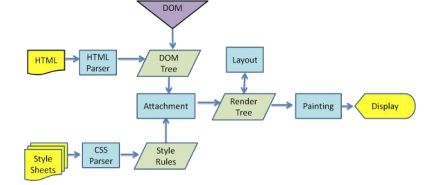
浏览器怎样进行界面渲染的:
- 解析(Parser)HTML,生成DOM树(DOM Tree)
- 同时解析(Parser) CSS,生成样式规则 (Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
- Display: 展示在页面上

回流(重排):当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流。
重绘:由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、
outline等), 称为重绘。
重绘不一定引起回流,而回流一定会引起重绘
会导致回流(重排)的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(如:input框的输入,图片的大小)
- 激活css伪类 (如::hover)
- 脚本操作DOM(添加或者删除可见的DOM元素)
简单理解影响到布局了,就会有回流






















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








