如果我们往网页上展示内容,就需要把内容写在body标签中。
1. 段落
使用p标签标示网页中段落,段落的特点,另起一行排列,段落和段落之间有距离
1.1. 网页渲染一些特点
在网页中,我们html 内容中的回车会被渲染成空格,不管几个回车都会被渲染成一个。空格也是,不管多少个空格都会被渲染成一个空格。当回车跟着标签时,不会被渲染成空格
<p>内容</p> <p> 内容 </p>
练习
在网上找一篇文章,给文章显示成段落分明的效果。
2. 标题
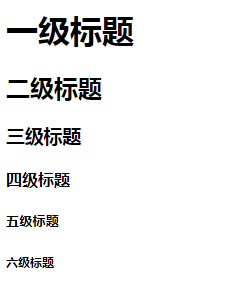
在网页上显示一个标题,标题标签有6个,分别h1、h2、h3、h4、h5、h6。未来我提到标题标签会用hx来说。
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
完成后,可以展示到页面上六个级别的标题

练习
用合适的标签给段落的练习中添加标题以及作者信息。
3. 超链接
在我们的网页上,我们需要通过超链接的方式,将页面跳转到另外的页面中。
超链接是a标签
<a href=""></a>
3.1. 网页的地址
我们称网页的地址为网址,叫URL

只要有网址,我们就能从浏览器进入到对应的网页中。
我们使用超链接的目的,是为了替代用户手动输入网址并访问的这个过程。
3.2. 超链接的使用方式
<a href="url(网址)">超链接的名字</a>
默认情况下,a标签跳转链接会在当前页面中打开。之前的页面成为了历史记录。
3.3. 新的页面中打开超链接
除了href属性外,a标签还有target属性
<a href="" target="_blank">超链接</a>
- _blank 表示在新的页面中打开
- _self 表示在当前页面中打开 (默认值)
3.4. 超链接上的提示 (基本不用)
title属性
<a href="" title="当鼠标放在这个超链接上时,会显示这个提示">超链接</a>
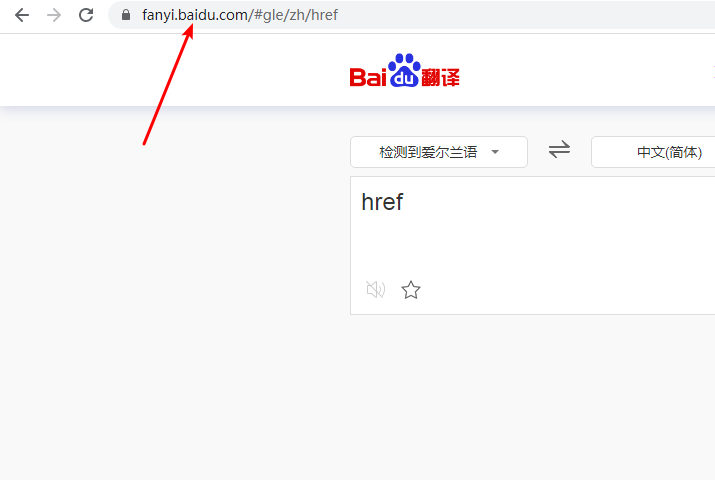
3.5. 如果未来没有要跳转的url怎么办
在我们写静态页面时,我么的a标签都是暂时不需要跳转的,我们可以先写占位符,使用一个 #占位即可
<a href="#">超链接</a>
练习
在上面的练习中,找到10个名词,替换成超链接,可以跳转到对应的百度百科
4. 图片
在网页上添加图片可以使用img标签,img标签是一个单标签。
<img src="" alt="">
- src source 资源位置,表示图片的路径
- alt
4.1. 图片路径问题
我们想要在网页上显示一个图片,直接使用图片对应的路径即可。问题在于,路径到底长什么样子。
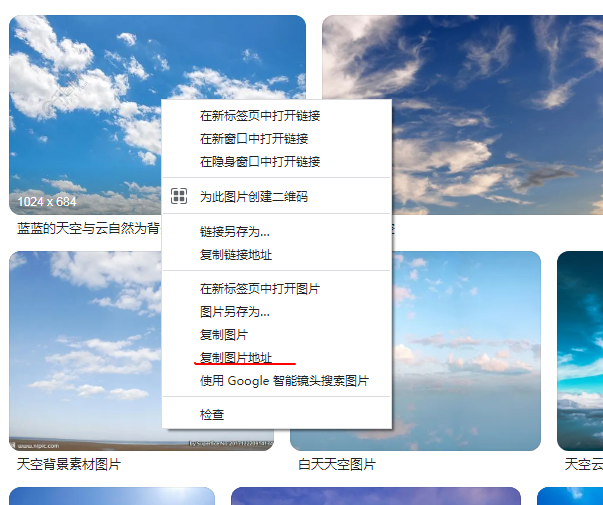
4.1.1. 在网络上的图片有网络地址
存在于网络上的图片,就是在网页中能够浏览到的图片。这些图片我们都能获取到对应的地址

我们可以直接将网络地址替换到img的src属性中。
<img src="网络地址">
图片的网络地址想要正确的显示一张图片,需要我们的电脑联网才能访问。
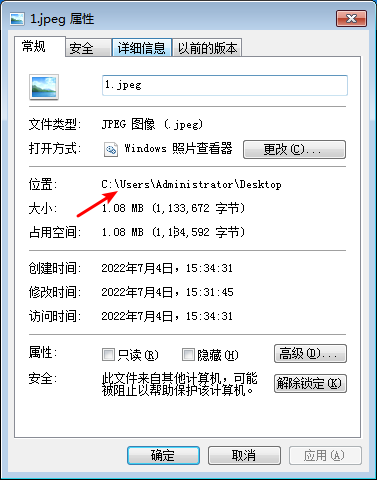
4.1.2. 本地路径-绝对路径
在我们电脑上的所有文件都有一个路径,右键属性即可查看

这个位置+文件名字就是这个文件的绝对路径
C:\Users\Administrator\Desktop\1.jpeg
如果位置图片更改了位置,那么我们的路径就不能找到对应的图片了
注意!!!!我们在项目中不会使用绝对路径的!!!
4.1.3. 本地路径-相对路径
- ./ 当前目录
- ../ 上一级目录
我们要找图片时,保持我们的html和存放图片的目录在一个文件夹中。
直接在src中写 ./剩下的VSCode会提示的。
什么情况下用../在后续的css操作中会讲。
4.2. 图片大小设置
图片显示后,每个图片都由自己的宽高,想要图片正确的显示不变形,宽高比不能高边。
- width
- height
属性值没有单位,但是表示的像素。
当我们设置宽度时,高度会自动等比缩放,反之相同。
如果我们要同时设置宽高时,一定要注意图片比例,保证图片不变形。
<img src="" width="" height="">
4.3. 图片加载失败时占位文字
alt属性可以用来在图片加载失败时显示占位文字信息
<img src="./img/11.jpeg" alt="当图片加载失败时显示的占位文字">
5. 影响字体样式的标签
下面的标签基本上我们不会去使用,除了i标签em标签因为本身比较短或者刚好和icon一致,会被选用图标。
5.1. b strong
可以让文字加粗,前者表示粗体字体,后者表示文字强调。
<b>文字</b> <strong>文字</strong>
5.2. i em
可以让文字倾斜,前者表示斜体字体,后者表示文字强调。
未来的网页上这两个标签会很常用,但是不是用来做文字倾斜的。一般情况下,网页上的图标会使用这两个标签。
<i>文字</i> <em>文字</em>
5.3. sup sub
上标和下标,很少用
X<sup>2</sup> log<sub>a</sub>10
5.4. 下划线 删除线
<u>会显示下划线</u> <s>会显示删除线</s> <del>会显示删除线</del>





















 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








