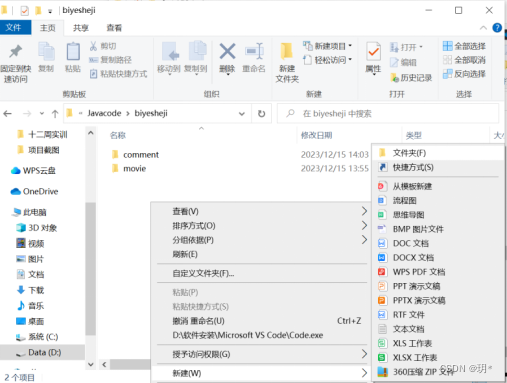
一,新建一个文件夹,为的是装载项目

二,给新文件夹起名,我给它起名叫做comment,打开文件夹,鼠标双击地址栏,键入cmd之后回车,打开黑窗口

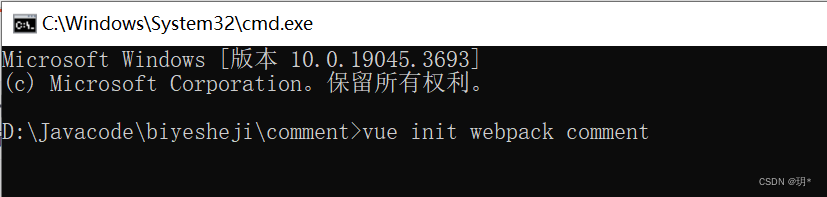
三,在黑窗口中输入:vue init webpack 项目名

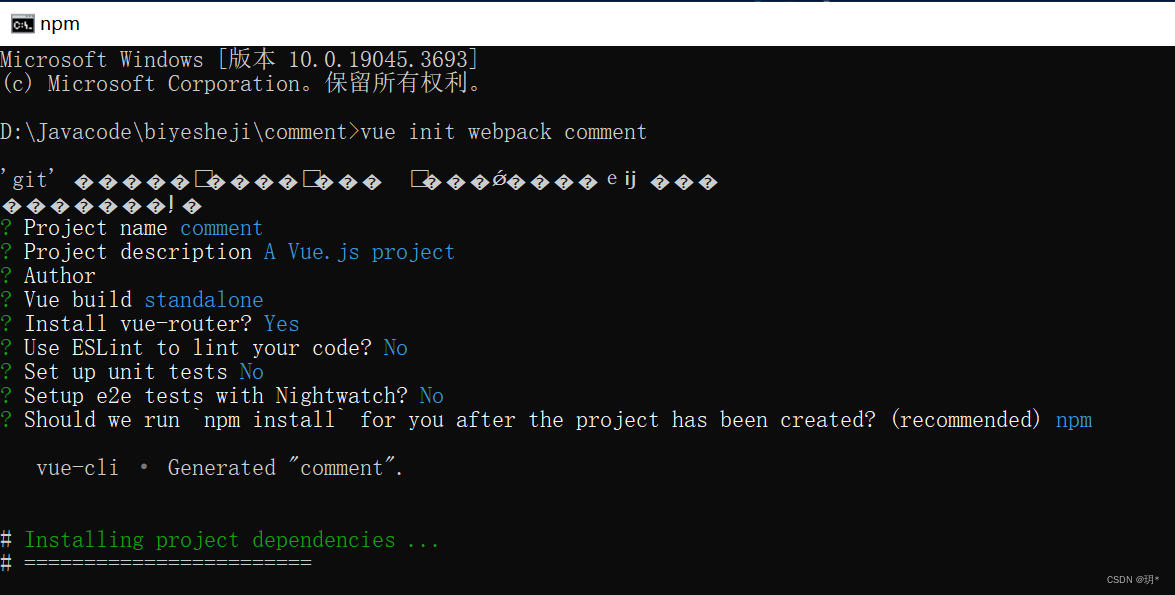
四,根据自己的需求选择回车和yes 或者no

五,因为没有选择自动初始化,所以我们要根据代码,手动初始化

cd comment
npm run dev

六,之后就可以访问网址,可以访问即为成功。

-------------------------------------------------------------over--------------------------------------------------------------





















 1955
1955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








