BOM(Browser Object Model):浏览器对象模型,提供独立于内容而与浏览器窗口进行交互的对象,其核心对象是window
构成:

window对象是浏览器的顶级对象
1.JS访问浏览器窗口的一个接口
2.一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法
window对象常见事件
窗口加载
当文档内容完全加载会触发该事件
- window.onload:只能执行一次,以最后一个为准
<script>
window.onload = function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
}
window.onload = function() {
alert(22);
}
</script>
<body>
<button>点击</button>
</body>
- window.addEventListener
<script>
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('点击我');
})
})
window.addEventListener('load', function () {
alert(22);
})
</script>
<body>
<button>点击</button>
</body>
- document.addEventListener
<script>
// DOMContentLoaded 是DOM 加载完毕,不包含图片 falsh css 等就可以执行 加载速度比 load更快一些
document.addEventListener('DOMContentLoaded', function () {
alert(33);
})
</script>
调整窗口大小事件

定时器
- setTimeout(调用函数(回调函数 ),间隔时间) :只调用一次
<script>
// setTimeout(function() {
// console.log('时间到了');
// }, 2000);
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我们不提倡这个写法
</script>
停止定时器
<body>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
</script>
</body>
- setInterval(调用函数(回调函数 ),间隔时间):每隔一段时间重复调用函数
var timer = setInterval(function() {}, 1000);
clearInterval(timer);
this指向
<body>
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中 this 指向全局对象 window
console.log(this);
function fn() {
console.log(this);
}
window.fn();
// 注意定时器里面的this指向window
setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用 this 指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function() {
console.log(this); // this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
</body>
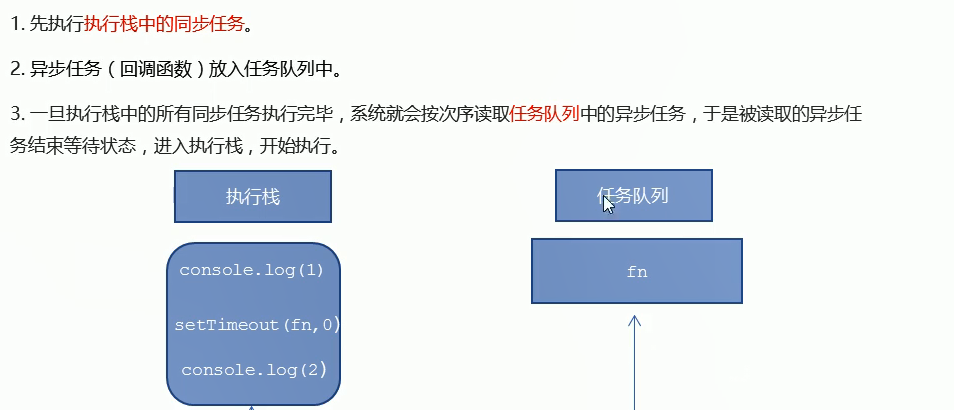
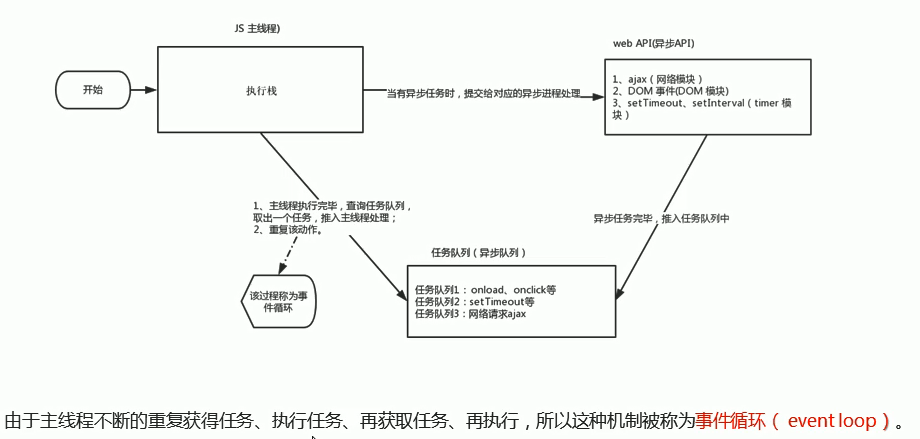
JS执行机制
JS是单线程
同步:程序的执行顺序与任务的排列顺序一致的,同步的
异步:同时执行多个程序


location对象
- 用于获取和设置窗体的URL,并解析

- location对象的属性

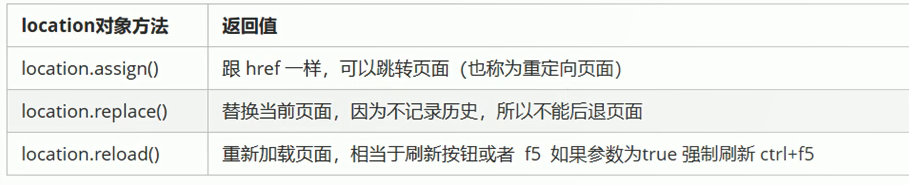
- location对象的方法

<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>
</body>
navigator对象
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|
Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|
Symbian|Windows Phone)/i))) {
window.location.href = "../H5/index.html"; // 手机
} else {
window.location.href = "../PC/index.html"; // 电脑
history对象






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








