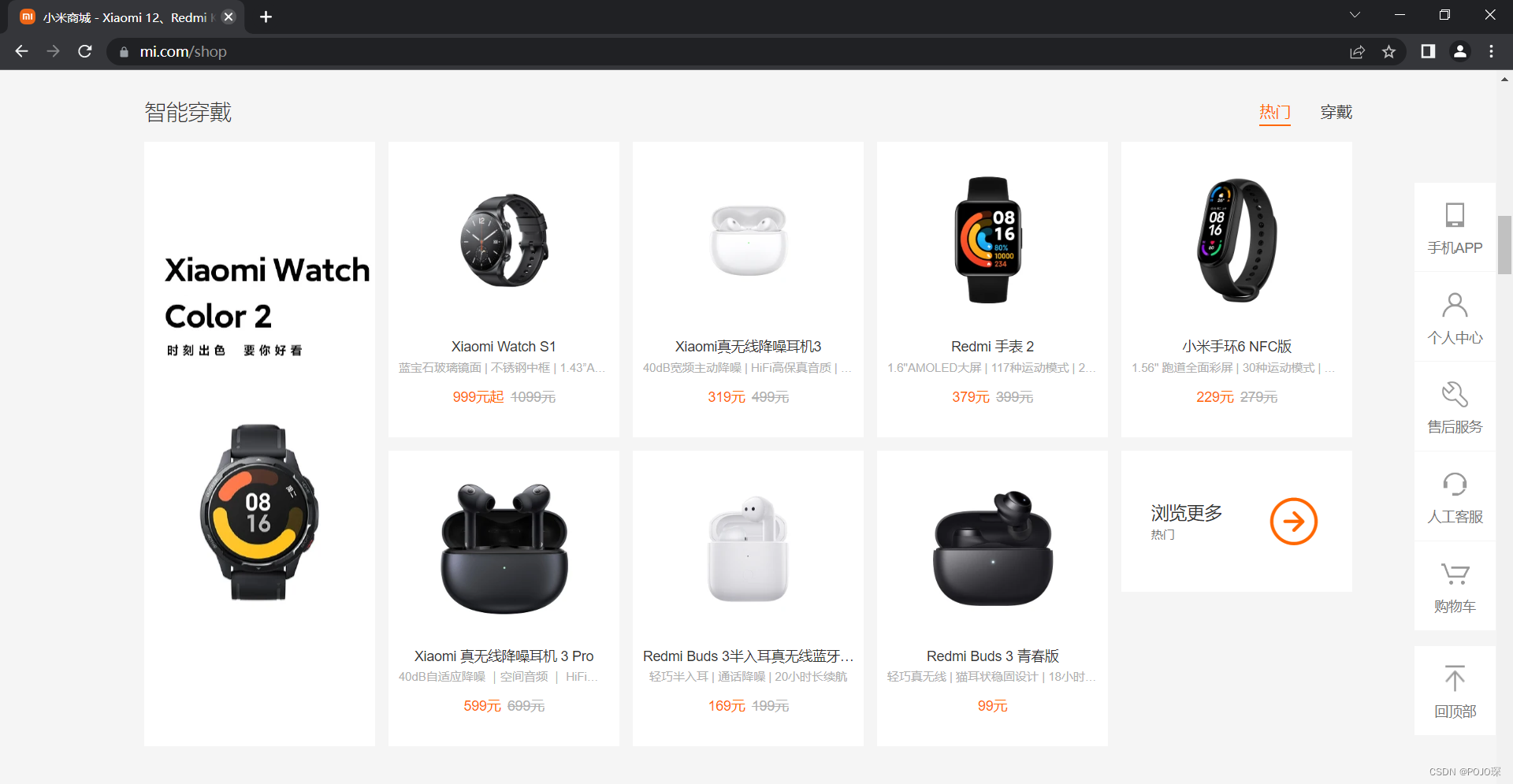
原页面:

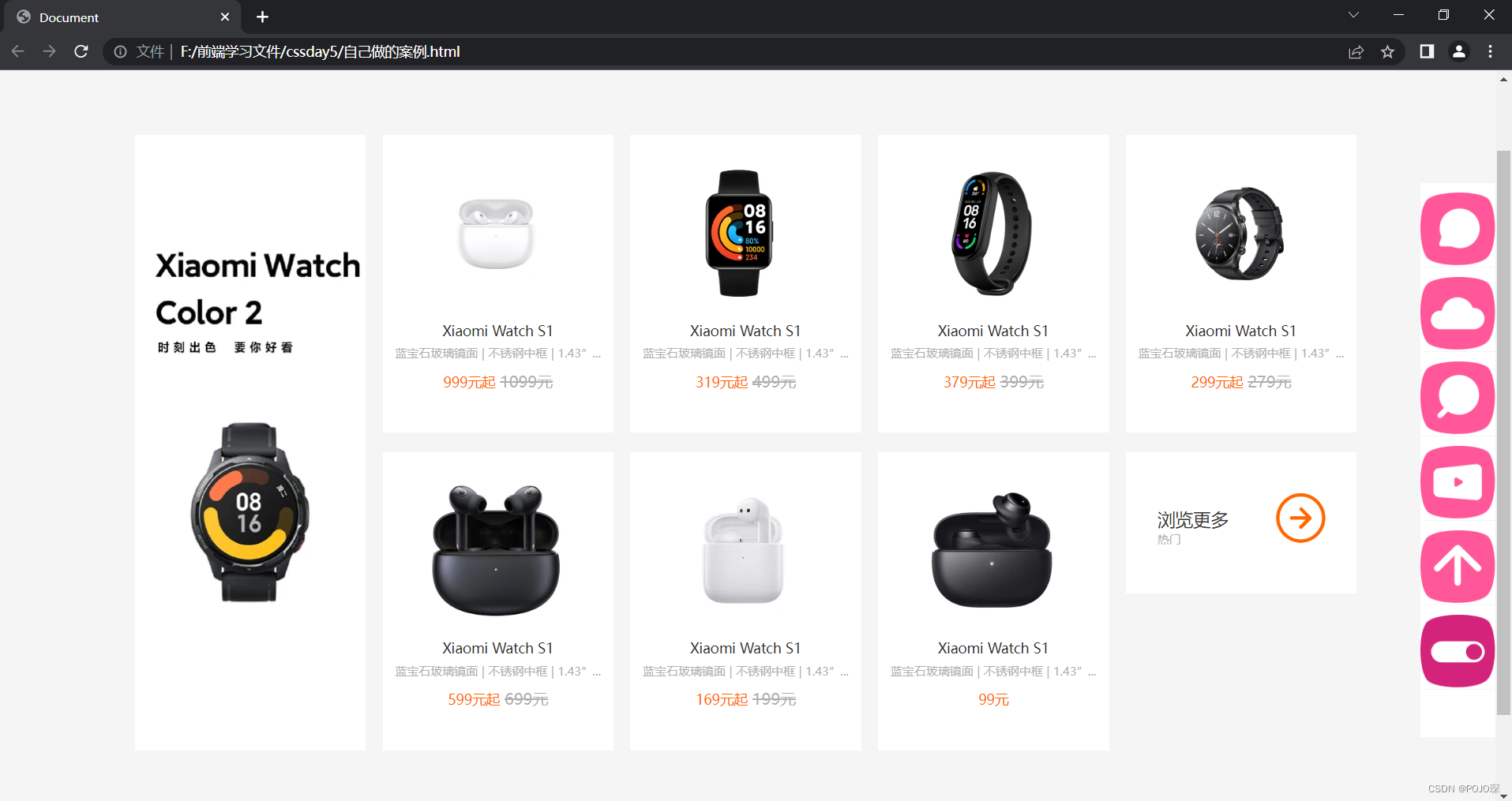
按照原页面自制:

上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
.main {
width: 1238px;
height: 628px;
/* background-color: skyblue; */
margin: 150px auto;
}
.box1 {
height: 624px;
width: 234px;
background-color: skyblue;
float: left;
overflow: hidden;
}
.box1 img {
width: 100%;
height: 100%;
}
.box {
background-color: #ffffff;
width: 234px;
height: 302px;
float: left;
margin: 0px 0 20px 17px;
overflow: hidden;
}
.box2 {
background-color: #ffffff;
width: 234px;
height: 143px;
float: left;
margin: 0px 0 20px 17px;
overflow: hidden;
}
.box2 a {
text-decoration: none;
color: #333333;
font-size: 14px/1.5;
display: inline-block;
width: 100%;
margin: 40px 0px 40px 32px;
}
.box2 a img {
height: 53px;
width: 53px;
}
.box a img {
height: 160px;
width: 160px;
margin: 10px 10px 5px 35px;
}
.box a {
display: inline-block;
margin-top: 10px;
text-decoration: none;
width: 234px;
height: 302px;
}
.box h3 {
font-size: 14px;
font-weight: 400;
font-family: "microsoft yahei";
text-align: center;
color: #333333;
}
.desc {
font-size: 12px;
color: #b0b0b0;
text-align: center;
width: 100%;
margin-top: 5px;
}
.price {
margin-top: 10px;
text-align: center;
}
.price span {
display: inline-block;
font-size: 14px;
color: #ff6700;
}
.price del {
color: #b0b0b0;
}
.more {
width: 94px;
background-color: #ffffff;
height: 45px;
font-size: 18px;
display: inline-block;
margin-right: 20px;
}
.more small {
display: block;
color: #b0b0b0;
font-size: 12px;
}
.home-tool {
position: fixed;
bottom: 70px;
width: 84px;
height: 561px;
background-color: #fff;
margin-left: 95%;
}
.home-tool img {
width: 90%;
display: block;
border-bottom: 1px solid #f5f5f5;
margin-top: 9px;
}
</style>
</head>
<body>
<div class="main">
<div class="box1">
<a href="#"><img src="images/左侧长手表.webp" alt=""></a>
</div>
<div class="box">
<a href="#">
<img src="images/短白耳机.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>999元起</span>
<del>1099元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/方形手表.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>319元起</span>
<del>499元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/窄条手环.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>379元起</span>
<del>399元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/圆形手表.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>299元起</span>
<del>279元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/长黑耳机.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>599元起</span>
<del>699元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/长白耳机.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>169元起</span>
<del>199元</del>
</p>
</a>
</div>
<div class="box">
<a href="">
<img src="images/小黑耳机.webp" alt="">
<h3>
Xiaomi Watch S1
</h3>
<p class="desc">
蓝宝石玻璃镜面 | 不锈钢中框 | 1.43”...
</p>
<p class="price">
<span>99元</span>
</p>
</a>
</div>
<div class="box2">
<a href="">
<div class="more">浏览更多
<small>热门</small>
</div>
<img src="images/right.png" alt="">
</a>
</div>
</div>
<div class="home-tool">
<img src="images/chat.png" alt="">
<img src="images/cloud.png" alt="">
<img src="images/search.png" alt="">
<img src="images/video.png" alt="">
<img src="images/upload.png" alt="">
<img src="images/switch.png" alt="">
</div>
</body>
</html>注重样式控制,并不难实现 ,高手勿喷























 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










