上一篇介绍了如何调整物体的位移缩放旋转,以及让大家理解什么是父子层级关系,这一篇来介绍 three.js 中的 Gui 工具,它是图形窗口的一个调试工具,可以使我们在页面上对物体的属性进行调节,方便我们开发,后续也会经常使用该工具。
搭建场景
先搭建一个基础的场景,可以使用之前写过的代码,做一个立方体,这个大家即兴发挥,我们来调整他的样式即可,效果如下:
// 创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: "#fff" });
// 创建网格
const cube = new THREE.Mesh(geometry, material);
// 将网格添加到场景中
scene.add(cube);
导入GUI
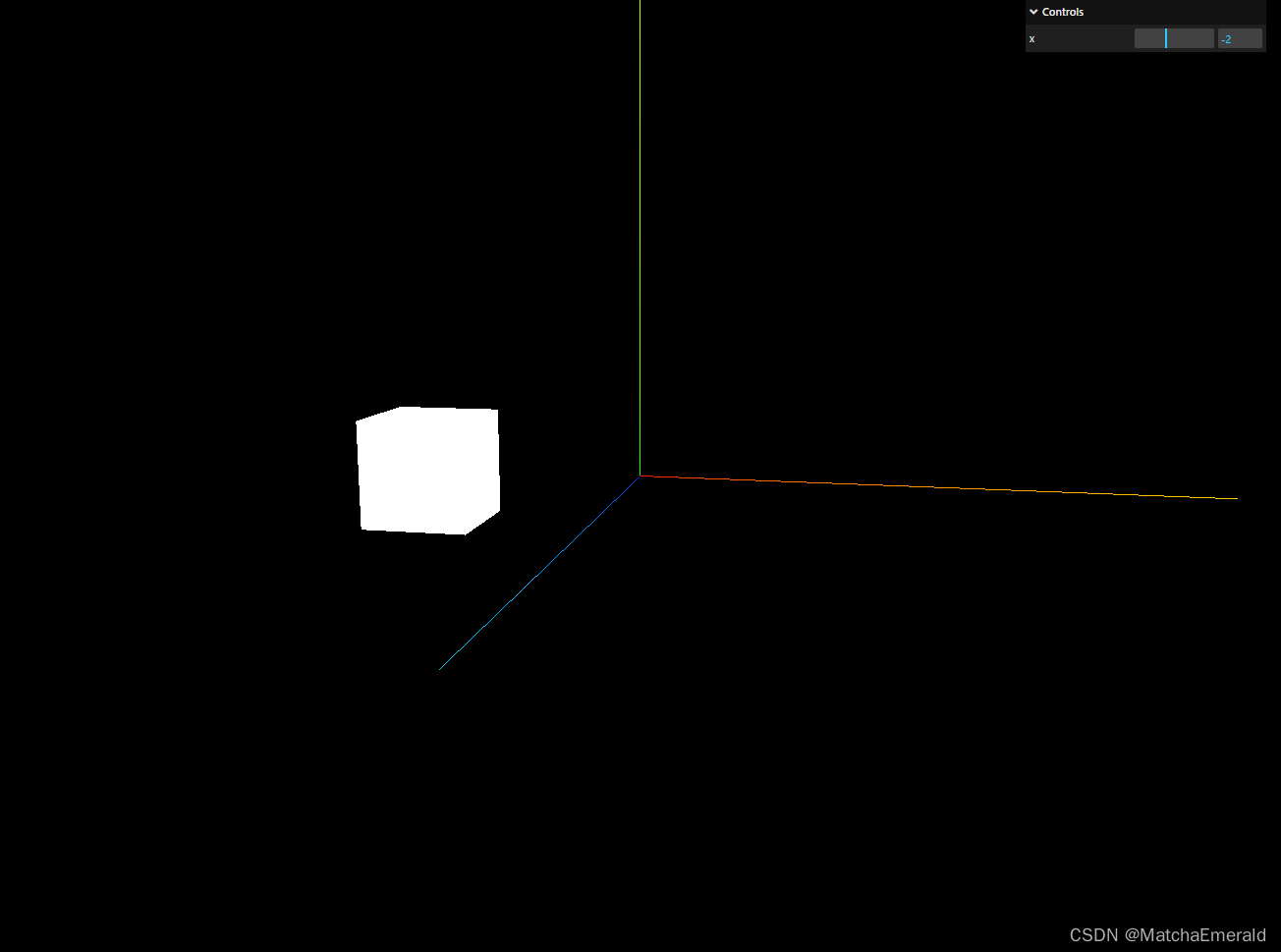
接着我们导入GUI,并且创建,此时你会看到屏幕右上角已经有了一个控件,我们后在里面添加项目即可
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 创建GUI
const gui = new GUI();
添加控件项目
给立方体添加一个控制位置的控件
// add方法的参数分别是:cube的定位、x轴、最小值、最大值、步进值
// name方法即在页面上显示的控件名称
gui.add(cube.position, "x", -10, 10, 1).name("x");
// 也可以用链式的写法,个人不建议使用,阅读性较差
gui.add(cube.position, "x").min(-10).max(10).step(1).name("x");结果在控件里会多一个能控制立方体 x 轴位置的控件,如下

添加控件组
现在我们可以创建一个控件组来分别控制物体 x y z 轴三个方向的位移,代码如下:
let cubePositionFolder = gui.addFolder("盒子定位");随后,会添加一个“盒子定位”的控件组;

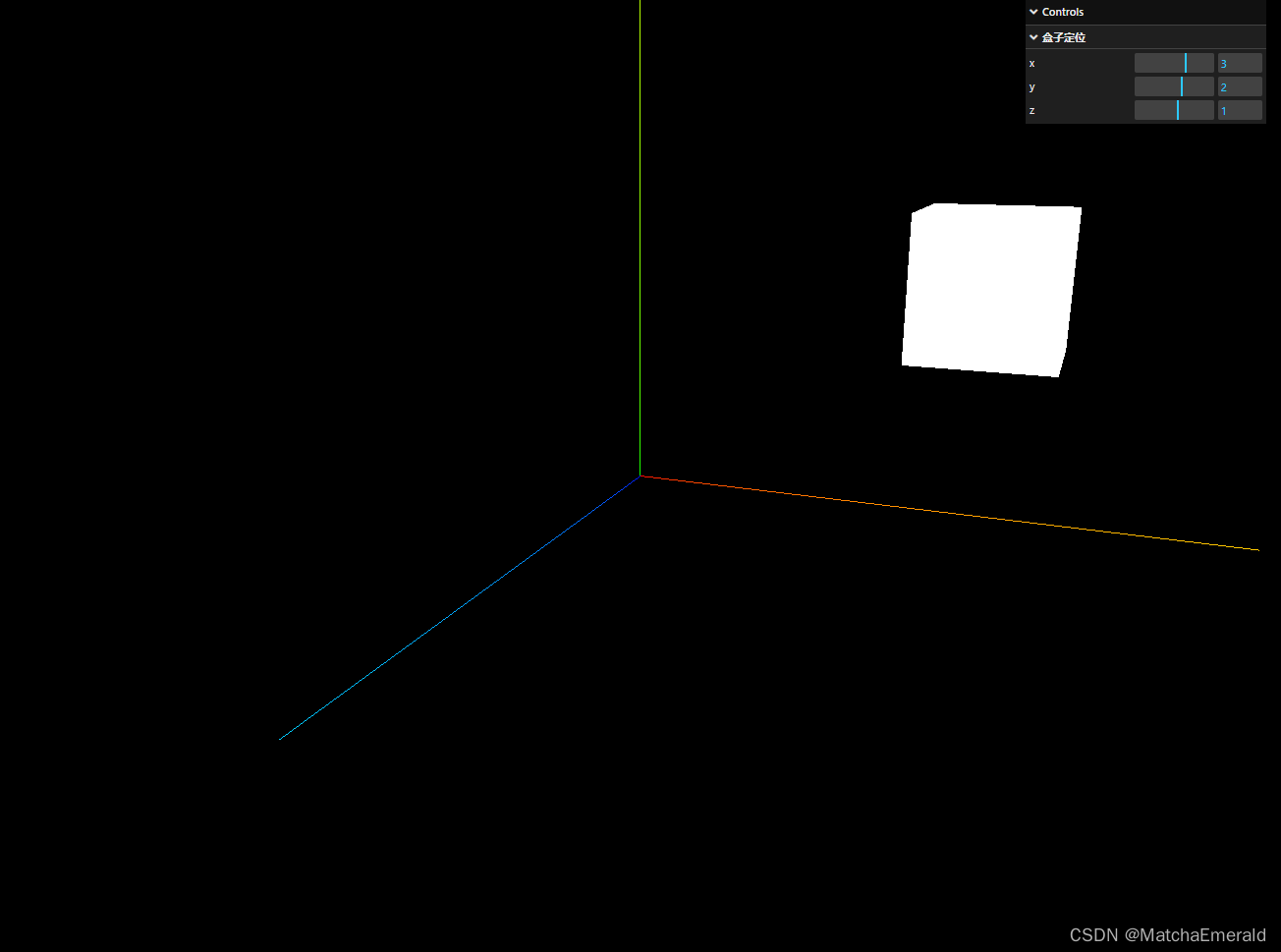
接着像刚才一样,将控制属性添加到 cubePositionFolder 控件组即可,代码如下:
let cubePositionFolder = gui.addFolder("盒子定位");
cubePositionFolder.add(cube.position, "x", -10, 10, 1).name("x");
cubePositionFolder.add(cube.position, "y", -10, 10, 1).name("y");
cubePositionFolder.add(cube.position, "z", -10, 10, 1).name("z"); 
全部代码
该文章代码如下:
// three.js
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 创建场景
const scene = new THREE.Scene();
let size = window.innerWidth / window.innerHeight;
// 创建相机
const camera = new THREE.PerspectiveCamera(45, size, 0.1, 1000);
camera.updateProjectionMatrix();
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 设置相机位置
camera.position.z = 10;
camera.position.y = 2;
camera.position.x = 2;
// 相机视角
camera.lookAt(0, 0, 0);
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;
controls.autoRotateSpeed = 10;
// 渲染函数
const animate = () => {
controls.update();
// 渲染场景
renderer.render(scene, camera);
requestAnimationFrame(animate);
};
animate();
// 重置窗口大小
window.addEventListener("resize", () => {
// 重置渲染器宽高比
renderer.setSize(window.innerWidth, window.innerHeight);
// 重置相机宽高比
camera.aspect = size;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
});
// 创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质
const material = new THREE.MeshBasicMaterial({ color: "#fff" });
// 创建网格
const cube = new THREE.Mesh(geometry, material);
// 将网格添加到场景中
scene.add(cube);
// 创建GUI
const gui = new GUI();
// add方法的参数分别是:cube的定位、x轴、最小值、最大值、步进值,name方法即在页面上显示的控件名称
gui.add(cube.position, "x", -10, 10, 1).name("x");
let cubePositionFolder = gui.addFolder("盒子定位");
cubePositionFolder.add(cube.position, "x", -10, 10, 1).name("x");
cubePositionFolder.add(cube.position, "y", -10, 10, 1).name("y");
cubePositionFolder.add(cube.position, "z", -10, 10, 1).name("z");
至此,我们就介绍完了 GUI 的基础用法,后面的学习中我们会继续使用它作为辅助。
这里是Matcha,坚持每天都输出文章&博客&观点,对本文章若有疑惑可以在评论区留言或者私聊我,我每天都会追踪最新消息和即使回复;目前我正在学习 three.js,后续会持续更新相关博客,期待你的点赞和关注。






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








